
Elementor es uno de los editores visuales más potentes con los que puedes trabajar tu página web. El plugin, tanto en su versión gratuita como en su versión de pago, no tiene desperdicio ninguno. Hoy te voy a dar un tutorial de Elementor con lo que más vas a necesitar para el diseño de tu página web.
Elementor es, al igual que Gutenberg, un editor visual. En este caso, para utilizarlo en tu página web tendrás que instalar un plugin extra. Si te decantas por utilizar, además, la versión Pro, tendrás un total de 2 plugins añadidos a tu web, ya que la versión de pago no puede funcionar sin la versión gratuita.
Este editor visual está creado para que el contenido de tu sitio pueda ser maquetado de forma visualmente bonita y armónica, por lo que con él podrás centrarte más en cómo se ve tu sitio y no solo en qué es lo que comunica.
Por supuesto y si ya llevas tiempo leyendo este blog, sabes que ambas cosas son, al final, igual de importantes y que no importa qué tan bonito se vea tu web, si no existe una estrategia del contenido detrás y viceversa.
Al igual que como vimos en el artículo anterior con Gutenberg, Elementor funciona con un sistema de bloques de contenido que puedes añadir a cada página con arrastrar y soltar.

Por si te lo estás preguntando, no tienes que decantarte por uno u otro editor visual. Gutenberg viene de forma nativa en WordPress y puedes utilizarlo para maquetar las entradas de tu blog, ya que es un editor ligero centrado en el contenido en sí. Elementor, al estar centrado más en la apariencia de tu sitio, puedes utilizarlo para maquetar las páginas de tu web y hacerlas muy llamativas.
Aprender a utilizar Elementor puede llevarte un poco de práctica, pero te aseguro que no necesitas estudiar durante meses el uso de esta herramienta para ocuparte de tu página web ni vas a tener que depender siempre de un profesional.
Lo que más me gusta de este editor visual (aparte de que es muy limpio y no deja restos de código al ser desinstalado) es que está creado tanto para los diseñadores y desarrolladores web, como para el usuario final (que, evidentemente, en la mayoría de los casos no es el profesional).
Es por eso por lo que es una herramienta muy sencilla e intuitiva y que te ayudará a maquetar las páginas de tu web para que queden tal cual tú te las imaginas.
A continuación, vamos a ver 3 cosas que te ayudarán a aprender a utilizar Elementor y te harán la vida un poquito más fácil a la hora de trabajar con él tu página web.
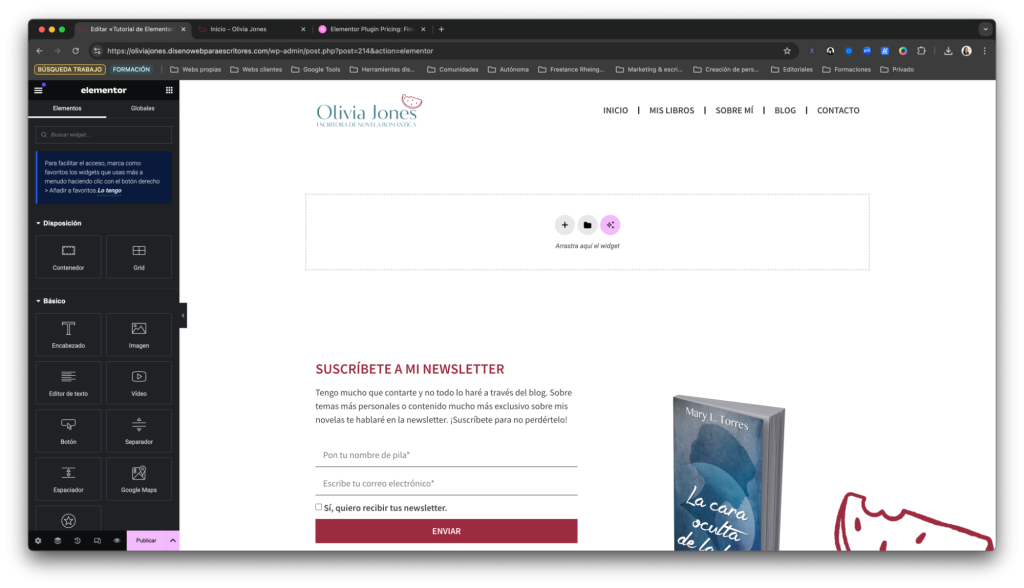
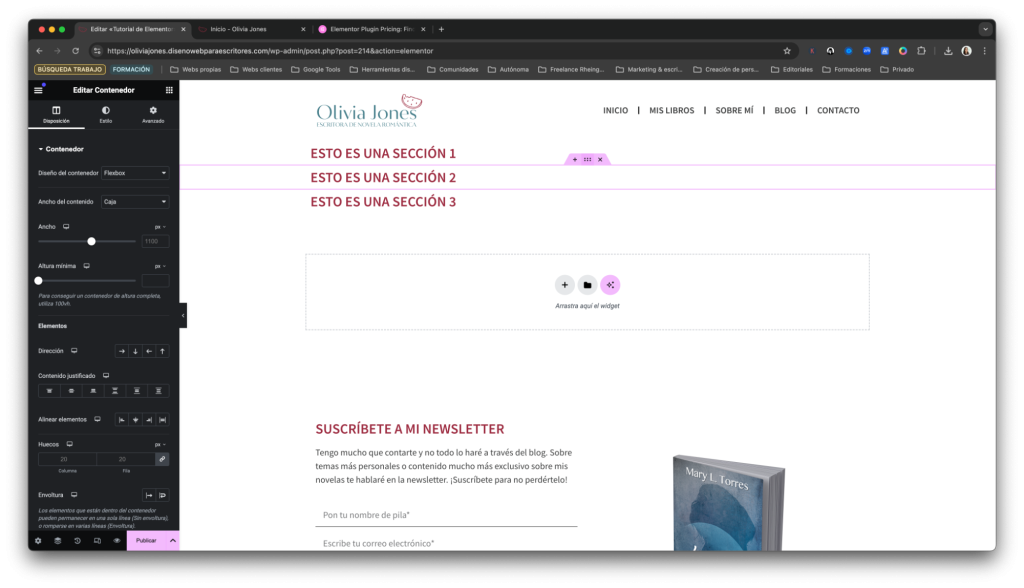
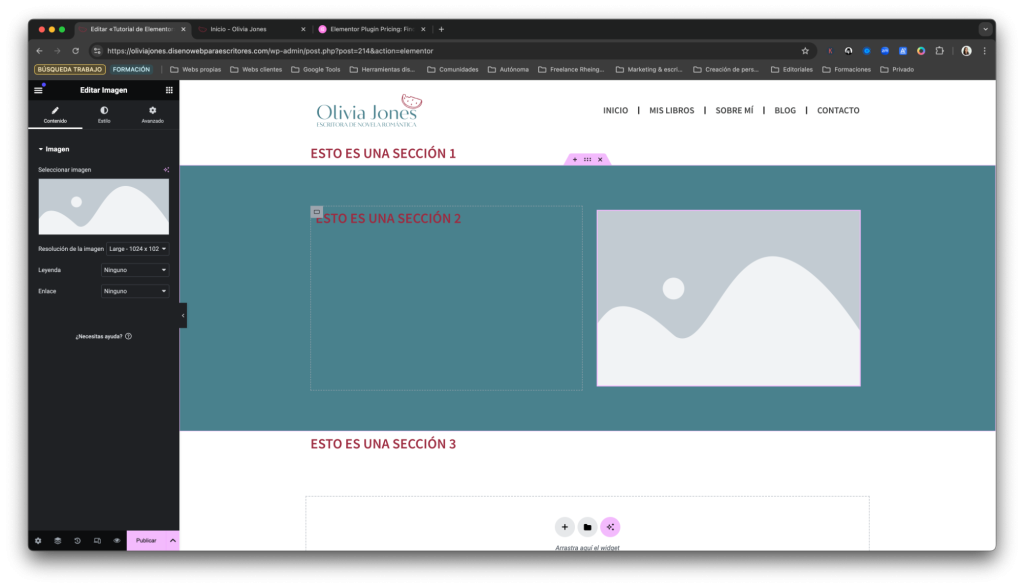
Cada vez que añadas un bloque de contenido en una página vacía, se te meterá de forma automática en una nueva sección. Las secciones están aquí para separar el contenido y ayudarte a maquetar de forma individual cada parte de una página. Si tu página de inicio se divide en quién soy, qué hago, las últimas entradas del blog y la suscripción a tu newsletter, terminarás creando tantas secciones como acabo de mencionarte.
Esto te ayuda no solo a que puedas editar cada sección de forma independiente y puedas diferenciarlas tanto como quieras y necesites la una de la otra, sino que además te hará la tarea más sencilla a la hora de reorganizarlas y/o borrarlas.

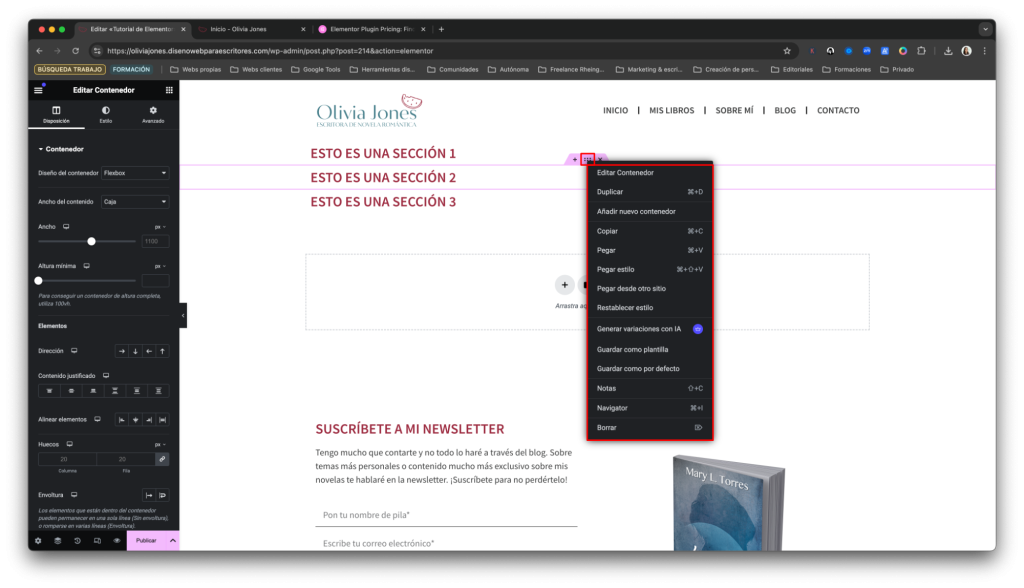
Como ves, las secciones están bordeadas por una caja en color rosado que llega hasta los bordes de la pantalla (siempre que el tema y la plantilla de página lo permitan). Haciendo clic derecho en los 6 puntitos horizontales de la sección, se abre un menú desplegable con diferentes opciones. Este menú es muy importante porque te ayudará a duplicar secciones de forma rápida, podrás guardarlas como plantillas (lo veremos en el siguiente paso) y borrarlas.

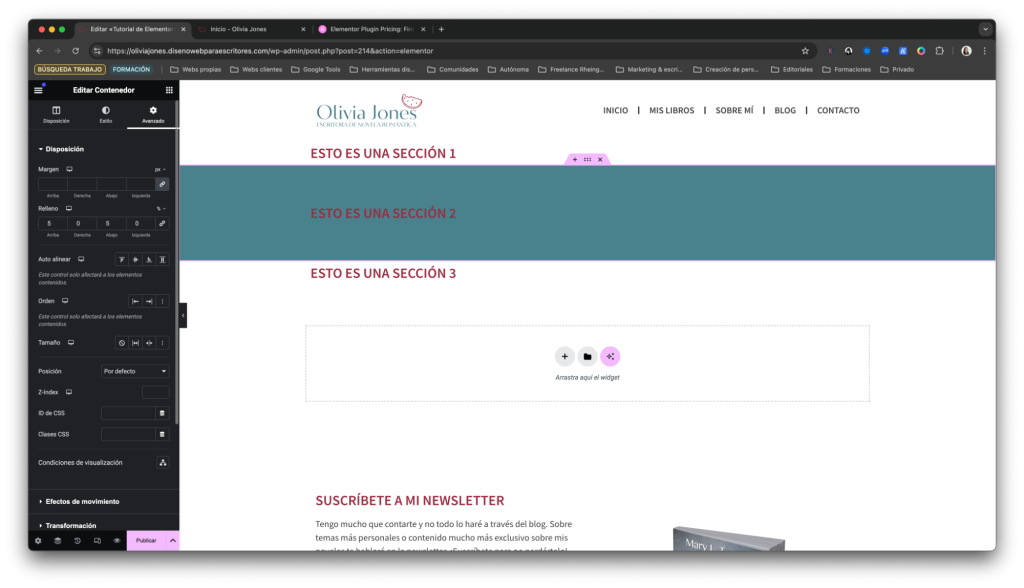
Si haces clic en «Editar sección», a la izquierda se te mostrará la barra de edición. En este caso SOLO estarás editando la sección en sí y no el contenido. En la pestaña «Estilo» podrás darle un color al fondo y en la de «Avanzado», un relleno arriba y abajo para que una sección concreta se vea diferente a las demás.

A cada sección puedes meterle el contenido que quieras eligiendo un bloque de la barra izquierda y arrastrándolo para colocarlo en la posición que elijas. Si añades un contenedor dentro de una sección, puedes crear una estructura de columnas para tu contenido.

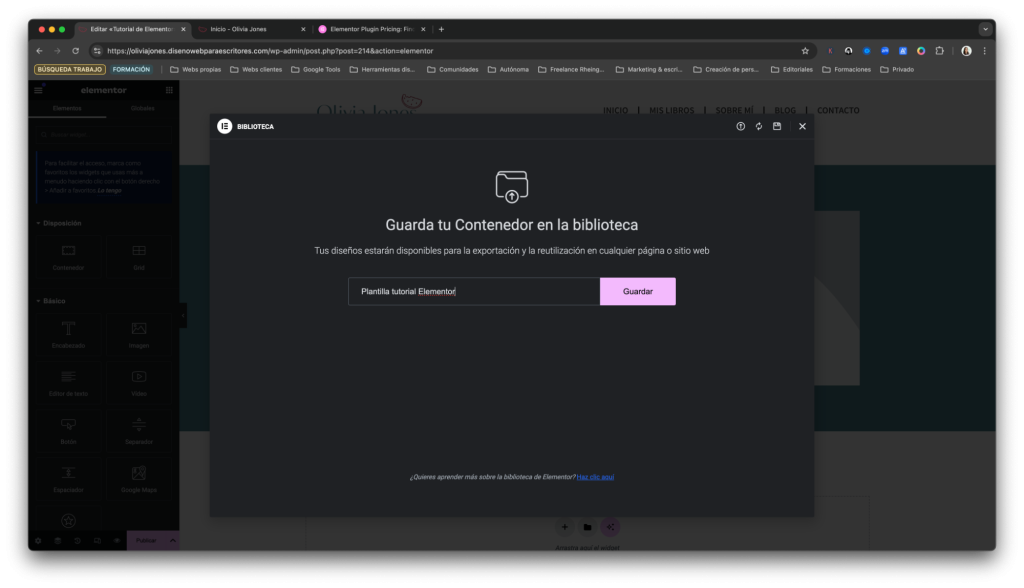
En cada sección puedes meter todo el contenido que desees y editarlo utilizando las opciones que tienes en la barra de edición a la izquierda. Cuando el contenido haya quedado tal cual lo quieres y siempre que sea una sección que quieras utilizar varias veces en tu web, puedes hacer clic en los 6 puntos horizontales en el recuadro de la sección.
Una vez se abra el menú desplegable elige «Guardar como plantilla» y dale un nombre que reconozcas. Una vez guardada, Elementor te lleva directamente a la biblioteca, donde podrás ver todas tus plantillas guardadas.

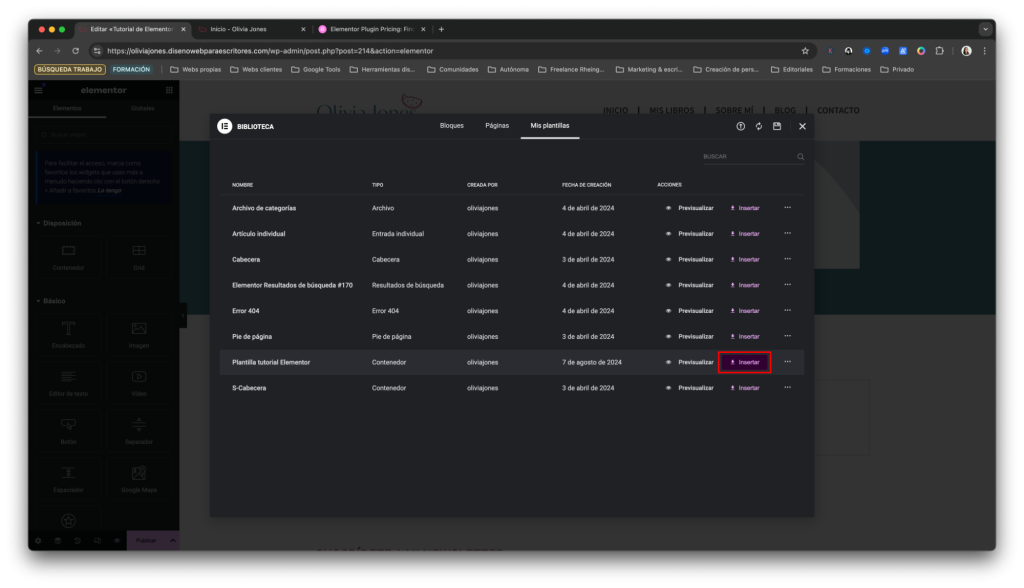
A la biblioteca de plantillas también puedes acceder haciendo clic en la carpetita junto al «+» al final de la página que estés trabajando.

Una vez aquí, puedes elegir la plantilla que deseas meter en la página y hacer clic en «Insertar». Elige si quieres que se aplique o no la configuración de este contenedor (se aplicarán ajustes como si se muestra o no el título de la página o la plantilla de página elegida).

Una vez la insertes, aparecerá al final de la página y podrás moverla a la posición que quieras arrastrando toda la sección.
Los ajustes globales es una opción de Elementor que no solo te hará trabajar mucho más rápido y te hará la vida algo más fácil, sino que te ayudará a ser coherente con tu marca de escritor y tu identidad visual para que todo lo que muestres en tu web sea coherente contigo y con tu diseño.
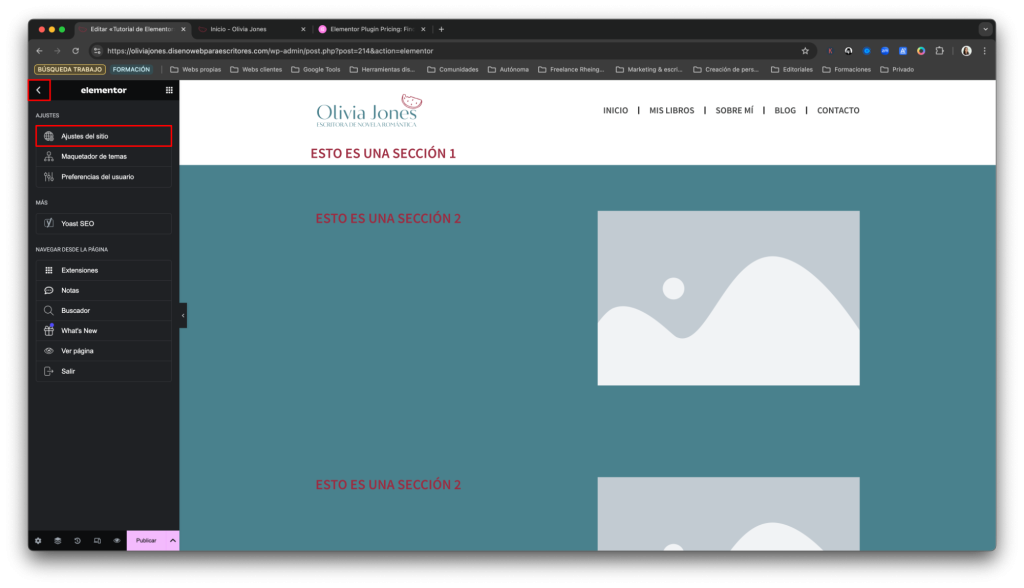
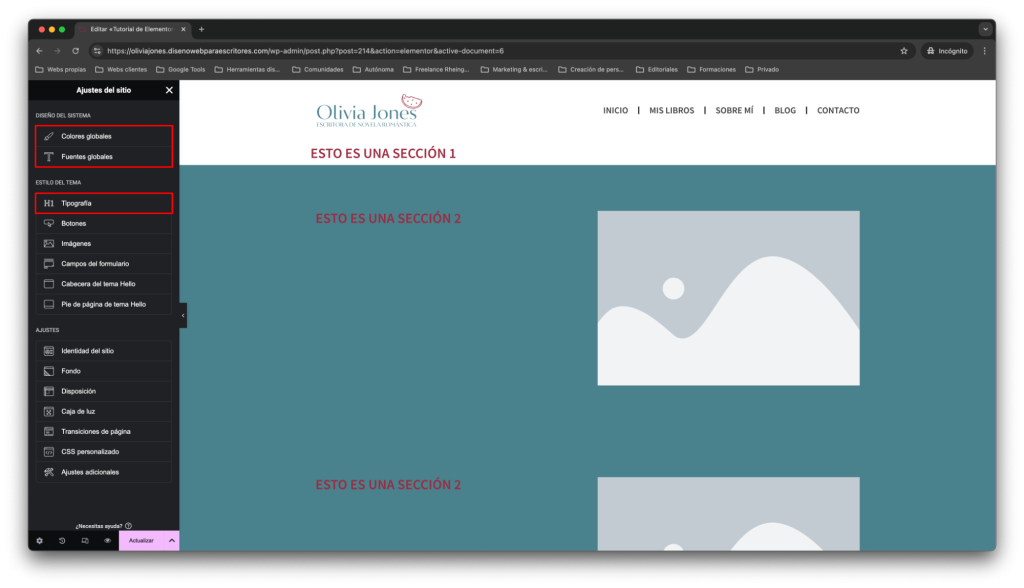
Ve al menú de las tres barritas horizontales arriba a la izquierda > Ajustes del sitio.

Una vez aquí lo que más te va a interesar son las opciones de «Colores globales» y «Fuentes globales», ya que aquí vas a meter lo que ya deberías haber trabajado con anterioridad en el diseño de tu identidad visual.

Con la creación de colores y tipografías globales no solo te estarás asegurando de que se utilicen los mismos a lo largo de toda la web, sino que elegir una tipografía concreta para un texto concreto será cosa de un par de clics en caso de necesitarlo.
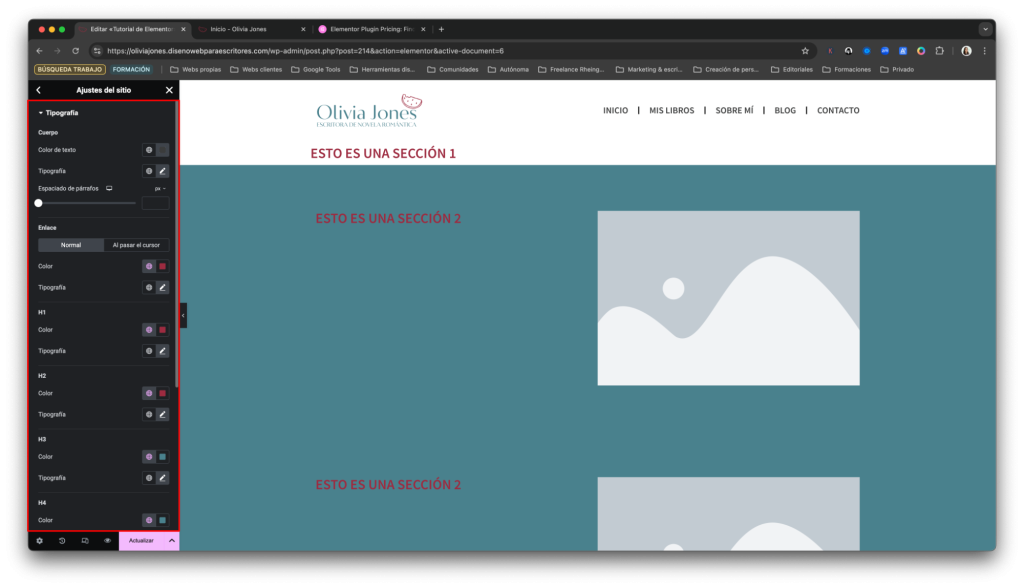
Una vez hayas hecho los ajustes globales de colores y tipografías, haz clic en el apartado «Tipografía» de ajustes del tema para definir qué tipografía utilizará cada elemento en tu web.

Esto también lo puedes hacer con los botones y los campos de formulario, por ejemplo (si utilizas la versión Pro de Elementor y siempre que trabajes con el tema Hello Elementor).
Puede que todavía pienses que trabajar con Elementor es un tanto complicado, pero te aseguro que no necesitas más que un poco de práctica para manejar las funciones que más necesitarás a la hora de trabajar tu página web de escritor.
Si quieres aprender a trabajar tu página web como un experto puedes echarle un ojo a mi último curso, donde no solo aprenderás a diseñar tu página web y a trabajarla con Elementor, sino que dejarás tu marca de escritor lista de la A a la Z (identidad visual, estructura web y hasta toda la parte de E-Mail-Marketing).
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.