
Trabajar una página web conlleva tareas que se añaden a tu ya de por sí interminable lista de esas cosas que tienes que hacer y que no son escribir. Si llevas por aquí un tiempo o ya me has escuchado hablar, sabes que me gusta recomendarte herramientas con las que hacerte esta tarea (que parece tan compleja), un poquito más fácil. Es por eso por lo que, tanto en mis cursos de pago, como en este blog, como en cualquier presencia mía en Internet en la que te hable de editores visuales, te recomiendo trabajar con Elementor Pro.
Sé que al llevar la coletilla de “Pro” tras el nombre, te crea algo de reticencia porque es otra herramienta que tendrías que pagar y ya tienes suficientes gastos. ¡Lo entiendo! Y aunque no quiera venderte nada (porque, aunque no te lo creas, a mí ellos no me regalan ni un duro, al contrario), vengo con un tutorial de Elementor Pro para que aprendas cómo comenzar a trabajar con esta herramienta, cuáles son las diferencias con respecto a su versión gratuita y cómo podrás ahorrar tiempo y trabajo al decantarte por él.
Y si al final del tutorial sigues convencido de que no quieres pagar por una licencia, entonces te daré recomendaciones de algunos plugins que podrán complementar a este en su versión gratuita.
Elementor es un plugin de creador de páginas, un editor visual que reemplaza al editor clásico de WordPress (en versiones más antiguas del CMS) o a Gutenberg, en su defecto.
Como este hay muchos otros, tanto editores visuales que puedes adquirir e instalar de forma independiente en tu sitio (como WPBakery, el antiguo Visual Composer) u otros que son propios de temas premium y que tienes que instalar sí o sí para poder utilizar las funcionalidades al completo (como el de Avada o Divi).
Lo que buscas con este tipo de herramientas es hacerte el trabajo algo más sencillo y maquetar las páginas de tu web de forma rápida y sin demasiadas complicaciones. Además, tampoco tendrás que saber de código para trabajar con ellos.
La diferencia entre Elementor y otros editores visuales es que es muy intuitivo y puede ser utilizado de forma muy sencilla por el usuario final (que recordemos, eres tú, no tu profesional de confianza). La interfaz al editar una página se ve como a continuación y con un arrastrar y soltar puedes meter contenido en tu web.

El uso de esta herramienta no recargará tanto tu sitio y tiene buenas opciones de reducción de datos (aunque no es tan ligero como trabajar con Gutenberg). Y ya en su versión gratuita tendrás lo básico para diseñar tu primera página web.
Elementor lo puedes utilizar tanto en su versión gratuita, descargándolo y activándolo a través del directorio de plugins de WordPress, como comprando una licencia a través de la web de la herramienta e instalándolo de forma manual en tu web.
En la versión gratuita del mismo tendrás bloques de contenido básicos como:
Lo más básico para diseñar una página web lo tienes en la versión gratuita, sin embargo, necesitarás de plugins extra si quieres crear formularios de contacto, integrar tu herramienta de E-Mail-Marketing o maquetar distintas partes de tu sitio, entre otras muchas cosas.
Y en caso de que te decantes por tener una tienda en tu web te recomiendo encarecidamente que te hagas con una licencia de Elementor Pro, ya que las opciones para integrar y diseñar todas las páginas estándar de la tienda son bastante buenas (y personalizables).
Lo malo de trabajar con la versión gratuita de Elementor es que necesitarás instalar esos otros plugins de los que te hablaba más arriba y ya sabes que a más herramientas instaladas, más probabilidad tienes de que haya agujeros en la seguridad de tu sitio. Lo bueno es que te ahorras el dinero de tener una licencia que se cobrará, al igual que tu dominio, una vez al año.
Como ves, Elementor es una herramienta bastante potente que puede aligerarte un poco la carga de trabajo y después de cogerle el truco podrás diseñar y maquetar páginas de forma rápida y sencilla.
A continuación, vamos a ver 5 características con las que aprenderás a diseñar tus páginas con el editor visual (algunas podrás usarlas solo al tener licencia). Y si luego todavía estás convencido de que prefieres comenzar con la versión gratuita, al final te dejo recomendaciones de plugins con los que podrías suplir la falta de algunos bloques de contenido.
Lo primero antes de ponerte a trabajar es que, si has obtenido tu licencia a través de la web de Elementor.com, descargues el archivo ZIP que encontrarás en tu cuenta con la última versión disponible del editor visual. Luego ve a tu panel de control en WordPress, al apartado «Plugins» y luego haz clic en el botón «Añadir nuevo plugin» en la esquina superior izquierda. Aquí, primero tendrás que buscar en el directorio de WordPress por la versión gratuita de Elementor. Instálala y actívala. Una vez lo tengas, haz clic en «Subir plugin», donde buscarás y seleccionarás de tu ordenador el archivo ZIP previamente descargado.
Tendrás que activar ambas versiones para que funcione.
Una vez las tengas activas, puedes activar tu licencia en el apartado «Elementor» y luego en «Licencia». Conecta tu cuenta para poder realizar las actualizaciones directamente a través de tu panel de control de WordPress.
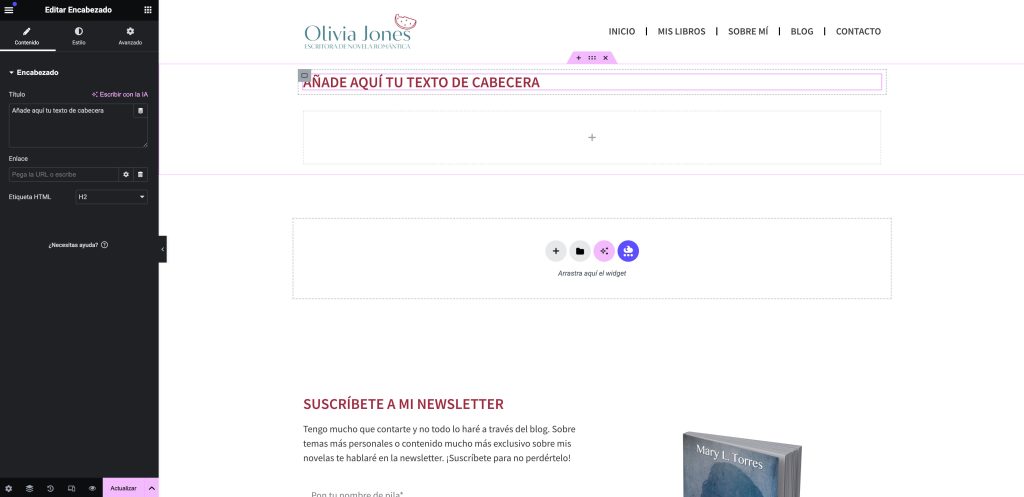
Lo primero que tienes que saber es que Elementor funciona con contenedores y bloques de contenido. Los primeros son las secciones y columnas dentro de estas secciones. Lo segundo es, claramente, el contenido en sí que meterás en cada una de ellas.
No necesitas utilizar una columna dentro de un contenedor principal para meter el contenido, pero sí necesitas tener un contenedor principal (el que está recuadrado en rosa).
En la barra lateral izquierda que ves al crear una nueva página y hacer clic en «Editar con Elementor» tienes todas las opciones que te ofrece el editor visual y puedes añadirlas a la página arrastrando y soltando en el lugar en el que quieras tenerlas.
La sección principal está bordeada en rosa y se extiende en la totalidad del ancho de la pantalla. Los contenedores que funcionan como columnas, sin embargo, están bordeados en gris y solo ocupan el ancho que has definido en el contenido. Además, dependiendo de en qué dirección digas a la sección principal que ha de organizarse el contenido, se apilarán hacia abajo al crear más o hacia la derecha.

A la hora de crear una sección nueva solo tienes que hacer clic en el «+» al final de la página y seleccionar qué tipo de sección quieres si un flexbox (con columnas flexibles que puedes adaptar de forma individual y flexible) o un grid (con columnas estáticas donde dirás cuántas columnas tendrá cada fila y cuántas filas habrá, con un patrón estático). Una vez selecciones la estructura que quieras, ya puedes empezar a meter bloques de contenido como necesites.
Aquí te recomiendo que trastees un poco con cada bloque de contenido para que te familiarices con los elementos y sepas qué puedes hacer con cada uno de ellos.
Una de mis opciones favoritas al trabajar con Elementor Pro es el maquetador de temas, con el que podrás personalizar hasta la esquina más recóndita de tu página web.
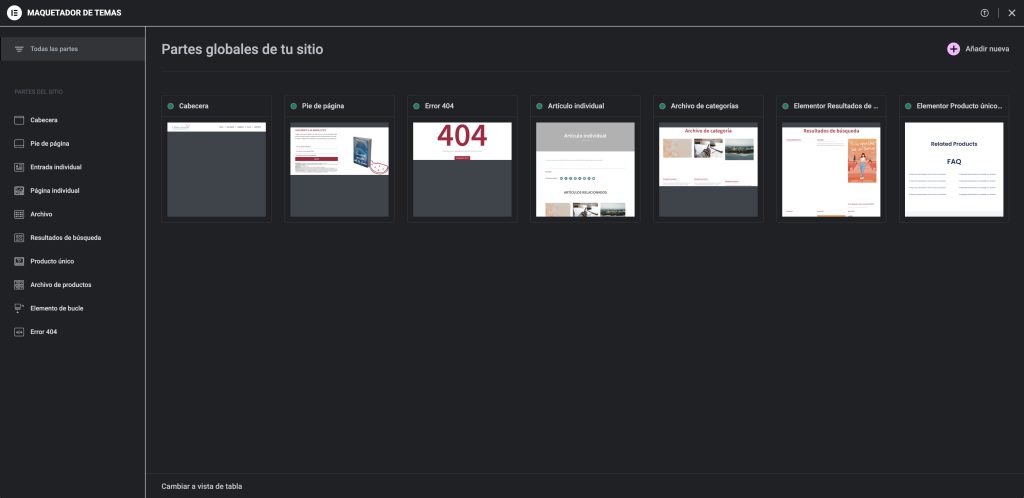
Al maquetador de temas puedes acceder a través de tu panel de control, en «Plantillas» y luego en «Maquetador de temas» o una vez estás editando una página concreta haciendo clic en el logotipo de Elementor en la esquina superior izquierda y luego en «Maquetador de temas». En ambos casos se abrirá una ventana emergente en la que se mostrarás todas las páginas que hayas creado aquí o en su defecto aparecerá en blanco. Como ves en la barra lateral izquierda puedes crear diferentes partes de tu sitio y luego elegir dónde quieres que se muestre y si ha de ser en todas las páginas.
Puedes diseñar la cabecera y el pie de página que se mostrarán en toda la web por igual, pero también podrás crear la plantilla de diseño para las entradas de tu blog en «Entrada individual», en «Archivo» podrás crear las páginas que se muestren al hacer clic en una categoría concreta de tu blog, también podrás diseñar la página de los resultados de búsqueda y la de error 404.
Y, en caso de que tengas una tienda, tendrás la opción de diseñar la página de producto único que será el diseño que se muestre al hacer clic en cualquiera de los productos de tu web o el archivo de productos en caso de que se pueda hacer clic en una categoría de producto.

Con esta herramienta podrás dejar tu web personalizada al 100% para que se vea muy diferente a otras.
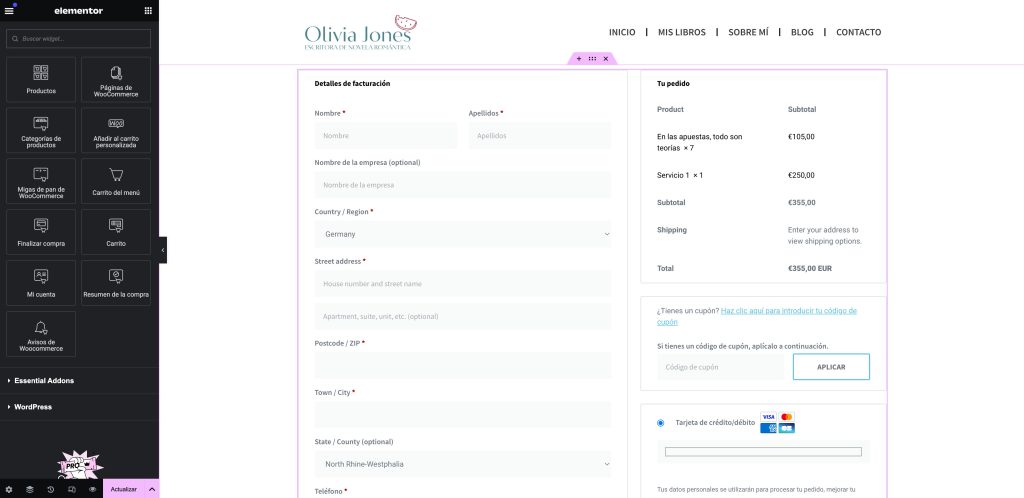
Como te he comentado antes, al tener una licencia de Elementor Pro también podrás maquetar tu tienda y utilizar los bloques de contenido de WooCommerce (a partir de la licencia Advanced Solo).
Esto significa que con el maquetador podrás crear esas páginas estándar que serán las plantillas de diseño de páginas concretas, pero con los bloques de contenido podrás ocuparte de muchas otras cosas. Y es que desde hace algunas versiones, Elementor te ofrece bloques de contenido específicos para las páginas «Carrito», «Finalizar compra» y «Mi cuenta» que son completamente personalizables y mucho más resultonas que las estándar de WooCommerce (que no podrás personalizar a menos que sepas de código).
Con estos bloques podrás personalizar desde los mensajes que deben aparecer en algunos momentos, pasando por la disposición del contenido, hasta los campos a rellenar para realizar el pedido, así como toda la parte de estilo a nivel colores de los botones, tipografías y márgenes y espaciado.
Si quieres que tu página web esté en todas las esquinas alineada con tu marca de escritor, esto es un gran añadido.

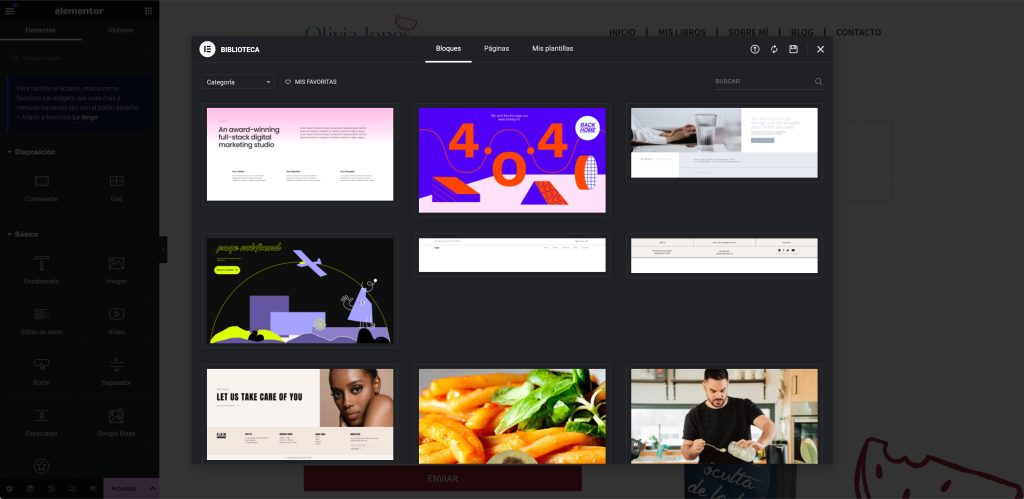
Cuando tienes una licencia de Elementor también tendrás acceso a la biblioteca de plantillas. Yo no soy muy fan de esta característica porque me gusta crear secciones individuales para las webs de mis escritores, pero si estás comenzando en esto del diseño web, las secciones y páginas prediseñadas te ayudarán a crear páginas un poco más rápido.
Cuando estás en la página a diseñar y haces clic en la carpeta que hay junto al «+», debajo de la página accederás a la biblioteca de Elementor. En las pestañas superiores podrás elegir si ver las plantillas de bloques o las de páginas completas. También tendrás la opción de ver las tuyas propias (las que hayas guardado ya a nivel secciones o las plantillas de páginas que hayas creado a través del maquetador de temas).
Puedes elegir la que más te guste y meterla en tu página haciendo clic en «Insertar».
Una vez hayas metido una sección concreta en tu página puede que tengas que adaptar los colores y/o las tipografías a las que has trabajado en tu identidad visual, pero al menos te estás ahorrando el trabajo de tener que maquetar el contenido en sí y la distribución del mismo.

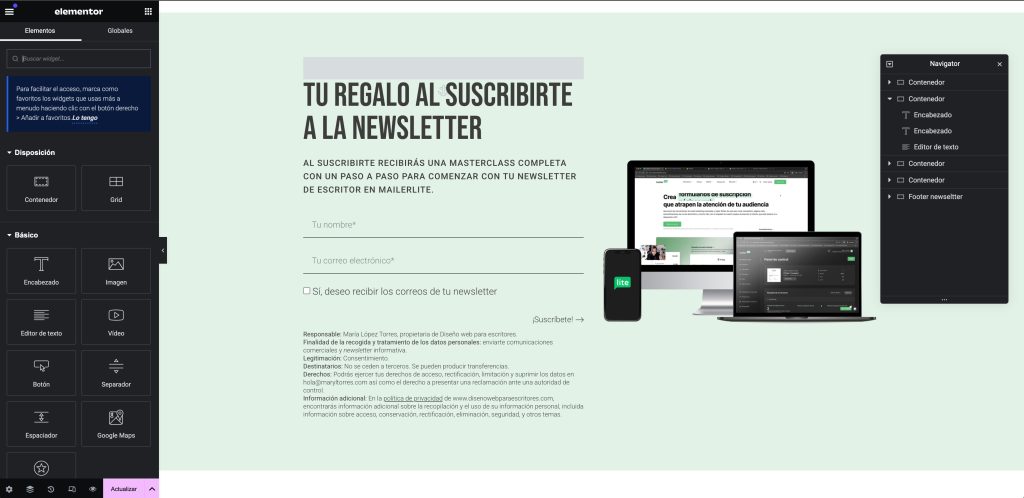
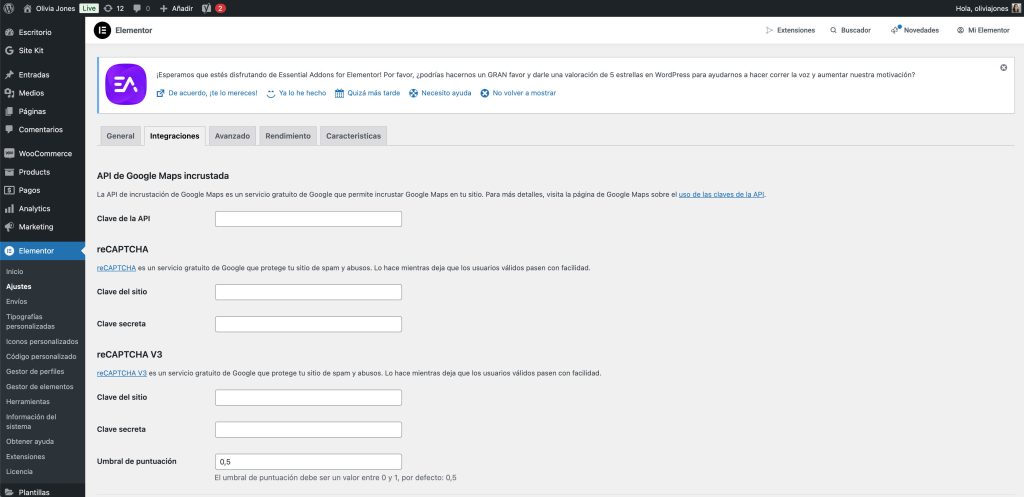
Con Elementor Pro tendrás diferentes opciones con las que podrás prescindir de plugins extra que ralentizarán la carga de tu sitio y podrían crear conflictos entre las funcionalidades de unos y otros. Por ejemplo, en el punto «Elementor» de la barra de navegación izquierda en el panel de control de WordPress y luego en «Ajustes» verás que en la pantalla que se carga a continuación te ofrece una serie de pestañas en la parte superior. Si vas a «Integraciones» tendrás un montón de herramientas de terceros que podrás conectar con tu web mediante una llave API que podrás obtener en cada una de esas herramientas.
Es el caso de, por ejemplo, MailerLite o Mailchimp para poder crear los formularios de suscripción con Elementor y mandar a los nuevos suscriptores que lo rellenen directamente a tu cuenta de E-Mail-Marketing para que se active el flujo de trabajo correspondiente con sus correos automáticos.
También tienes características de rendimiento con las que podrás activar una serie de opciones para optimizar la carga y la rapidez de tu página web.

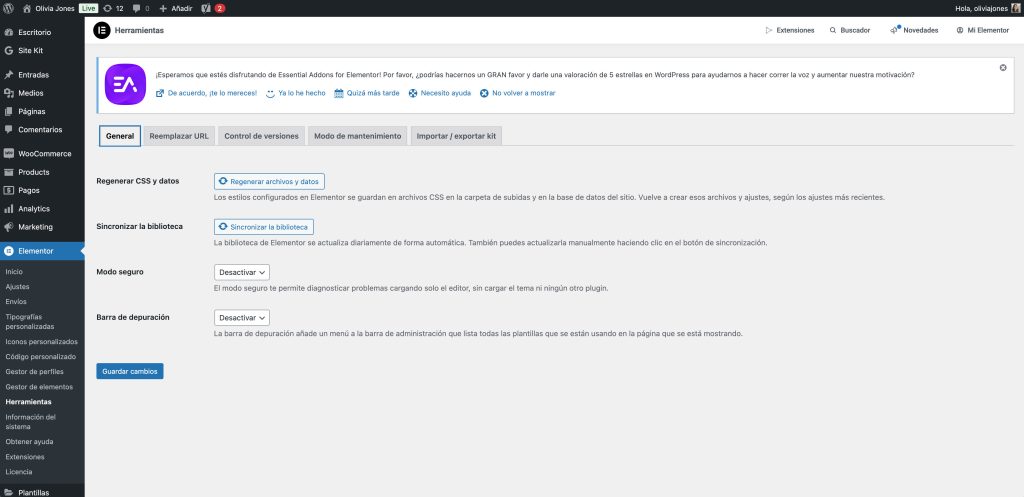
Además, en la pestaña «Herramienta» bajo el punto «Elementor» también tendrás otra serie de opciones interesantes como el control de versiones (en caso de que tengas que revertir la versión del plugin porque ha entrado en conflicto con otra herramienta o la web no se visualiza de forma correcta), podrás activar el modo mantenimiento o exportar el diseño de tu sitio a lo que ellos llaman un kit de plantillas.

Pero, si has llegado hasta aquí y sigues sin estar seguro de si adquirir una licencia de Elementor es lo tuyo o si prefieres comenzar con la versión gratuita del mismo, aquí va una lista de otros plugins que podrían resultarte de utilidad para suplir algunas de las características que no podrás utilizar en la versión gratuita.
Como ves, Elementor es una herramienta multifacética que podrá ayudarte en muchas áreas de tu web. Al igual que todo en esta vida requiere de un poco de práctica y tiene una pequeña curva de aprendizaje que no podrás obviar, pero de la que estoy segura saldrás diseñando casi como un profesional.
Si prefieres ver este tutorial de forma algo más dinámica puedes decantarte por echarle un ojo al vídeo que puedes ver aquí abajo o directamente desde el canal de YouTube de Diseño web para escritores en el que podrás ver todo lo que te explico aquí, en vivo:
Y al suscribirte a la newsletter podrás recibir los correos donde amplio el contenido de estos artículos todavía más, te doy tips de mi día a día o de mi experiencia sobre un tema en concreto y donde tendrás descuentos exclusivos en mis productos y/o servicios.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.