
Vas a tener que dominar las entradas en WordPress en caso de que decidas llevar un blog en tu página web. Si el tener uno pasa con tu estrategia, entonces quédate un ratito más por aquí. Hoy vamos a ver qué son las entradas y cómo puedes crear una entrada para un artículo de tu blog.
Una entrada es contenido dinámico en tu página web. Con contenido dinámico me refiero a que esta publicación tendrá hora y fecha y, si publicas varias, se considerará como una actualización de tu web con nuevo contenido.
Las entradas son, en otras palabras, los artículos de tu blog.
Si el tener un blog pasa en tu estrategia de contenidos como escritor, entonces crearás una entrada por cada artículo nuevo que vas a subir y publicar.
Las entradas vienen de forma predeterminada al instalar WordPress. Así que, para crear tu primera entrada lo único que necesitas sí o sí es tener WordPress instalado en tu dominio.
Podrás maquetarlas con Gutenberg, eso no lo dudes. O, en su defecto, también podrás maquetar una entrada con un editor visual
Gutenberg puedes utilizarlo en tu web sin necesidad de hacer nada, ya que viene por defecto con la instalación. Sin embargo, si quieres trabajar tu página web y tus entradas con Elementor, tendrás que instalar el plugin en la sección «Plugins» de la barra lateral izquierda.
En este minitutorial maquetaremos nuestra entrada con Elementor.
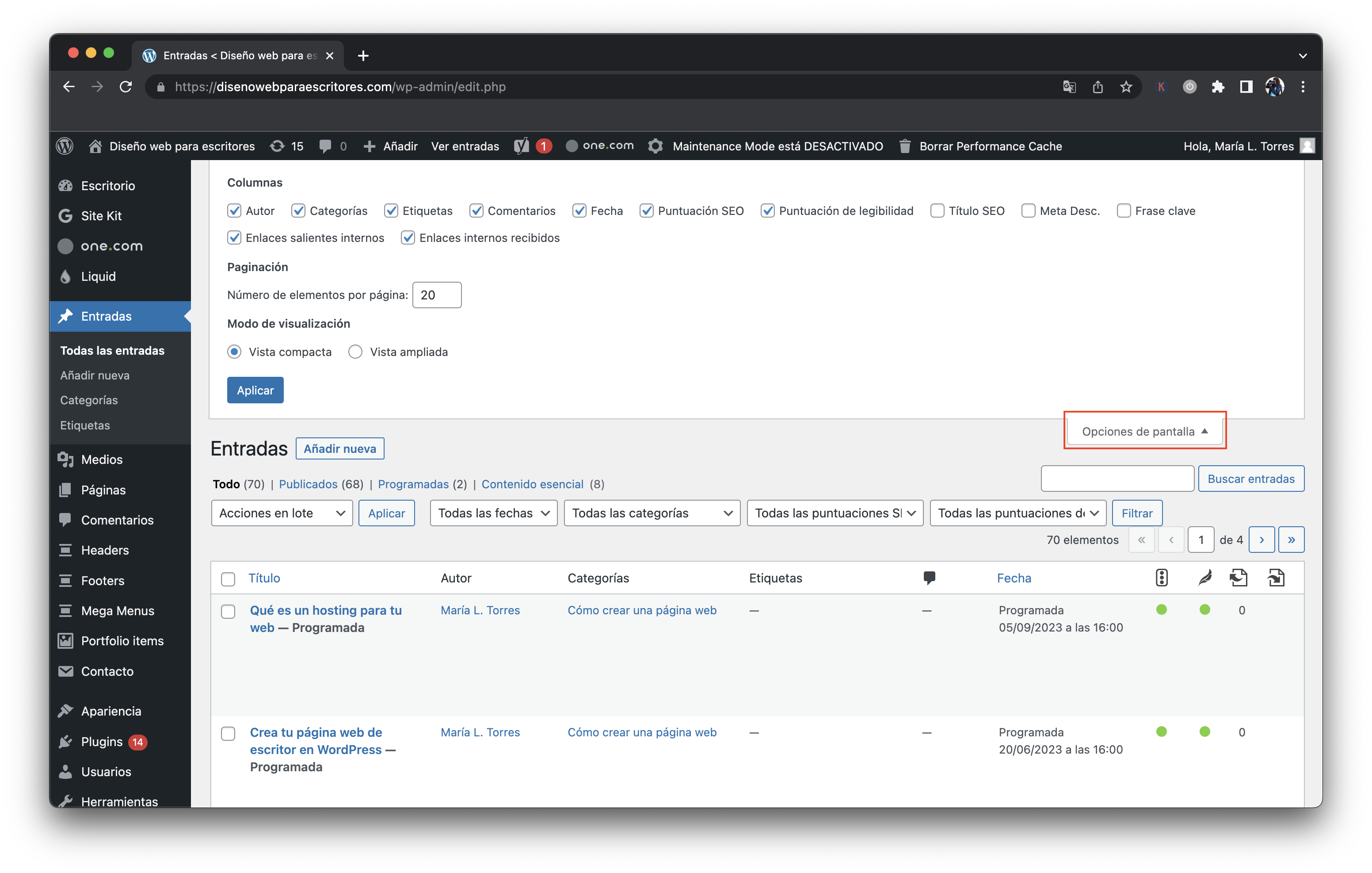
Ve al escritorio de WordPress. Una vez dentro, haz clic en «Entradas», en la barra de navegación izquierda. Aquí se te mostrarán todas las entradas que ya están publicadas (o programadas, o en borrador). Las diferentes columnas te aportan información extra de esas entradas (como por ejemplo el estado del SEO, la fecha de publicación, las categorías y demás).
Estas columnas puedes editarlas haciendo clic en el botón «Opciones de pantalla» en la esquina superior derecha, seleccionando las que quieras y haciendo clic en «Aplicar».

Una vez visto esto, vamos a crear una entrada en WordPress con Elementor.
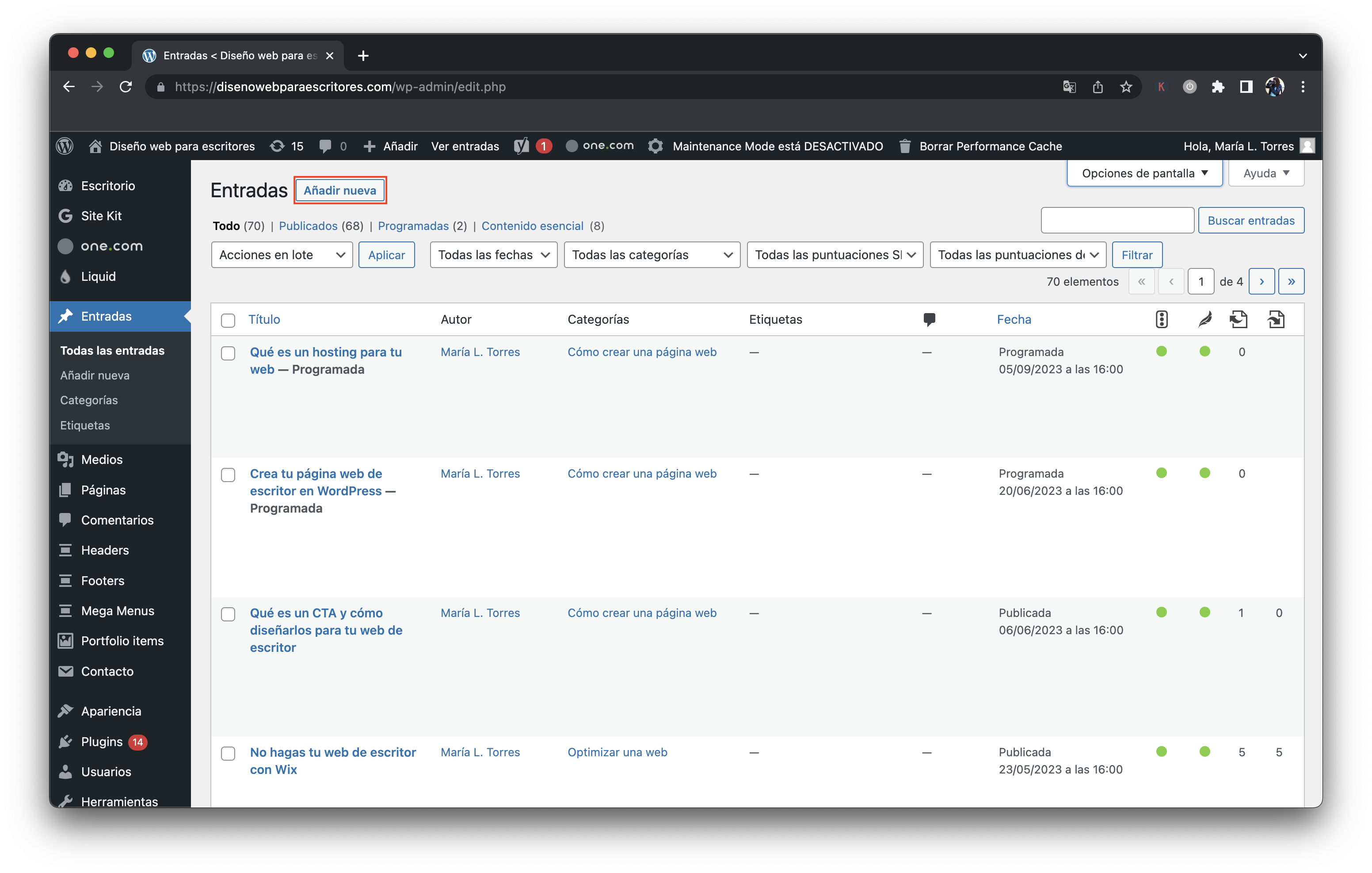
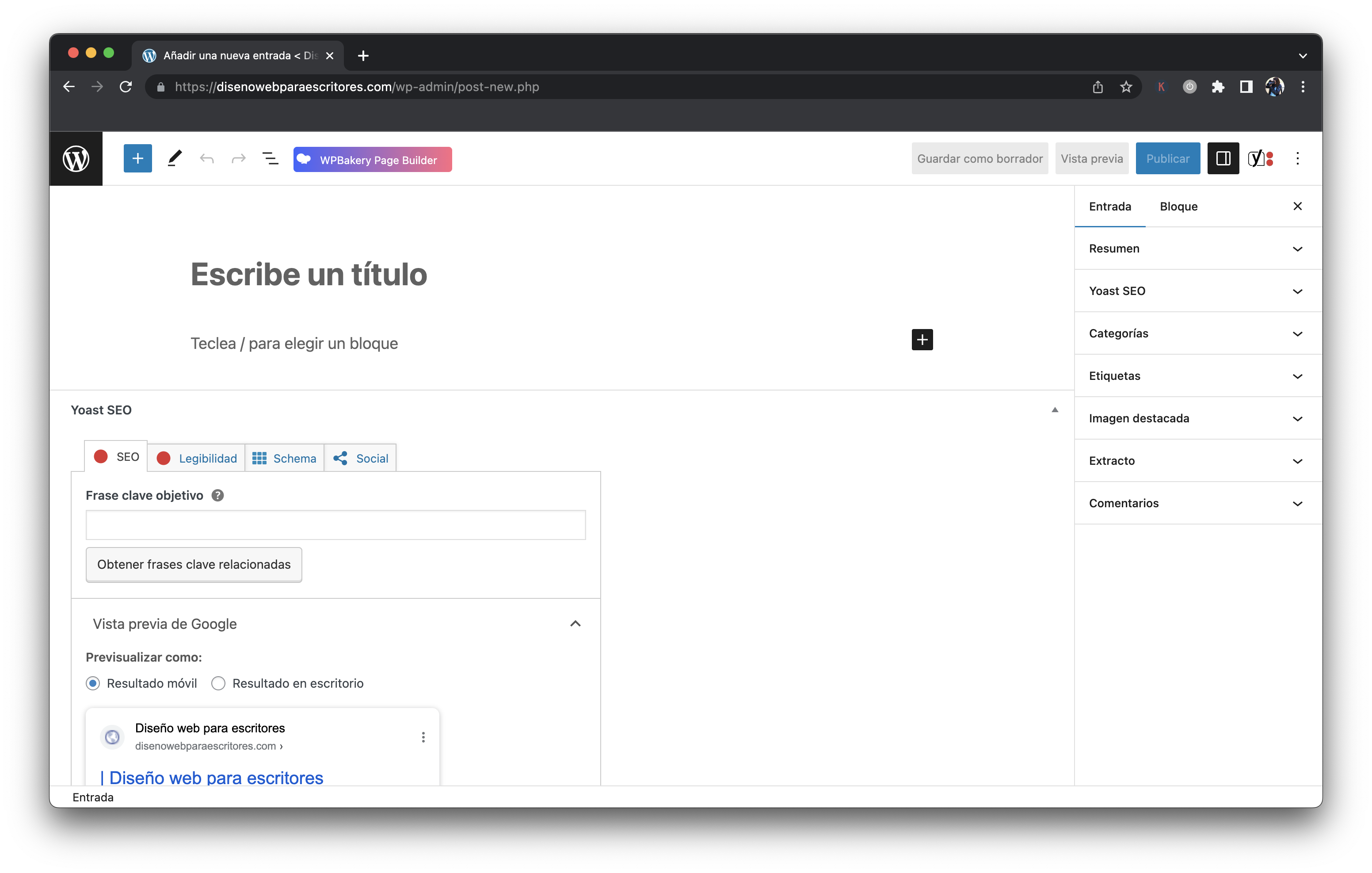
Haz clic en «Añadir nueva» en la parte superior izquierda de la pantalla. En la página que te sale a continuación puedes escribir el título de la entrada.

En la columna derecha se te muestran diferentes opciones para configurar: el enlace, el formato y el autor, las categorías, etiquetas y la imagen destacada, entre otros.
De las opciones de la derecha necesitas tener en cuenta las siguientes:

Si tienes instalado un plugin que te ayude con el SEO de tu sitio, entonces también tendrás opciones para añadir la palabra clave, el título SEO, la meta descripción y la vista previa de algunas redes sociales. También podrás hacer el control de qué tan bien has optimizado tu entrada.
Una vez hechos estos cambios (puedes hacerlos antes o después de maquetar la entrada en sí), haz clic en «Editar con Elementor». De esta manera, la página te llevará directamente a la edición de la entrada de forma visual.
Aquí puedes maquetar tu entrada como mejor te parezca. Recuerda que, al ser un artículo de tu blog, lo más importante es el contenido en sí y no tanto el diseño de la página. Sin embargo, está bien que intercales imágenes en artículos que superan las 1000 palabras y que añadas una llamada a la acción para suscribirse a tu newsletter
Este paso puedes hacértelo tan fácil o complicado como desees. Personalmente, prefiero trabajar mis artículos en Word porque puedo hacerlo de forma relajada y desde cualquier lugar. Luego utilizo el texto y lo copio de Word a un bloque de texto de Elementor. De esta forma, tanto los encabezados (H2 y H3) como los enlaces son cogidos directamente del documento original.
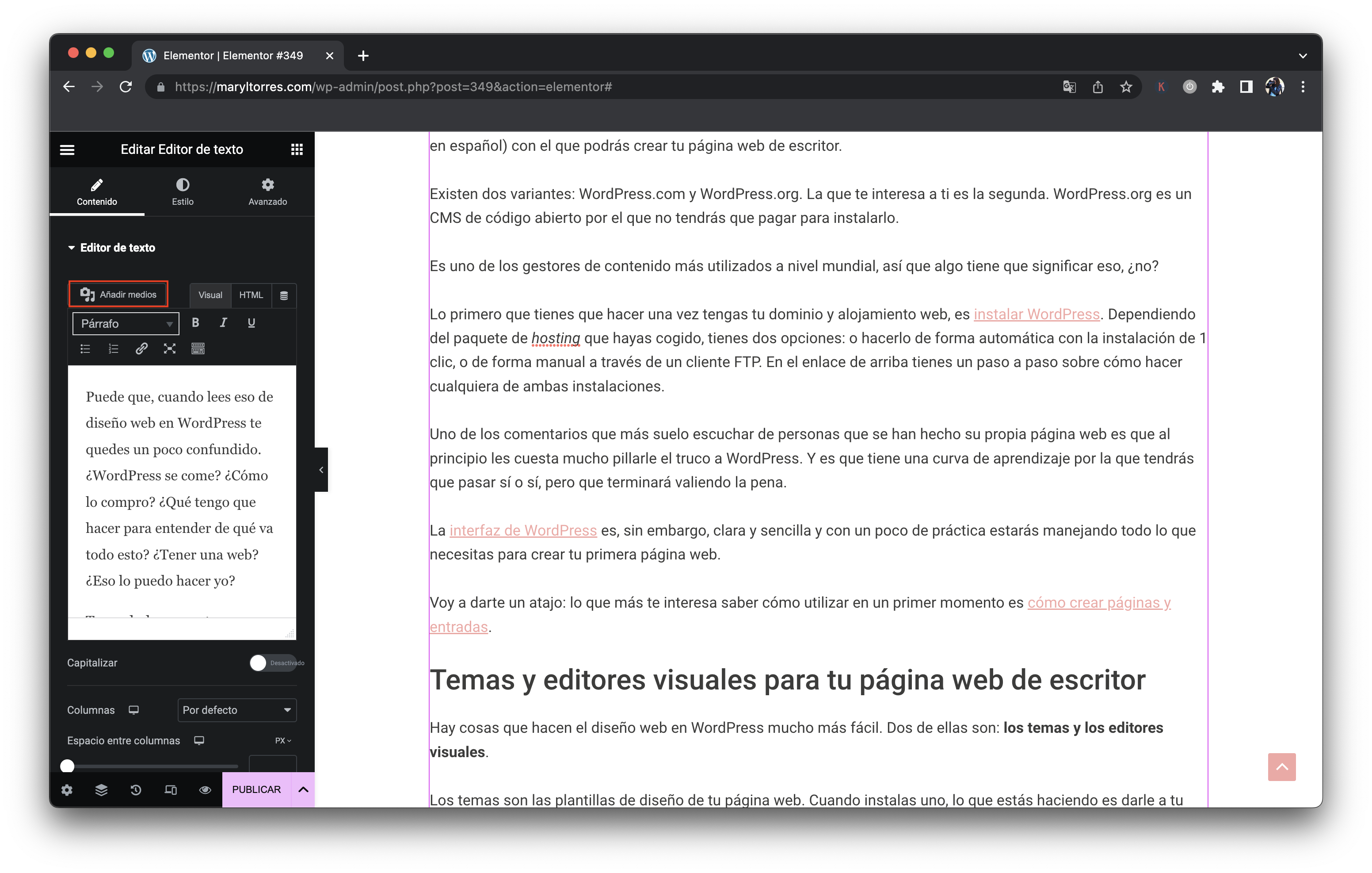
En el caso de las imágenes, súbelas haciendo clic en el botón «Añadir medios» en la parte izquierda y luego añadiéndolas al texto. Para ello sube o selecciona la imagen que desees y luego haz clic en el botón azul «Insertar en la entrada».

Puedes trabajar tantas secciones en tu entrada como desees y necesites. También puedes ser tan creativo como con una página estática, si la entrada en sí lo requiere.
Una vez has maquetado la entrada, puedes publicarla automáticamente haciendo clic en el botón «Publicar» en la parte inferior de la barra lateral izquierda. En este caso, la entrada será visible en el mismo momento en el que hagas clic en el botón.
Si prefieres programar la entrada, entonces haz clic en la flechita que señala hacia arriba (justo junto al botón de «Publicar») y haz clic en «Guardar borrador».
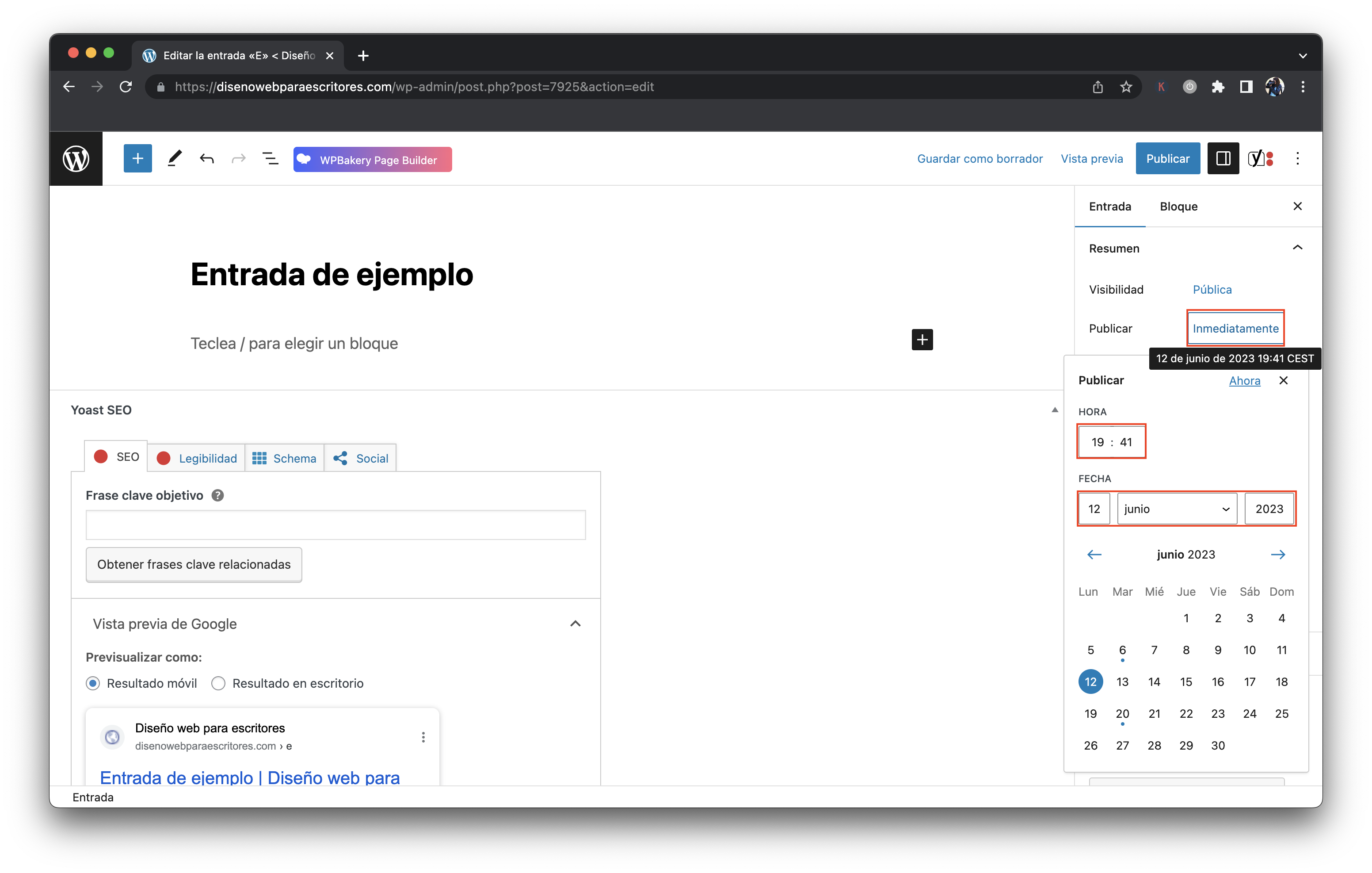
Regresa entonces a la entrada en sí (donde has colocado el nombre). En la barra lateral derecha, si te das cuenta, hay una opción que se llama «Publicar». Haz clic en el enlace a la derecha donde dice «Inmediatamente». En la ventana emergente que aparece establece una hora y un día concreto en el que la entrada será publicada. Haz clic en el botón de la esquina superior derecha («Programar»). Ahora ya tienes tu entrada lista y será publicada de forma automática el día y a la hora indicados.

Si tienes dudas sobre cómo crear y maquetar entradas para tu blog, no dudes en escribirme a hola@maryltorres.com. Estaré encantada de ayudarte.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.