
Un blog es una herramienta importante como escritor para tu web. En él puedes compartir artículos de interés para tu lector y tu público relacionado con la estrategia que has creado detrás. Necesita constancia y algunas habilidades a la hora de crear las entradas. Pero, puede que ahora mismo, lo que te preguntas, sea cómo crear un blog en tu página web de escritor.
Hoy vamos a ver cómo puedes añadir una sección de blog a tu página de inicio, crear la página correspondiente para que se muestren las entradas y dónde crear esas entradas.
Aquí, lo primero es diferenciar entre «Entradas» y «Páginas». Si ya has comenzado a crear tu web, sabes que cada una de las páginas estáticas que tengas en el menú, las creas a través del apartado «Páginas» de la barra de navegación izquierda.
Por otro lado, en «Entradas», lo que vas a crear son los artículos en sí para tu blog de escritor.
Las páginas son aquellas secciones de tu web en las que va el contenido estático y las entradas, aquellas secciones donde va contenido dinámico que se publica de forma periódica.
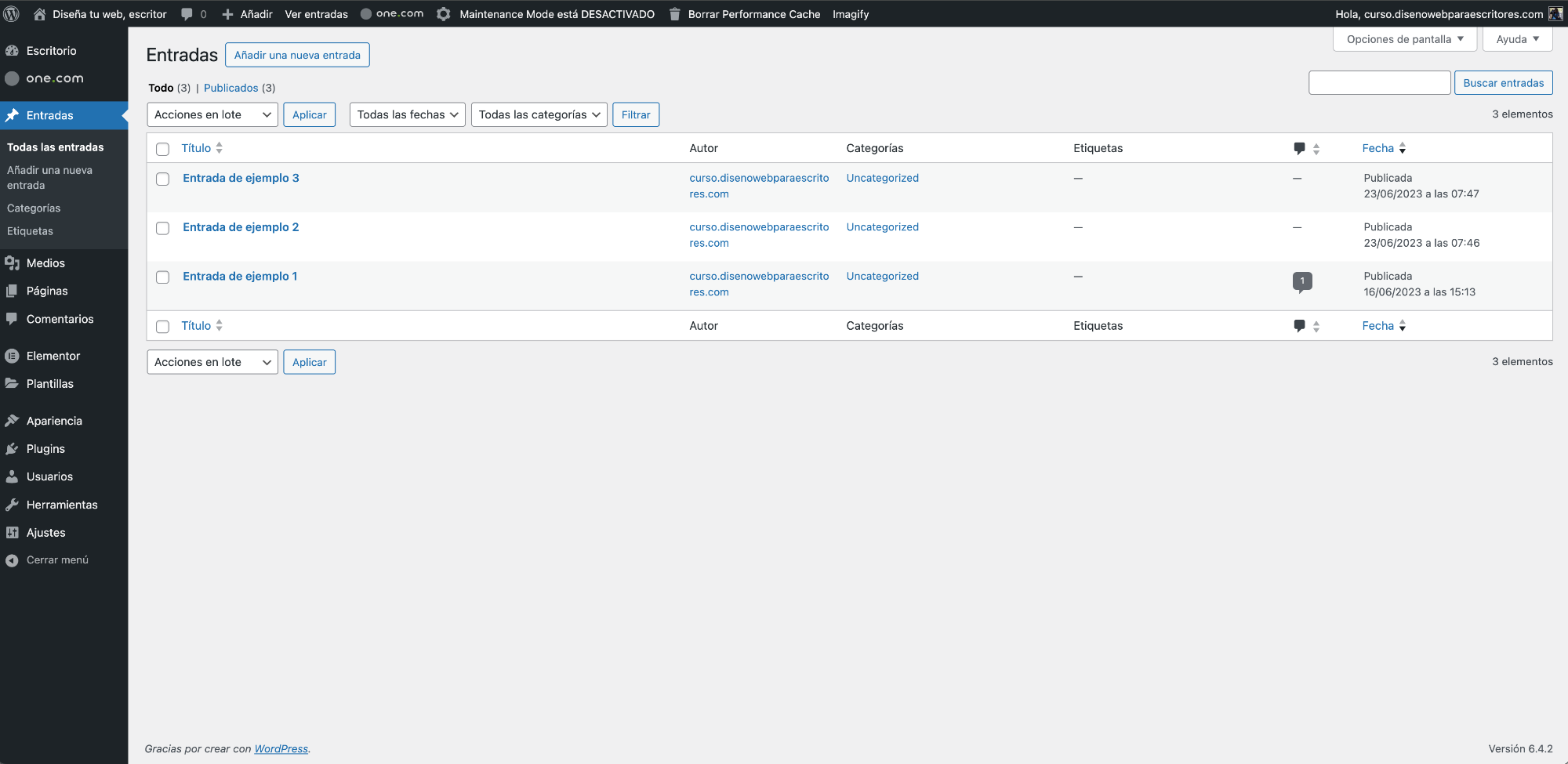
Para crear una entrada ve al punto «Entradas» de la barra de navegación izquierda. Una vez aquí, haz clic en «Añadir una nueva entrada» para crear una nueva.

Elige si trabajar las entradas con Elementor (en caso de utilizarlo), con Gutenberg o con el editor clásico de WordPress. Para no sobrecargar tu web y dado que las entradas deben ser en diseño mucho más sencillas que las páginas en sí, te recomiendo que las maquetes con Gutenberg o incluso con el editor clásico de WordPress.
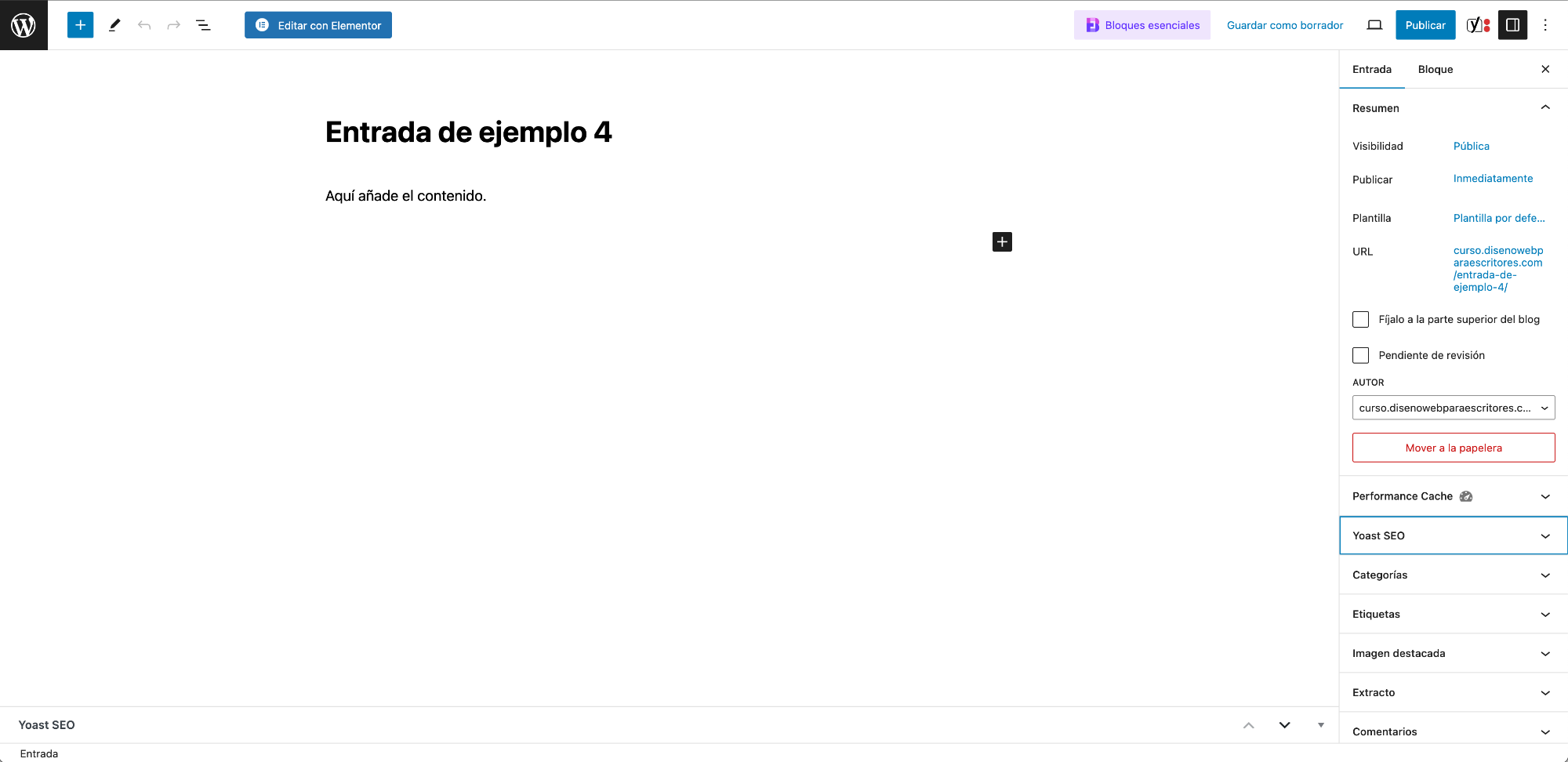
Añade un título y el contenido de la entrada. En la barra derecha puedes añadir lo siguiente, en caso de necesitarlo:
Además, si tienes instalado el plugin Yoast podrás hacer la optimización SEO de esa entrada en la parte inferior de la página.

Una vez lista, dale a «Publicar» en caso de que quieras publicarla en el momento o haz clic en «Programar» si has puesto una fecha y hora concretas.
Ahora ve al apartado «Páginas». Aquí crea una página nueva (o duplica una existente en caso de necesitar la estructura). Ponle un nombre a la página y haz clic en «Publicar». Ahora haz clic en «Editar con Elementor» para pasar al editor visual en sí.
Si has elegido crear una página desde cero, puede que se vea más o menos como la mía. En este caso, asegúrate de crear una cabecera y de que el diseño, a partir de aquí, sea acorde con la dirección visual del resto de tu web.

Una vez hayas guardado la página en sí, tendrás que añadirla a tu barra de navegación principal y comprobar que todo funciona de forma correcta.
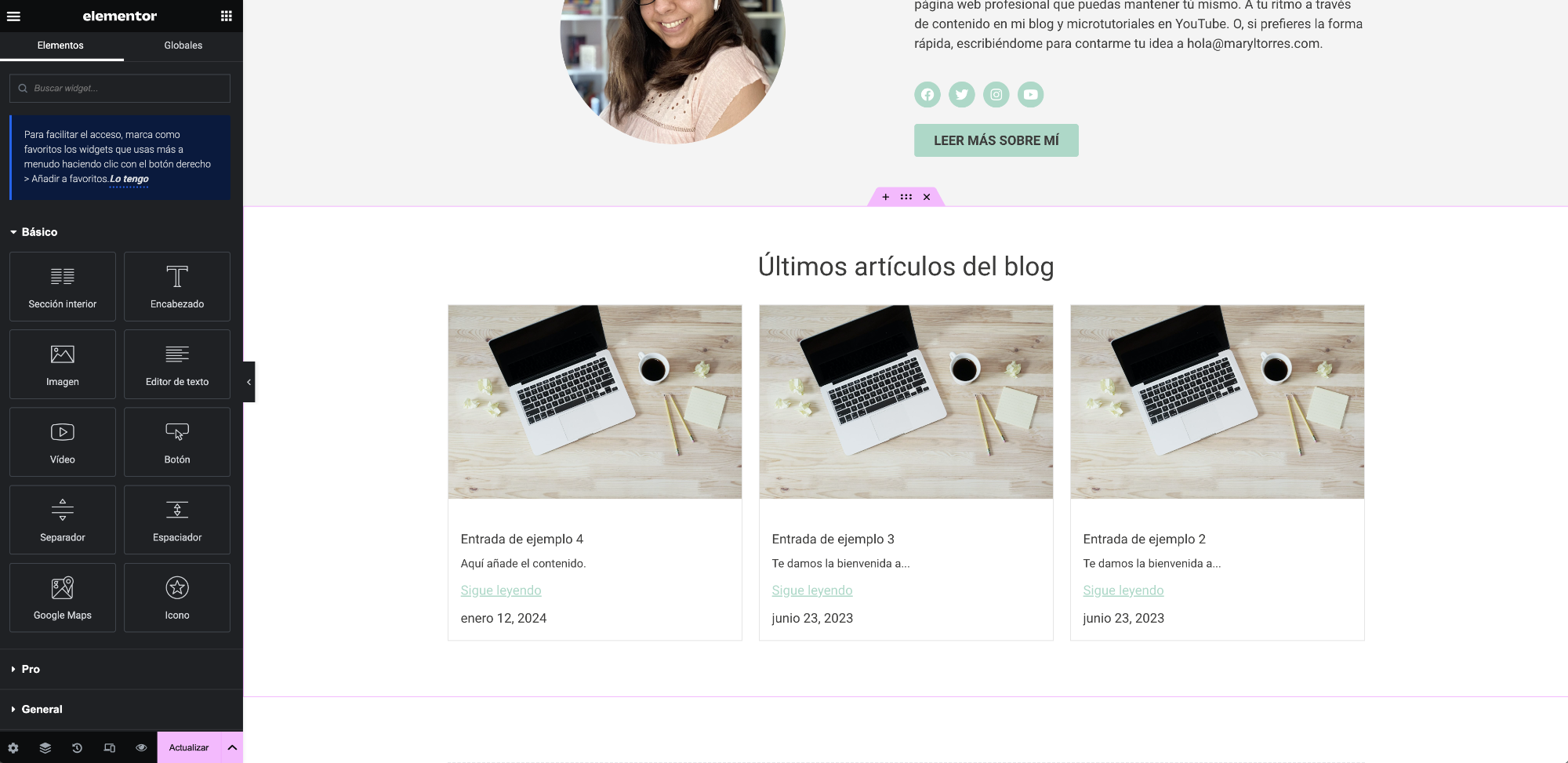
Una vez has creado la página en sí y ya tienes artículos que visualizar en ella, a lo mejor quieres meter una sección en tu página «Inicio» con los últimos artículos publicados en el blog. Para añadirla, ve al punto «Páginas» y entra en tu página de inicio. Una vez estés editando con Elementor, añade la sección así:
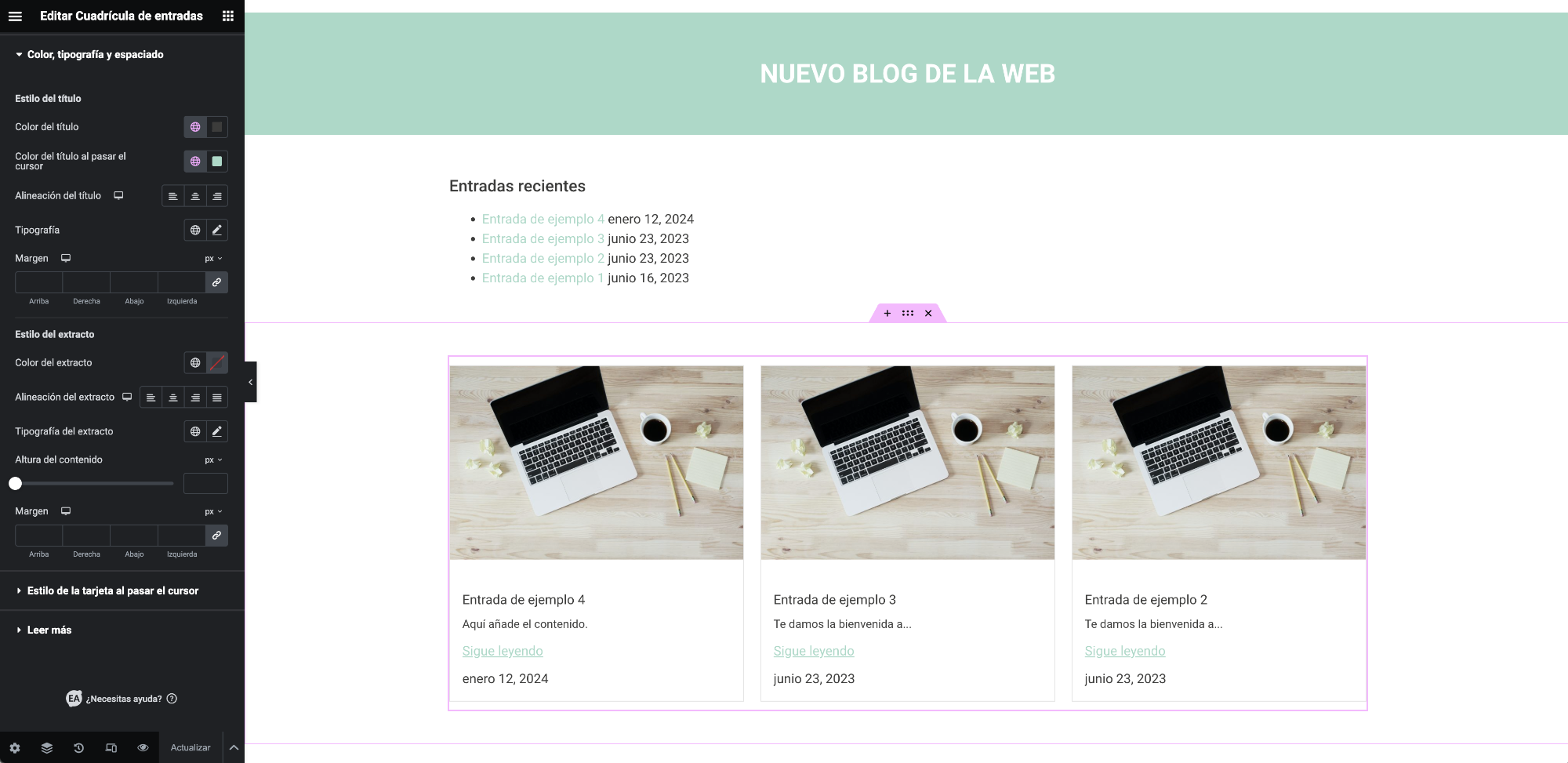
En caso de que quieras utilizar el mismo bloque tal cual lo has utilizado en la página «Blog», pero adaptarlo para que solo muestre 3-4 entradas en total, puedes guardar la sección para reutilizarla en la página «Inicio». Para ello solo haz clic derecho en la sección que quieras guardar, luego clic en «Guardar como plantilla», elegir un nombre y guardar. Luego, en la página donde quieres meterla de nuevo, haz clic en la carpeta junto al «+» al final de la página, clic en la pestaña «Mis plantillas» y selecciona la correcta haciendo clic en «Insertar».
Una vez todo quede como quieres, guarda los cambios y comprueba que todo se ve bien fuera del editor visual.

Mi curso «Diseña tu web, escritor», ya está a la venta y puedes adquirirlo aquí. En él te llevo de la mano para que crees tu primera página web de escritor desde 0. En 17 lecciones en vídeo vemos porqué es importante que tengas tu propia web y recorremos todos los pasos importantes hasta el diseño en sí del contenido.
El curso ha sido pensado y concebido para aquellos escritores que nunca han tenido contacto con el diseño web y que quieren aprender cómo diseñar, crear y mantener su página en el tiempo. Por ello trabajaremos con el tema gratuito Hello Elementor y el editor visual Elementor en su versión gratuita. Para que puedas mantener los gastos al mínimo.
¿Quieres verlo un poco más en detalle? Aquí puedes echarle un ojo a todo lo que contiene. O puedes conseguirlo directamente aquí.
Y si tienes cualquier duda puedes dejarla en los comentarios. Estaré encantada de ayudarte.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.