
Desde WordPress 5.0, el editor visual nativo del CMS, Gutenberg, viene preinstalado y listo para utilizar. Si no eres nuevo en esto del diseño web y ya has hecho tus pinitos en algún que otro blog o web a los que has metido mucho trabajo, sabes que un editor visual puede facilitarte mucho la vida. Hoy te voy a dar un tutorial compacto sobre cómo trabajar con Gutenberg.
Gutenberg es, desde la versión 5.0. de WordPress, su editor visual nativo.
Si ya has trabajado con WordPress en el pasado, puede que conozcas el editor clásico del CMS que no es más que una caja de texto donde escribir o pegar el texto de tu página o entrada antes de darle a publicar. Con ayuda de algún que otro plugin podías darle un poco de vidilla a ese contenido, pero la realidad es que las opciones de la barra de herramientas del editor clásico son bastante limitadas.
Gutenberg llegó para cambiar eso.
A pesar de no ser un editor visual al uso, hará muchísimo más fácil la tarea de crear y maquetar páginas y entradas para que queden mucho más resultonas.
Puede que te estés preguntado cuál es la diferencia entre Elementor y Gutenberg porque has leído sobre ambos y no sabes cuál utilizar.
Mi recomendación en este caso es que los utilices los dos. Mientras que Elementor tiene su fuerza en el diseño visual (para maquetar páginas bonitas), Gutenberg lo tiene en el contenido redaccional (para maquetar entradas de blog) y por eso pueden complementarse maravillosamente.
Gutenberg es un editor de bloques, por lo que funciona más o menos igual que otros maquetadores visuales. En este caso, sin embargo, se distingue por crear contenido ligero que no aumentará la velocidad de carga de tu sitio.
Por si te lo estás preguntando: no, no tienes que instalar Gutenberg de forma extra en tu web. Viene instalado de forma nativa y puedes regresar al editor clásico de WordPress mediante el uso de un plugin.
Pero si te decantas por trabajar tus entradas con este editor visual (cosa que te recomiendo encarecidamente), vamos a ver 3 cosas importantes con las que poder trabajar con esta herramienta y que harán aprender a manejarla como un experto.
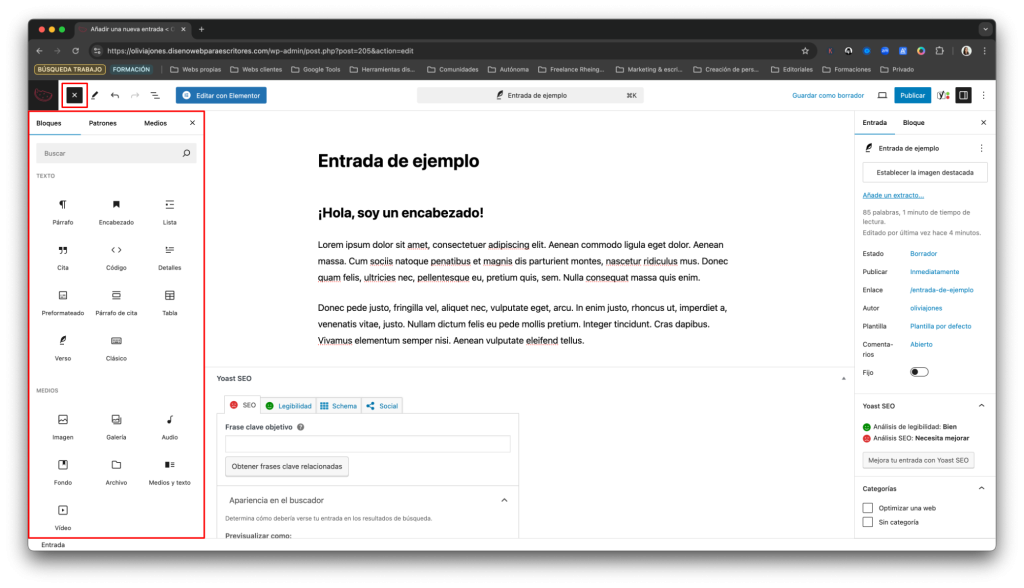
Haciendo clic en el «+» en la esquina superior izquierda o tecleando «/» en el cajetín del contenido puedes seleccionar un nuevo bloque para añadir a una entrada. Haciendo clic en el «+» se abrirá una barra a la izquierda que te mostrará todos los bloques que puedes añadir.
Puedes añadir cualquiera que necesites haciendo clic en él o arrastrando y soltando en el contenido.

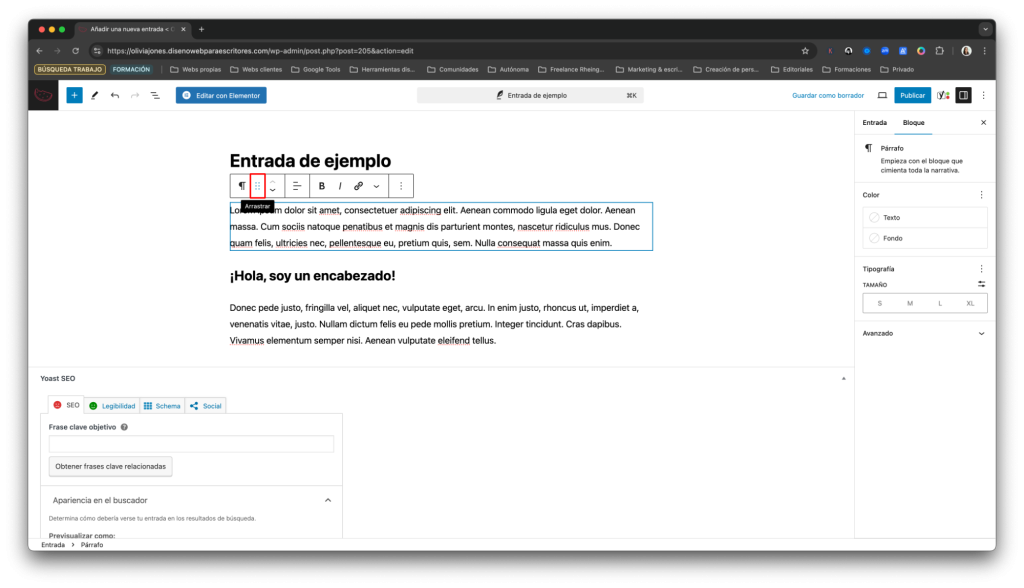
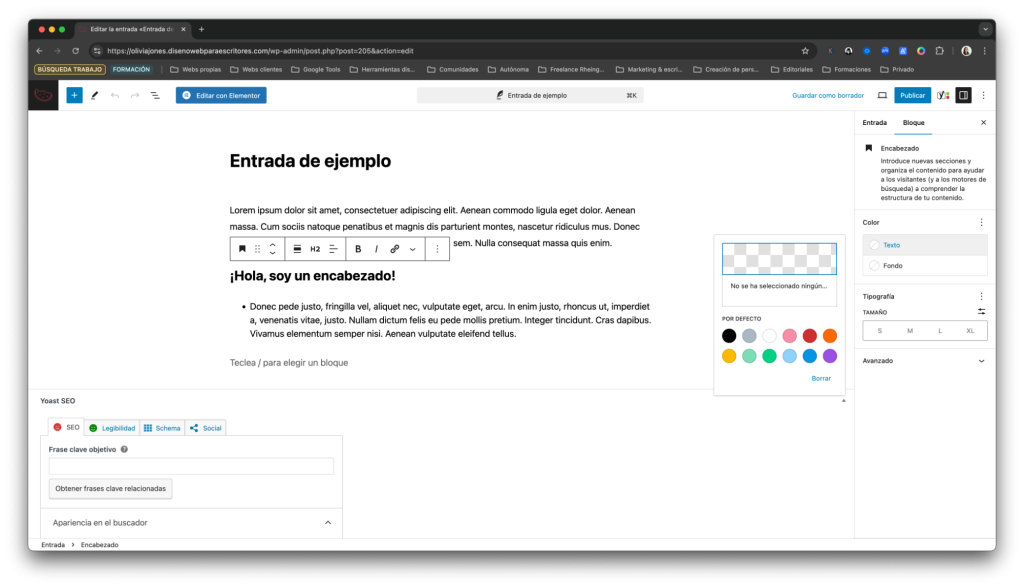
Yo he añadido un encabezado y un bloque de texto y lo he rellenado con algo de contenido. Para mover los bloques y organizarlos de la manera que mejor prefieras, solo tienes que hacer clic en el bloque de contenido en sí y luego en los 6 puntos verticales junto al icono de bloque de contenido. Mientras haces clic, puedes arrastrar y soltar donde prefieras tenerlo.

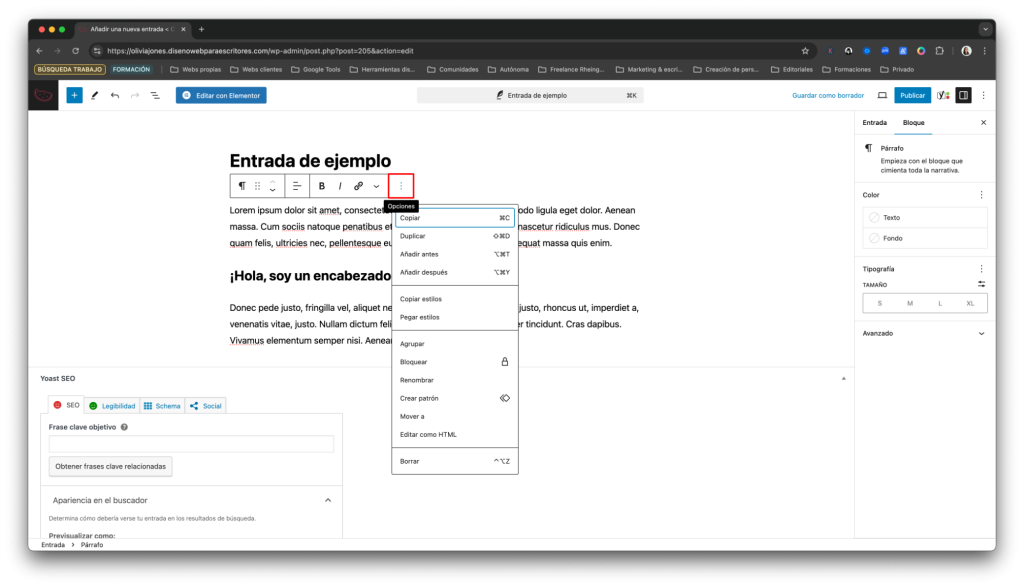
Para borrar cualquier bloque, ve a los 3 puntos verticales de la derecha y haz clic en ellos. Como ves, se abre un menú desplegable del que puedes elegir varias opciones como copiar, duplicar, añadir antes o después, copiar o pegar estilos, agrupar o borrar, entre otras opciones.

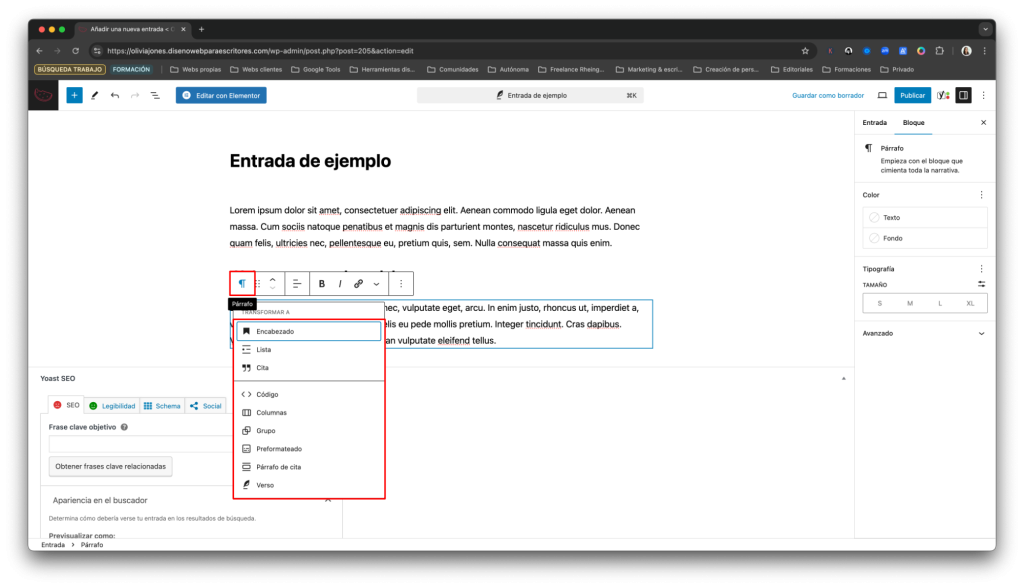
Al trabajar un bloque de contenido de párrafo, podrás editar el texto como lo harías en un documento de Word: añadir negrita o cursiva, un enlace o alinear el texto como prefieras. También puedes cambiar la naturaleza de un bloque a otro haciendo clic en el icono de la izquierda del todo y eligiendo en qué otro quieres que se convierta el bloque elegido.

Consejito extra: si escribes tus artículos en un documento de Word, puedes copiar y pegar todo el texto como lo hacías con el editor clásico. WordPress se ocupará de transformarlo en bloques para que puedas trabajarlos de forma cómoda.
Algo que a mí me gusta mucho de trabajar con Elementor es la facilidad para ajustar estilos a tu contenido y que quede perfectamente alineado a la marca.
Y aunque las opciones son más limitadas, con Gutenberg también puedes trabajar el estilo de tus textos, botones y demás bloques para que tengan la apariencia que tú desees.
Para ello solo tienes que seleccionar un bloque cualquiera y mirar en la barra lateral derecha en la pestaña «Bloque». Aquí podrás cambiar el color del texto y del fondo y el tamaño de la tipografía (puedes elegir entre S, M, L y XL o a un número concreto de píxeles al hacer clic en las barritas de la derecha).

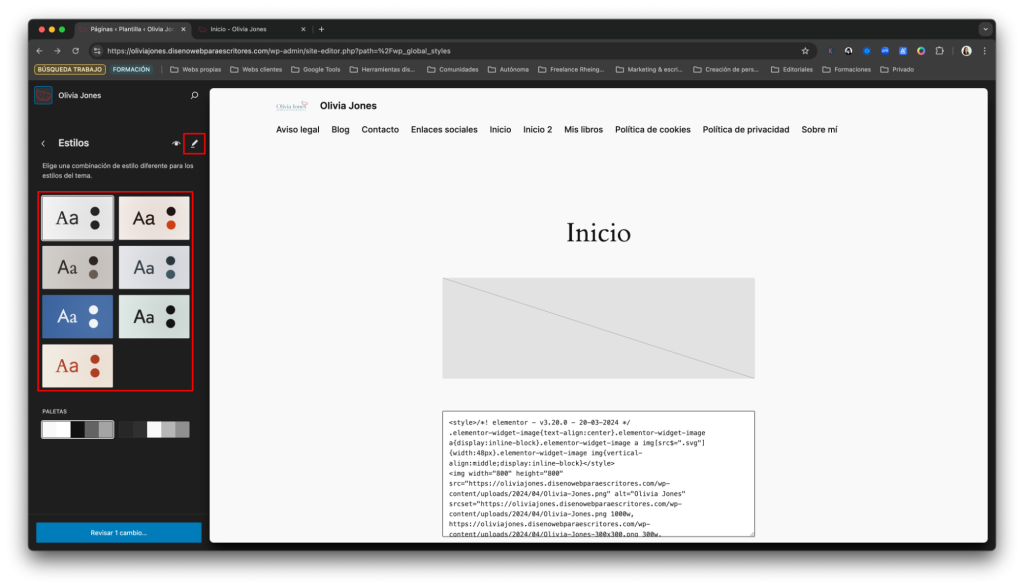
Los ajustes de estilo que le hagas a este bloque serán exclusivos de un bloque en sí. Sin embargo, si has trabajado tu página web con un tema por defecto de WordPress (como Twenty Twenty-Four, por ejemplo), puedes ir Apariencia > Editor y luego hacer clic en el botón «Estilos». Aquí puedes elegir una combinación de estilos prediseñada o crear la tuya haciendo clic en el lápiz en la parte superior.

Si has decidido que vas a utilizar Gutenberg para maquetar tus entradas y quieres añadir al final de todas ellas una suscripción a tu newsletter, puedes crear un patrón que quedará guardado y podrás reutilizar cada vez que lo necesites.
Para ello primero tienes que meter en tu entrada los bloques de contenido que necesites.
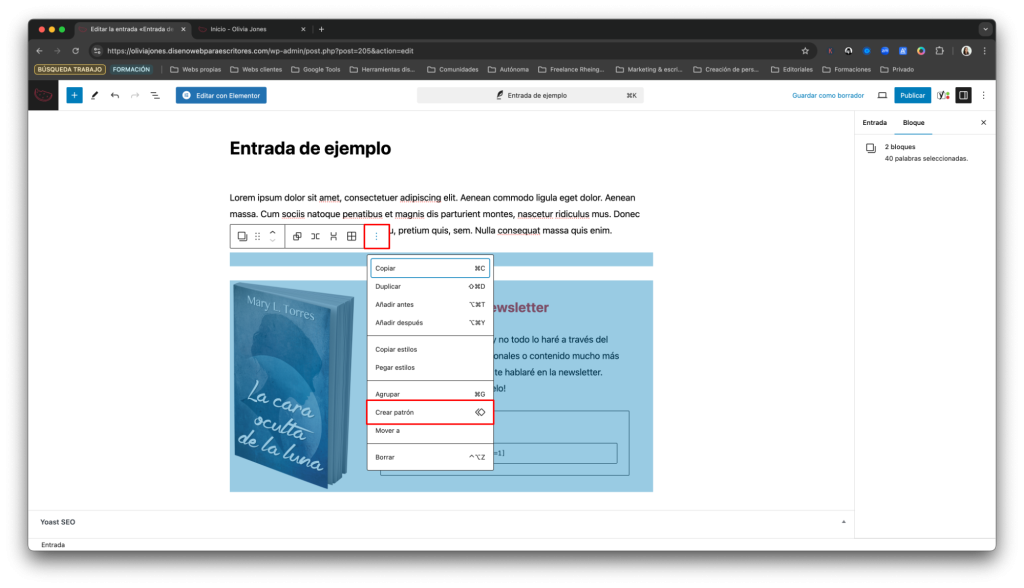
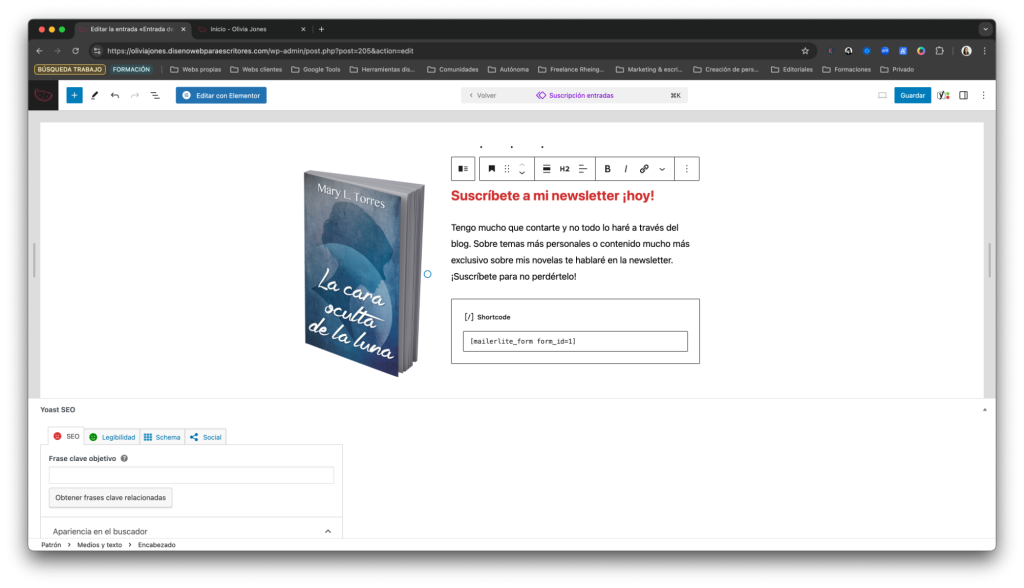
Una vez tengas el diseño creado, selecciona todos los bloques con los que quieras crear el patrón y haz clic en los 3 puntos verticales de la derecha. Luego haz clic en «Crear un patrón», dale un nombre y, si quieres, ponle una categoría y luego selecciona que sea un patrón sincronizado. Haz clic en «Añadir».

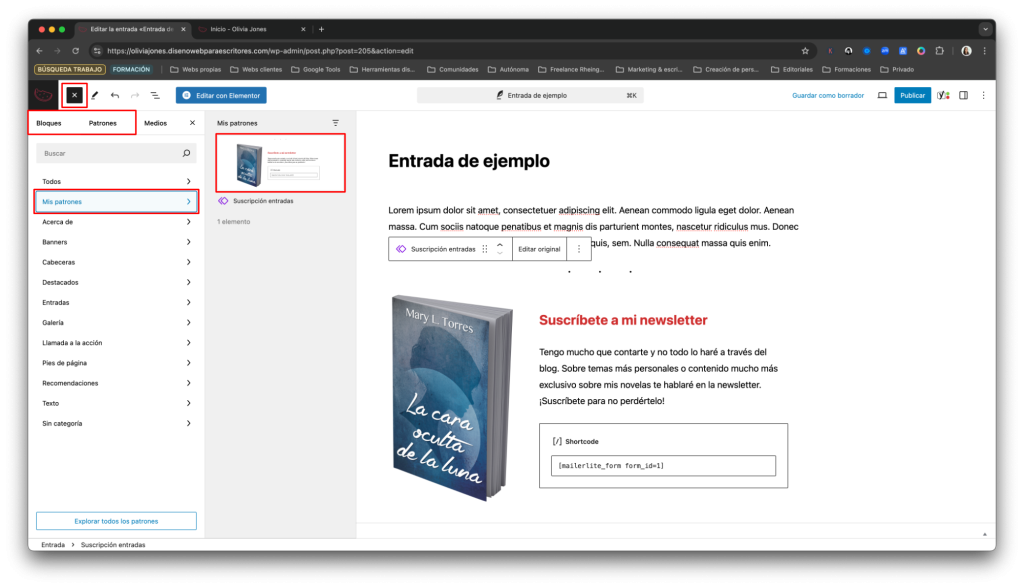
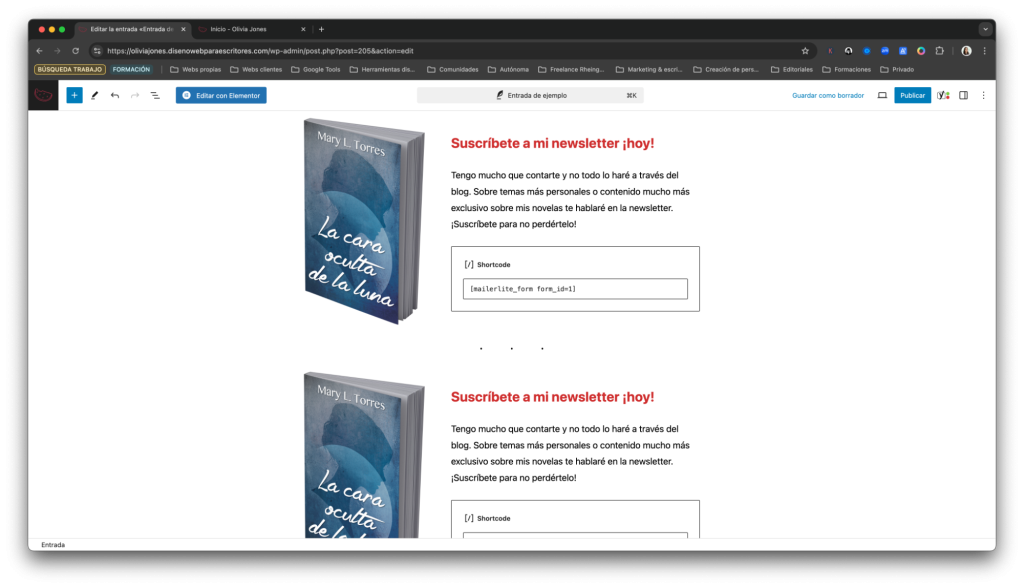
Una vez lo tengas creado, puedes ir al «+» de la esquina superior izquierda, hacer clic en la pestaña Patrones > Mis patrones. Aquí aparecerá el patrón que acabas de crear. Haciendo clic en él puedes añadirlo completo a la página o entrada que estés trabajando.

Y lo bueno de tener un patrón sincronizado (muy útil para cosas como la suscripción a la newsletter), es que puedes editar cualquiera de los bloques de contenido y guardarlo y se aplicará a todos los patrones que ya hayas puesto antes en tu web. ¡Sin tener que irlos cambiando uno a uno!


Gutenberg está aquí para facilitarte la vida y aunque a veces el uso de estas herramientas parezca un poco engorroso, con algo de práctica podrás trabajar la maquetación de tus entradas con soltura.
Y si quieres aprender a manejar WordPress con soltura y a trabajar con ambos editores visuales de forma óptima para diseñar la web de escritor con la que siempre has soñado, puedes echarle un ojo al contenido de mi curso online aquí. En él aprenderás a trabajar tu web con Elementor y Gutenberg para dejarla tal cual tú te la imaginas y crearás una marca de escritor potente alrededor.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.