
Tener una página con enlaces sociales en tu perfil de Instagram, de Facebook o demás redes sociales es hoy algo muy importante. Con Instagram puedes añadir hasta 5, pero también tienes la opción de crear una página de enlaces sociales en tu web de escritor. De esta forma podrás guiar a quien te visite a través de un camino que tú previamente has marcado.
Hoy vamos a ver cómo crear una página de enlaces sociales para tu web para no depender de aplicaciones de terceros.
Para crear una página de enlaces sociales no vas a necesitar mucho más que tu página web de escritor y tu cuenta de Instagram o de la red social que prefieras. En este minitutorial vamos a ver cómo crear la página en cuestión desde 0 y de la forma más sencilla posible para que coloques el enlace en tu perfil sin tener que depender de aplicaciones de terceros como Linktree, por ejemplo.
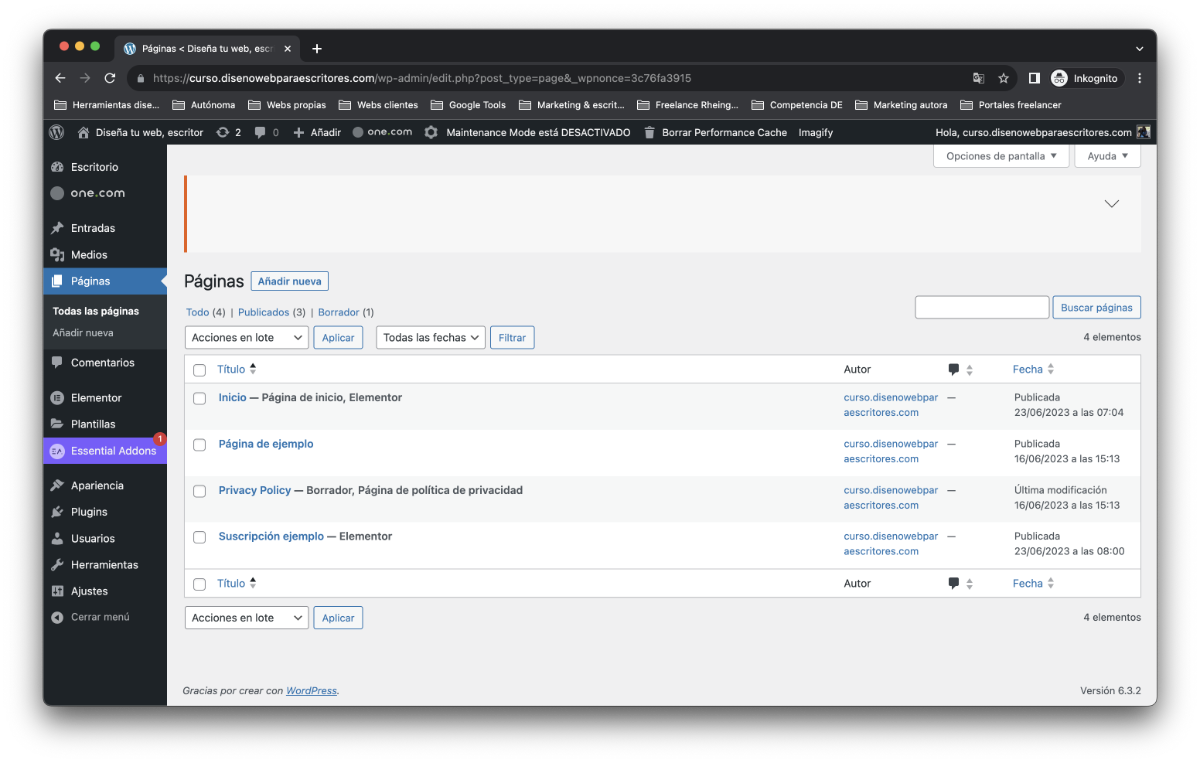
Ingresa en la interfaz de WordPress para comenzar y ve a la pestaña «Páginas» de la barra de navegación izquierda. Una vez aquí, comenzamos a darle caña a la que será tu página de enlaces sociales.

Haz clic en el botón «Añadir nueva» en la parte superior izquierda. Si ya has leído algún otro de mis tutoriales, sabrás que soy mucho de copiar páginas para tener una estructura previa y no tener que empezar desde 0. En este caso no es necesario.
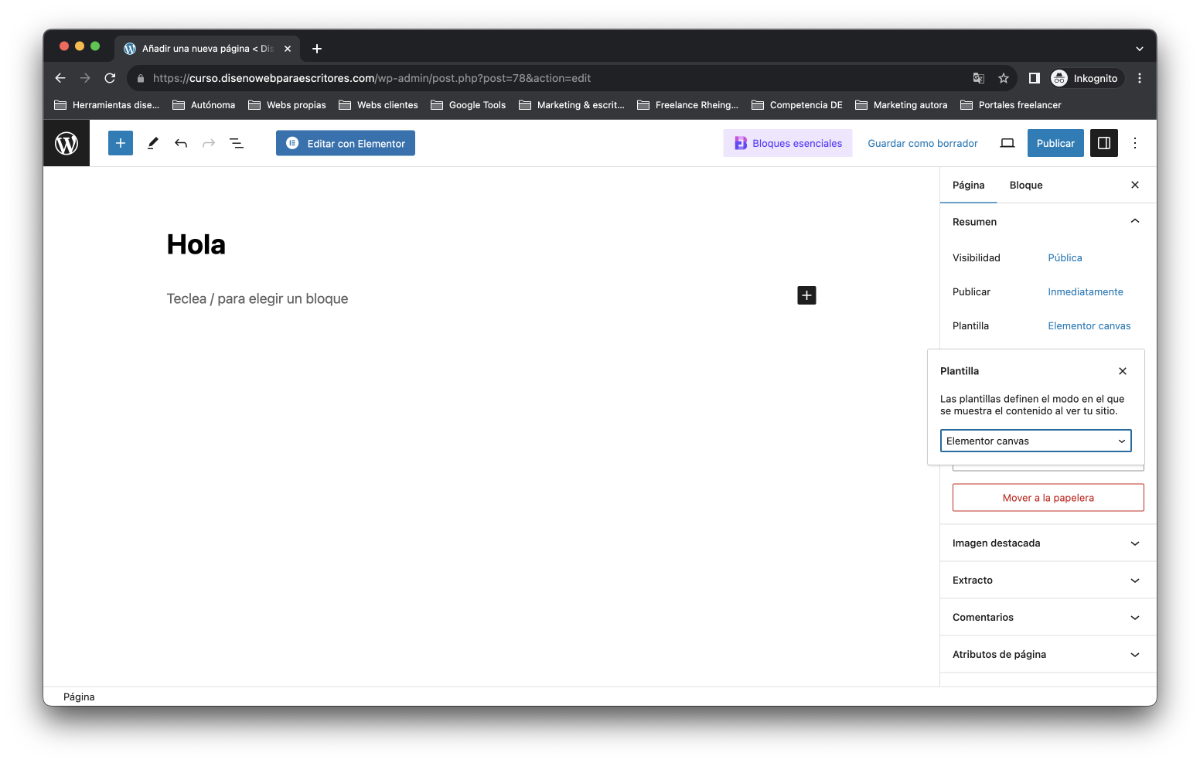
Una vez se abra la pantalla de la página en blanco, ponle un título. Yo en este caso la llamaré «Hola» porque quiero que este sea también el enlace que tenga. Deja todos los ajustes sin tocar, menos el apartado donde dice «Plantilla». Aquí, elije del menú desplegable la opción «Elementor canvas». La diferencia entre la plantilla estándar y el canvas es que, con la segunda, al abrir la página estará completamente en blanco: no tendrá ni cabecera ni pie de página. Para la página de enlaces es importante que sea así. Una vez elegida la opción, haz clic en «Publicar» en el botón azul de la esquina superior derecha.

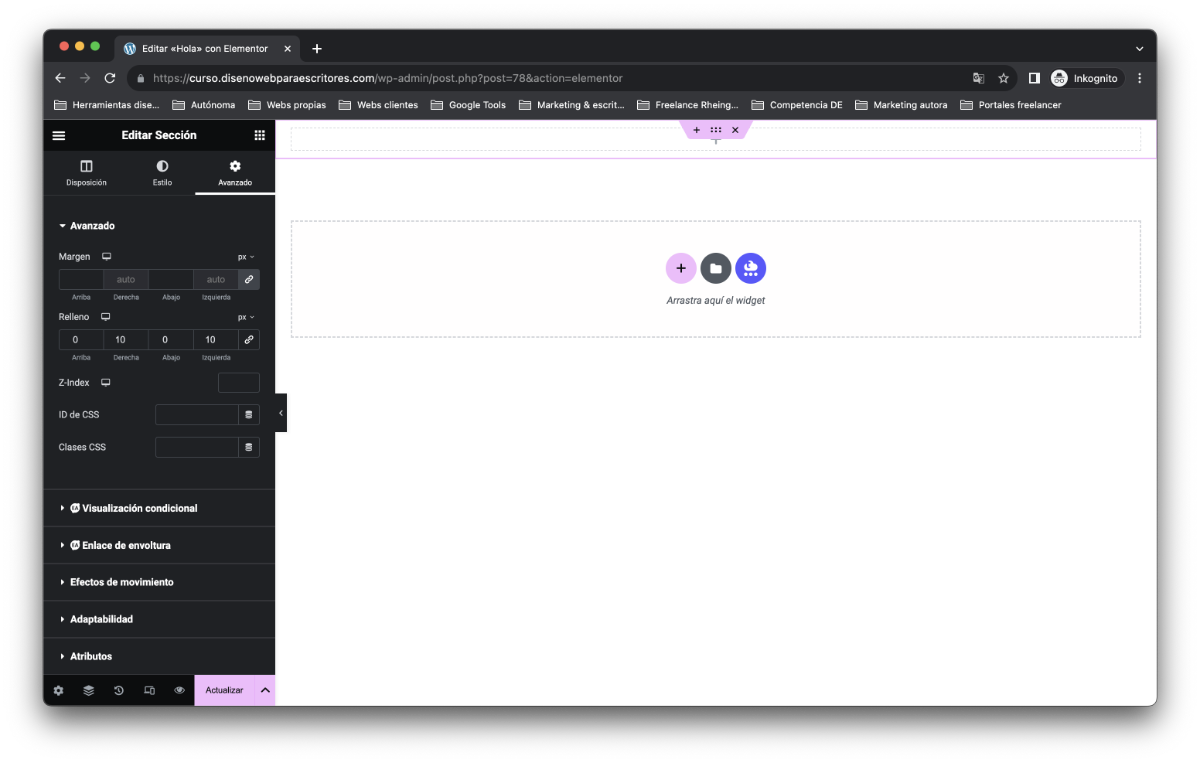
Ahora ya podemos comenzar a diseñar la página en sí. Haz clic en «Editar con Elementor». Como ves, la página que se abre es completamente blanca, como ya te he dicho antes. Aquí vamos a trabajar con una estructura muy sencilla: una sección para el logotipo, otra para un texto de bienvenida, otra para los enlaces y una última para la suscripción a la newsletter. Por supuesto, tú puedes utilizar tantas como desees y necesites.
En primer lugar, crea una sección haciendo clic en el «+» para añadir una nueva sección y elige una columna. Ten en cuenta que la página de enlaces sociales es vista mayormente en dispositivos móviles, por lo que es recomendable que mantengas el diseño muy sencillo en secciones de una única columna.
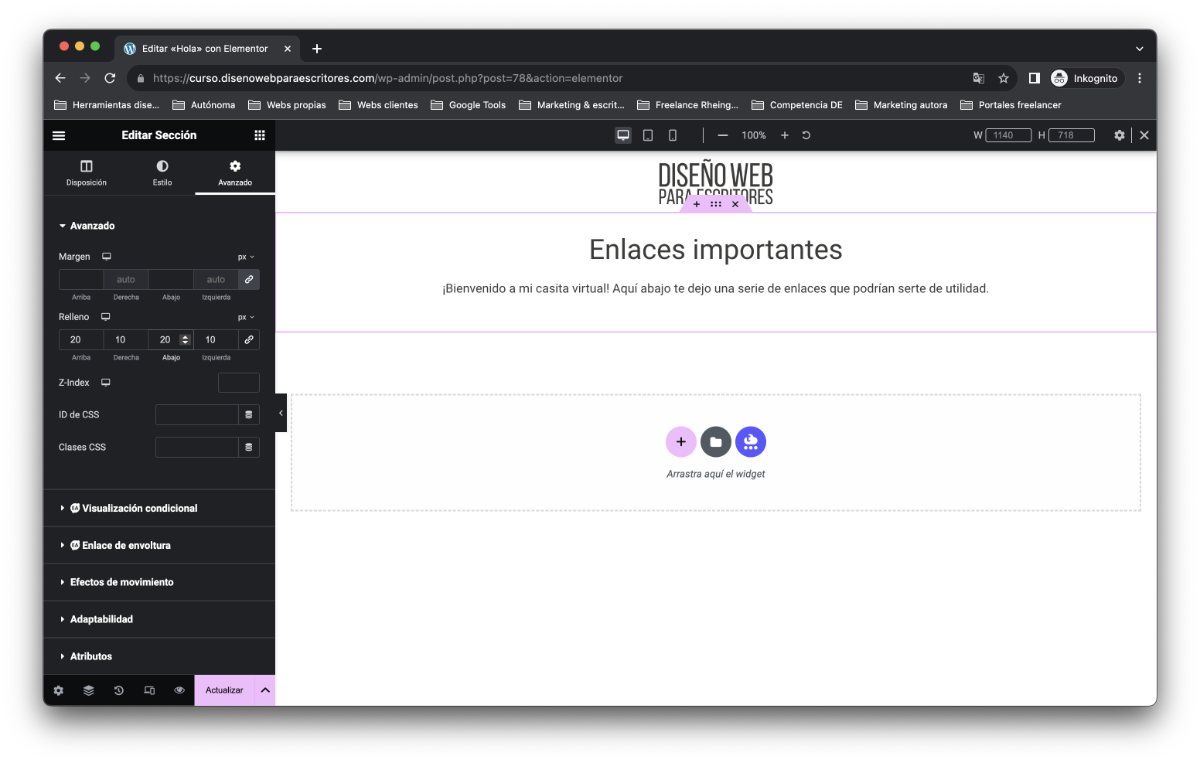
Dale un pequeño margen a derecha e izquierda a todas las secciones para asegurarte de que el contenido no se adhiera a los bordes de algunos dispositivos móviles. Para ello ve a la edición de la sección y en «Avanzado» dale un relleno de unos 10-15px a ambos lados.

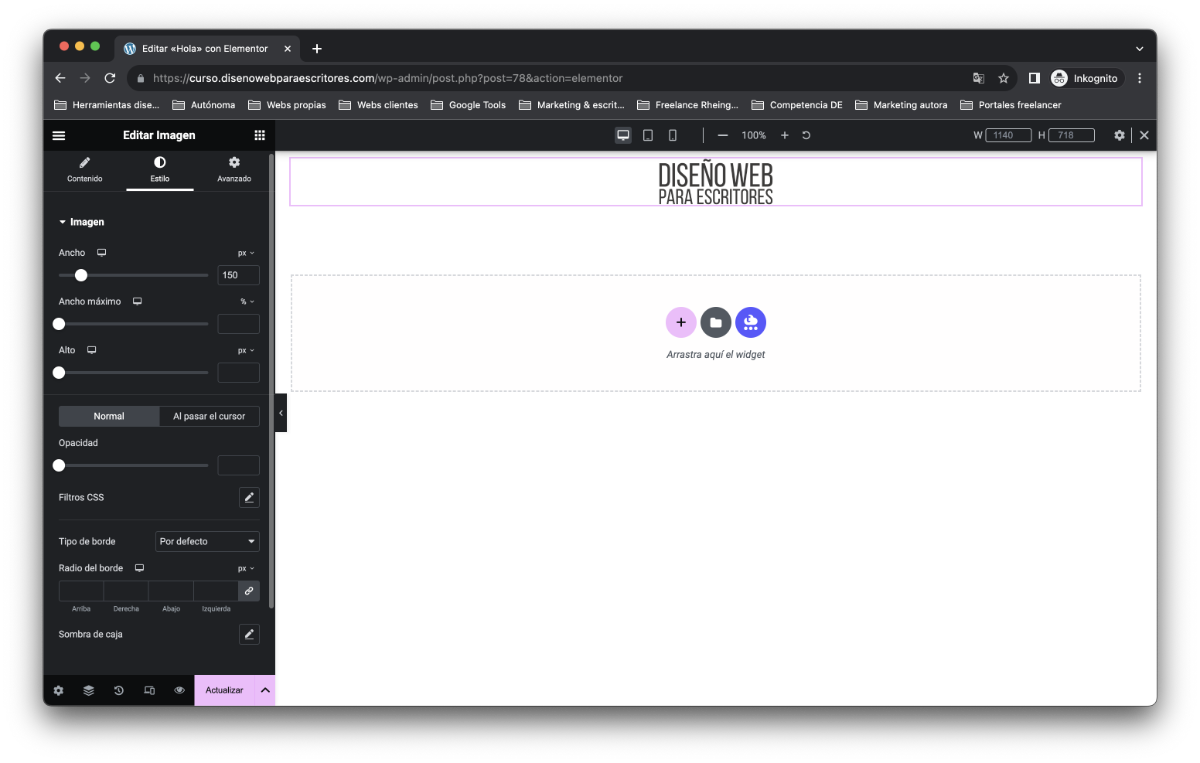
Luego selecciona de todos los bloques de contenido la imagen y pon tu logotipo. En este caso, el logotipo que he subido me resulta demasiado grande porque en una pantalla móvil ocupará casi todo el ancho, así que le doy en «Estilo» un ancho máximo de 150px.

Ahora duplica la sección y borra el bloque de imagen. Añade, en su lugar, un encabezado y un texto y rellénalo todo como mejor desees. Elige para el titular la opción H1 (piensa en el SEO) y alinea todo el contenido al medio. Yo, además, le daré un relleno a esta sección de 20px arriba y abajo.

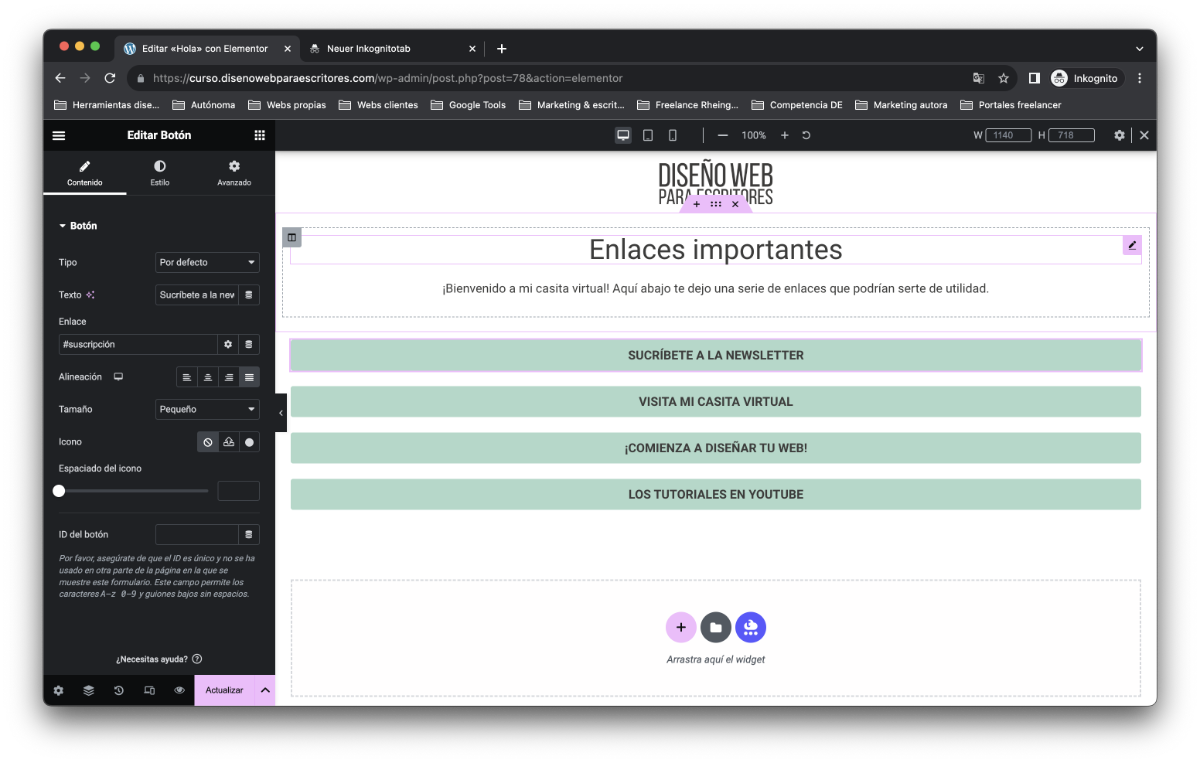
Repite el proceso anterior al copiar la sección. Esta vez añade un botón y rellena con los datos que necesites. Aquí te recomendaría que, si le has puesto relleno a la sección anterior, lo quites o reduzcas para que la distancia entre ellos sea razonable. Además, te aconsejo hacer que los botones tengan el ancho máximo de la pantalla. Esto se consigue eligiendo la opción «Justificado» en el apartado «Alineación» (justo debajo de donde colocarás el enlace) una vez estás en la edición del botón. Copia el botón tantas veces como necesites.
¡Y no te olvides de los enlaces! Para el apartado de suscripción y siempre que quieras poner la suscripción directamente en esta página, coloca en el enlace lo siguiente: «#suscripcion» (sin las comillas).

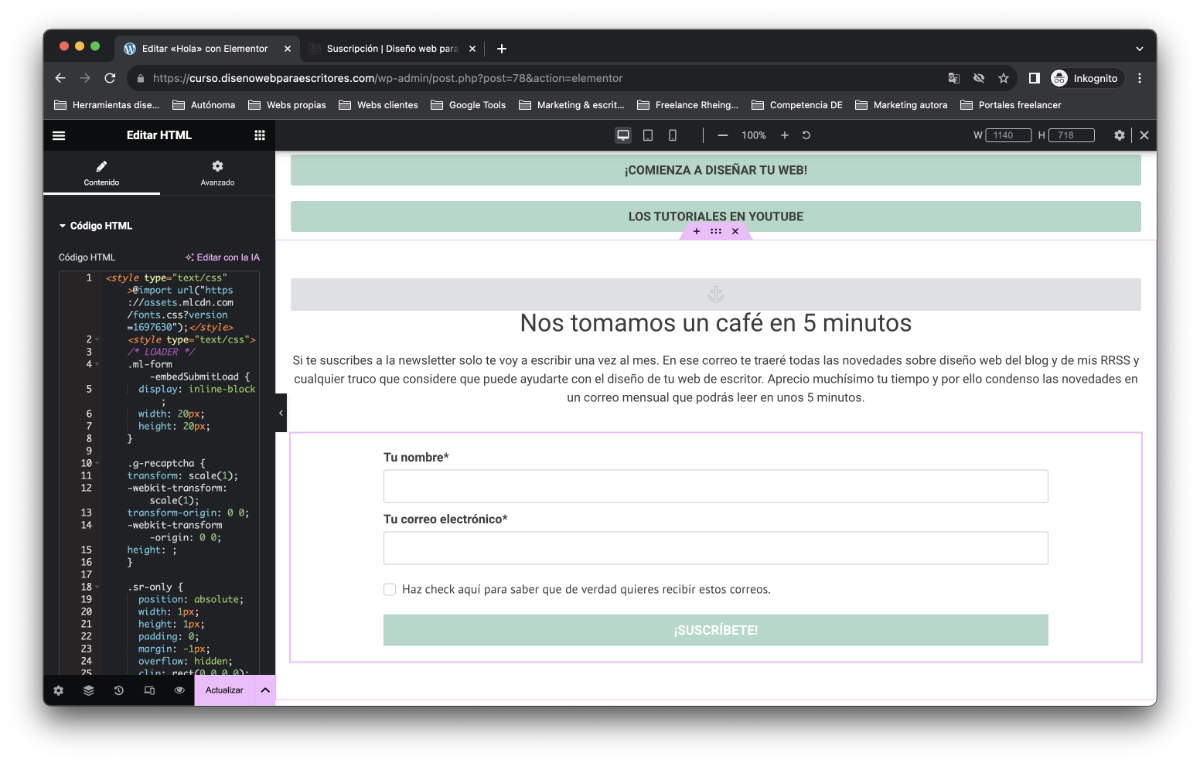
Copia una sección anterior con el mismo proceso. Borra el contenido y dale un relleno arriba y abajo para que quede un poco más de espacio en blanco entre las secciones. Cuánto relleno has de poner queda a tu elección. El primer bloque de contenido que has de añadir a esta sección es el ancla del menú. En el ID del anclaje coloca «suscripcion», como lo escribimos más arriba, pero sin la almohadilla. Para enlaces te recomiendo siempre trabajar sin acentos para que funcione todo de la mejor forma posible.
Aquí puedes crear tu sección de suscripción a la newsletter como mejor consideres. Si ya la has guardado como sección de alguna otra página, insértala aquí y adáptala para que solo tenga una columna. En caso contrario, crea una sencilla para anunciar los beneficios de suscribirse a ella y el formulario en sí.
Recuerda que al trabajar con la versión gratuita de Elementor para estos tutoriales tendrás que insertar tu formulario de suscripción a la newsletter en formato HTML. En mi caso, he copiado el código de un formulario ya creado a través de MailerLite y lo he insertado en un bloque de HTML.

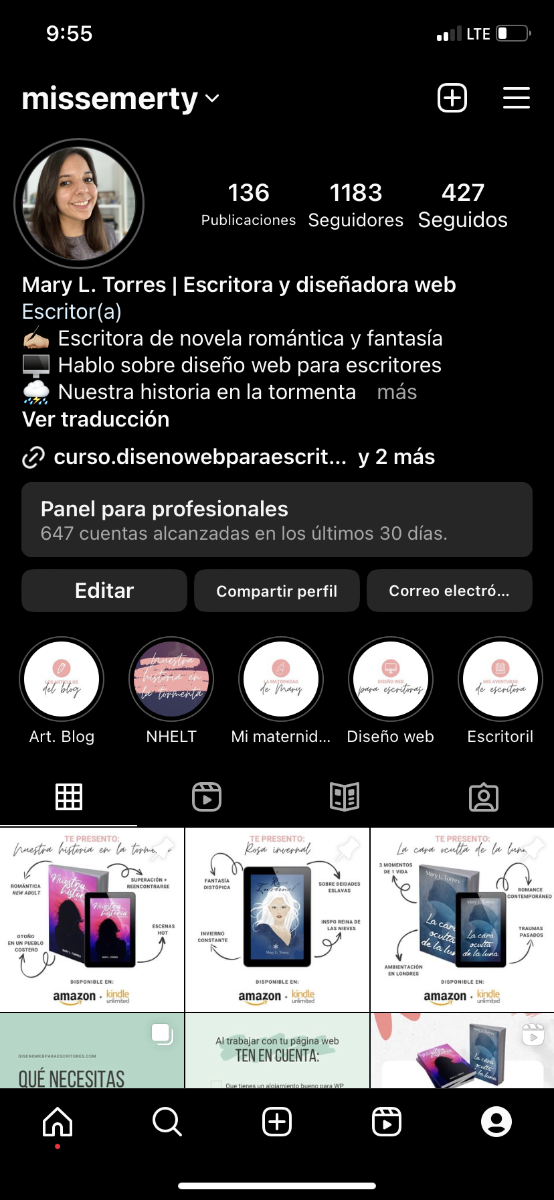
Ahora solo actualiza la página. ¡Ya tienes tu página de enlaces sociales! Ahora tienes que colocar el enlace en tu cuenta de Instagram (o de la red social que prefieras). Para ello tendrás que visitar el enlace a la página que acabas de crear desde tu móvil. Comprueba que la página se ve bien y, en caso positivo, copia el enlace desde el navegador. Ve a tu cuenta de Instagram y a la opción de editar tu perfil. Busca la opción «Enlaces» y ahí haz clic en «Agregar enlace externo», pega lo que acabas de copiar y dale un nombre si lo deseas. Guarda todo y ¡listo!

Mi curso «Diseña tu web, escritor», ya está a la venta y puedes adquirirlo aquí. En él te llevo de la mano para que crees tu primera página web de escritor desde 0. En 17 lecciones en vídeo vemos porqué es importante que tengas tu propia web y recorremos todos los pasos importantes hasta el diseño en sí del contenido.
El curso ha sido pensado y concebido para aquellos escritores que nunca han tenido contacto con el diseño web y que quieren aprender cómo diseñar, crear y mantener su página en el tiempo. Por ello trabajaremos con el tema gratuito Hello Elementor y el editor visual Elementor en su versión gratuita. Para que puedas mantener los gastos al mínimo.
¿Quieres verlo un poco más en detalle? Aquí puedes echarle un ojo a todo lo que contiene. O puedes conseguirlo directamente aquí.
Y si tienes cualquier duda puedes dejarla en los comentarios. Estaré encantada de ayudarte.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.