
La barra de navegación es en tu página web un elemento esencial. Con ella, le muestras a tu lector las principales páginas por las que navegar en tu sitio. Con ella, la información más importante está siempre visible y es accesible de forma rápida.
Hoy vamos a ver cómo crear un menú en WordPress que te sirva como navegación principal en tu página web de escritor.
La navegación principal de tu sitio es la más importante, ya que guiará a tu lector por la información que tú has decidido que sea la más relevante. En primer lugar y antes de lanzarte a crear una, tienes que pensar qué quieres que haya en ella.
Una vez has pensado en esto, puedes hacer un boceto de cómo será tu navegación principal. Para este tutorial voy a crear una navegación muy básica que tendrá las siguientes páginas:
Por supuesto, tu navegación puede ser lo sencilla o compleja que necesite tu web. Pero aquí hay una regla que debes seguir sí o sí: la navegación no puede sobrepasar los 7 elementos principales.
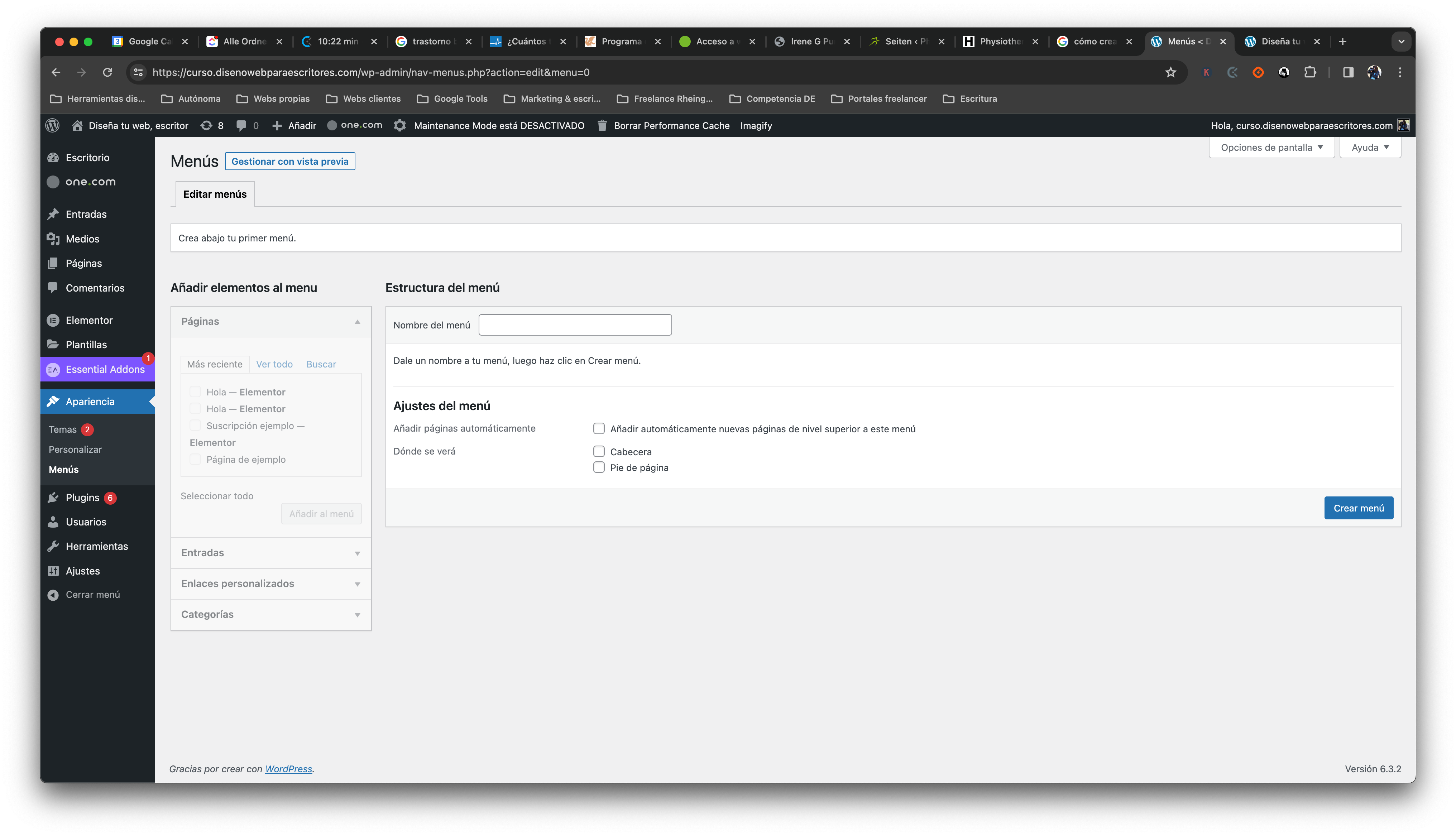
Ingresa en la interfaz de WordPress y ve a «Apariencia» y luego a «Menú» de la navegación izquierda. Si hasta ahora no has creado ningún menú, la pantalla te aparecerá como a continuación:

Escribe el nombre de tu nuevo menú. Te aconsejo que pongas uno que reconocerás de forma fácil. Así, si más adelante tienes varias navegaciones antiguas o colocadas en diferentes partes de tu página web, sabrás directamente cuál es la principal. Una vez hecho, haz clic en «Crear menú», el botón azul en la esquina derecha de la pantalla.
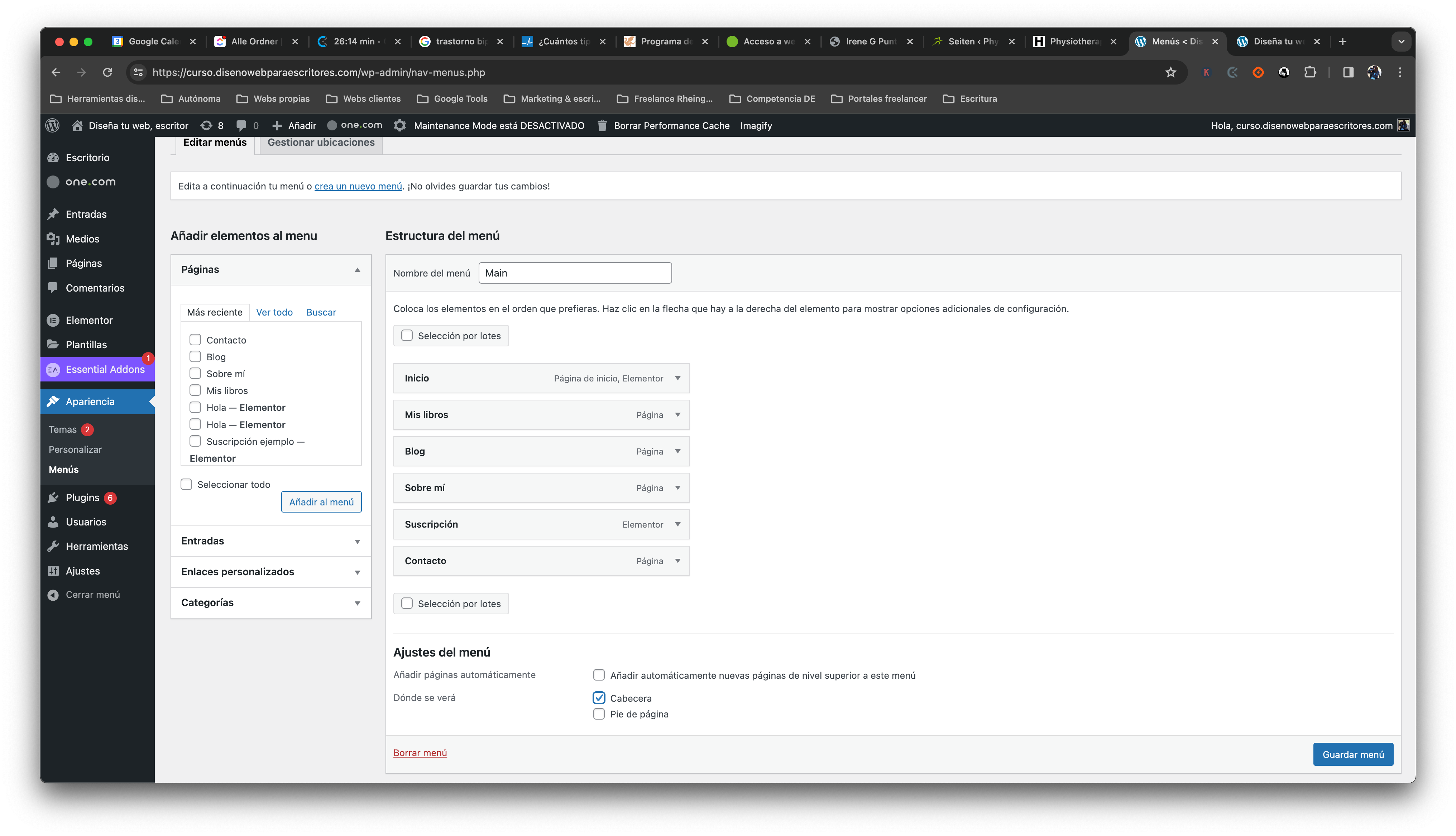
Ahora que ya tenemos el menú creado, solo nos queda añadir las páginas. En la barra lateral izquierda tienes varias opciones:
En el apartado de «Páginas» podrás seleccionar directamente de las que ya has creado para añadir a tu menú. De la misma forma podrás hacerlo en «Entradas» con los artículos de tu blog. En «Enlaces personalizados» puedes añadir enlaces que no estén dentro de tu web. Esto es interesante en el caso de que la página de suscripción a tu newsletter la hayas maquetado a través de tu plataforma de E-Mail-Marketing, por ejemplo. Por último, en «Categorías» podrás añadir las páginas de archivo de las categorías de tu blog.
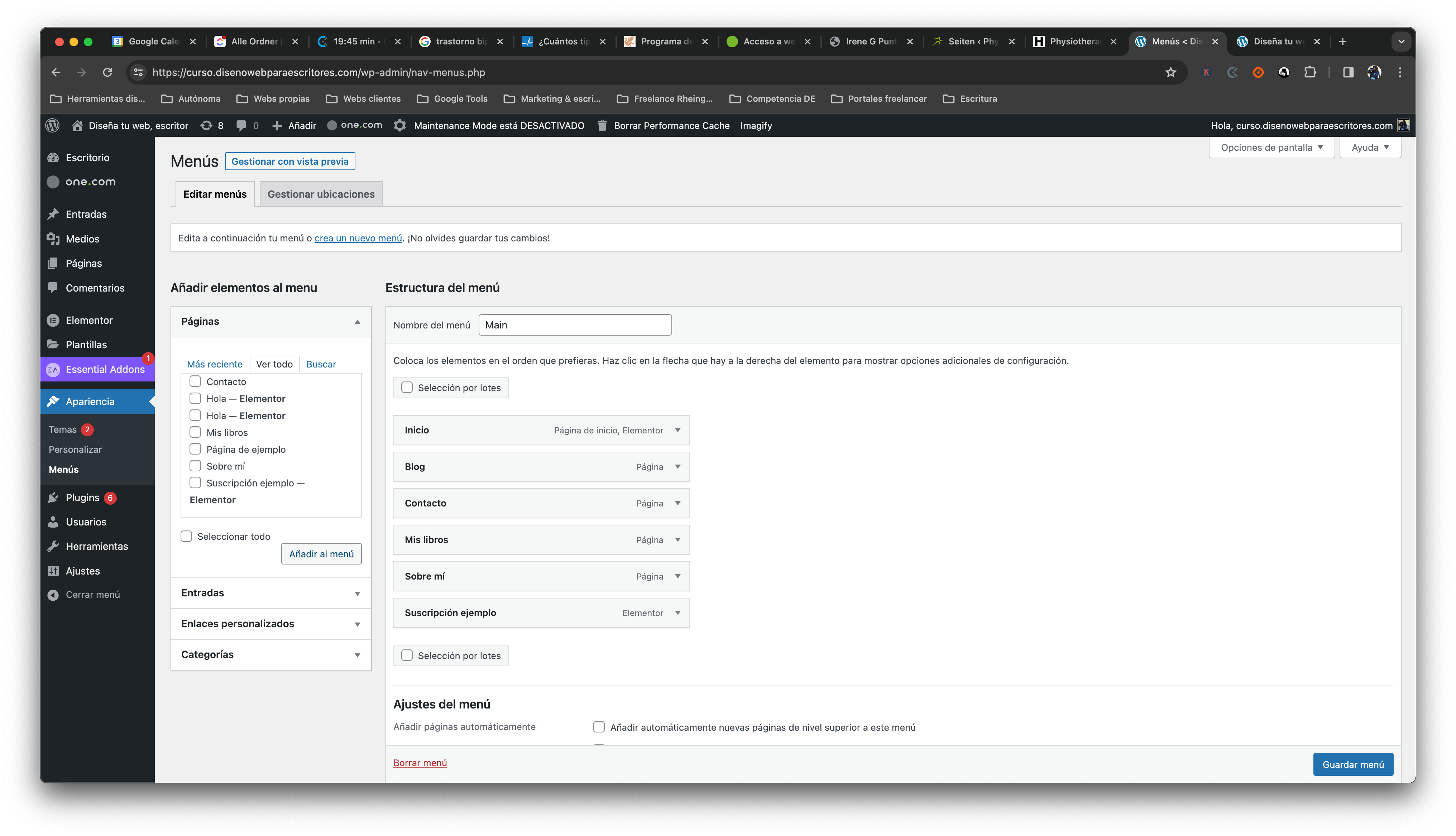
Ahora, del menú lateral izquierdo y estando en el apartado de «Páginas», haz clic en la pestaña «Ver todo». De ahí, elige las páginas que quieras añadir a tu menú y haz clic en «Añadir al menú». Como ves, las páginas se han añadido en el mismo orden en el que estaban en la lista.

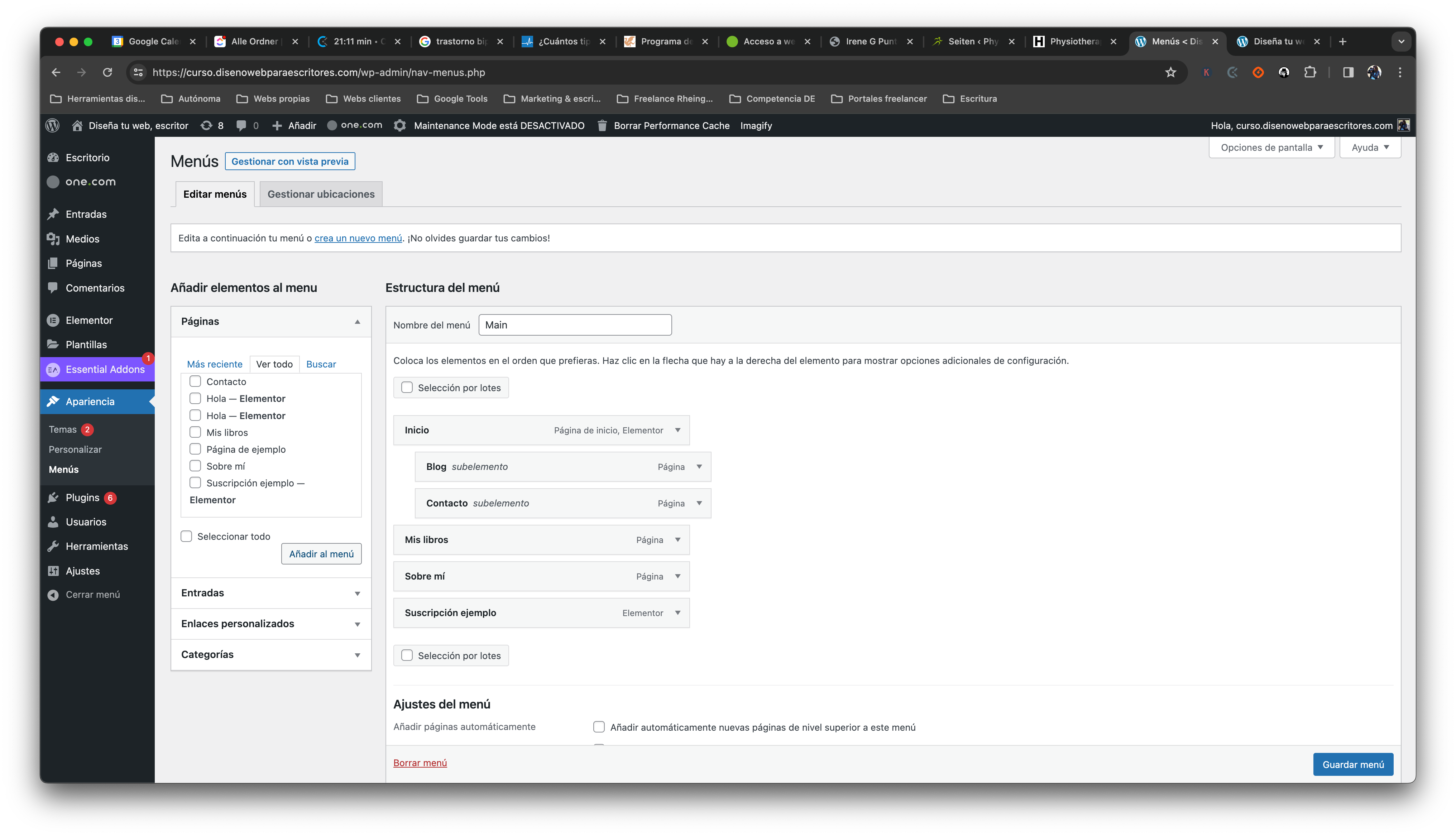
Para moverlas solo haz clic en una de ellas y arrástrala hacia arriba o hacia abajo. Si quieres que alguna de ellas sea un elemento secundario (que aparezca en un menú desplegable), solo tienes que arrastrarlo hacia la derecha. Al hacerlo, el menú quedaría así:

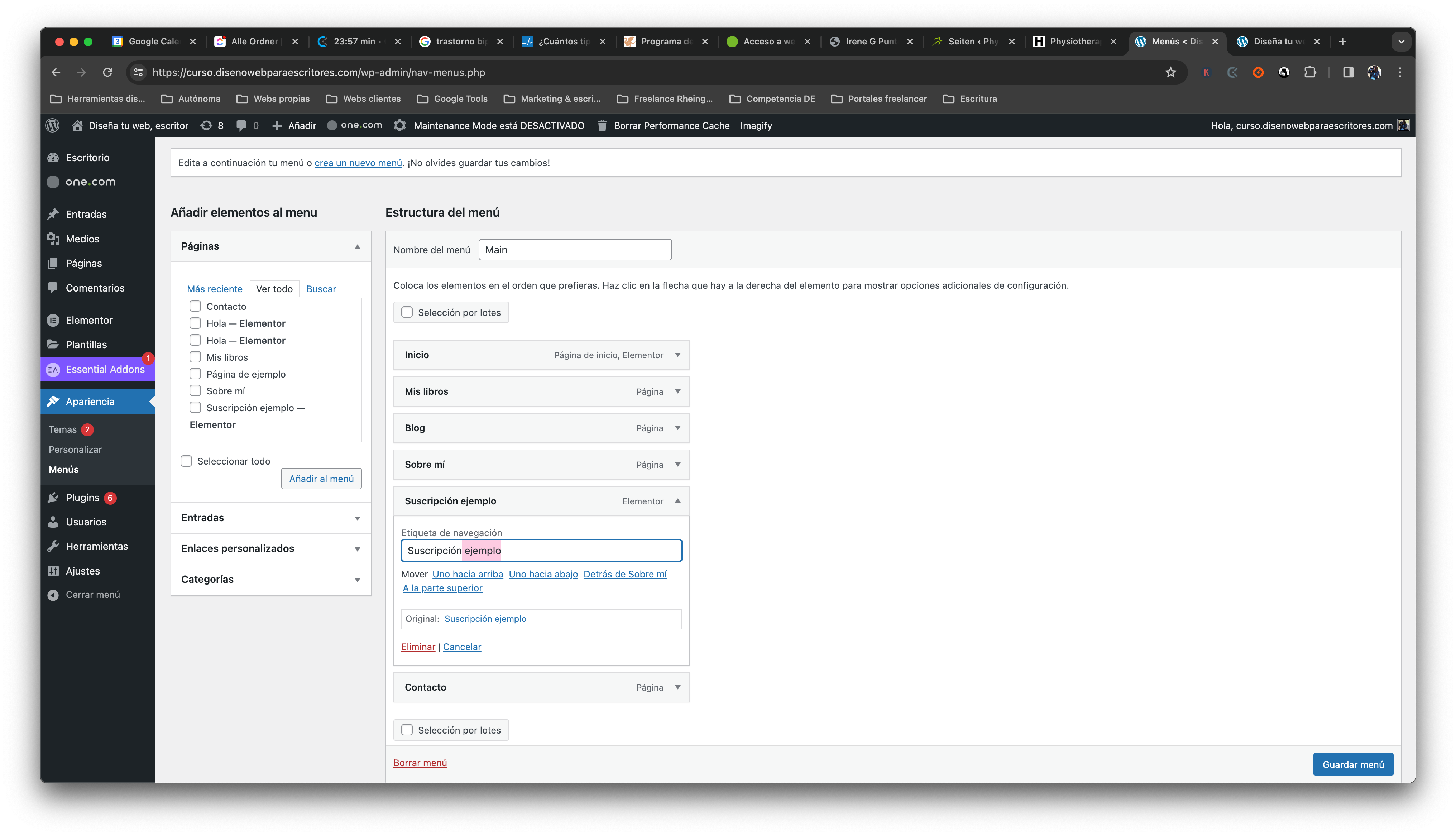
Organiza los elementos como hayas definido con anterioridad. Si hay una página de la que quieres que se muestre un nombre diferente en la navegación del que tiene en sí, solo haz clic en la flechita hacia abajo en el lateral derecho del elemento para que se abran opciones extra. Aquí escribe el nombre que quieras y, luego, haz clic en «Guardar menú».

Una vez tengas el menú creado y organizado a tu gusto, no tienes más que colocarlo en la cabecera de tu tema. En este caso y dado que la web de muestra está trabajada con Hello Elementor, un tema muy sencillo, solo tengo dos opciones: cabecera y pie de página. Dependiendo del tema que hayas utilizado tú para el diseño de tu web, puede que tengas más opciones.
Ahora haz clic en «Cabecera» y guarda de nuevo el menú.

Ahora puedes ir a tu web y comprobar que tu navegación se haya añadido a la cabecera con éxito.
Mi curso «Diseña tu web, escritor», ya está a la venta y puedes adquirirlo aquí. En él te llevo de la mano para que crees tu primera página web de escritor desde 0. En 17 lecciones en vídeo vemos porqué es importante que tengas tu propia web y recorremos todos los pasos importantes hasta el diseño en sí del contenido.
El curso ha sido pensado y concebido para aquellos escritores que nunca han tenido contacto con el diseño web y que quieren aprender cómo diseñar, crear y mantener su página en el tiempo. Por ello trabajaremos con el tema gratuito Hello Elementor y el editor visual Elementor en su versión gratuita. Para que puedas mantener los gastos al mínimo.
¿Quieres verlo un poco más en detalle? Aquí puedes echarle un ojo a todo lo que contiene. O puedes conseguirlo directamente aquí.
Y si tienes cualquier duda puedes dejarla en los comentarios. Estaré encantada de ayudarte.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.