
Meterse a trabajar en WordPress es como entrar de cabeza en un tinglado del que no sabes si vas a salir bien parado. Aunque siempre recomiendo que trabajes tu web de escritor con este CMS, también me aseguro de recordarte que tendrás una curva de aprendizaje. Porque ninguna herramienta tan potente puede ser manejada a la perfección en una o dos horas. Y es por eso por lo que llevo mucho tiempo queriendo traerte un curso de WordPress gratis.
Lo he llamado curso porque no voy a cortarme a la hora de contarte cosas, pero podría ser un macro tutorial. Una vez tengas instalado el CMS en tu servidor, vamos a ver cómo ingresar en tu cuenta y trabajar todos los aspectos más importantes.
WordPress es un CMS o un sistema de gestión de contenidos (Content Management System en inglés). Te permite crear y administrar una página web de una manera relativamente sencilla y sin que debas tener conocimientos técnicos o de código.
Es uno de los gestores de contenido más utilizados en el mundo. Y es que más del 40% de los sitios webs creados están hechos con WordPress. No vayas a pensar que esta cifra me la he sacado yo solita de la manga, no. Fernando Tellado te lo cuenta en este artículo. También puedes ver las estadísticas en W3Techs aquí.
La cuestión es que WordPress es un CMS de código abierto y una empresa sin ánimo de lucro. Al contrario que su hermano WordPress.com (que busca que inviertas dinero en ellos adquiriendo un dominio y servicios premium desde su propia web).
Pero, precisamente por ir por “libre”, necesitarás tener contratado un dominio y un alojamiento web con un proveedor externo antes de poder instalar WordPress en tu servidor y comenzar a trabajar tu web.
Desde el 2016 yo trabajo con mi proveedor de confianza One.com* que tiene una buena relación entre lo que ofrece y sus precios y para mí lo más valioso: soporte por chat y en español.
WordPress lo puedes descargar de forma completamente legal y sin invertir ni un euro desde la página web del CMS aquí mismo. Se descargará la última versión actualizada. Una vez lo tengas descargado y descomprimido en tu ordenador, puedes iniciar la instalación en tu servidor.
Y aunque lo técnico siempre está un poco presente en todos estos artículos, sabes que intento aclararte todo lo que pudiera sonarte a chino mandarín. Es por eso que, hoy, no quería meterme en el tinglado de enseñarte cómo instalar WordPress en sí, sino mejor en cómo trabajar con él.
Además, porque ya tienes una entrada completita donde te muestro cómo hacerlo.
Algo que a mí me encanta de trabajar con este sistema es, sin duda, que podrás crear tu página web tal cual te la imaginas. Y con esto no me refiero a dejarla bonita, como tú quieres que quede, sino que tenga las funcionalidades que necesitas tú en el momento de tu carrera en el que te encuentras ahora.
Es decir: puedes empezar creando una web sencilla, a modo de tarjeta de visita. Conforme vas consiguiendo los objetivos que te has puesto (o modificándolos para adaptarlos a tu ritmo actual) tu web podrá ir creciendo contigo. Y podrás ir trabajándola para que ofrezca justo lo que tú necesitas: una web corporativa estándar, una tienda en línea o incluso una plataforma de cursos.
En los próximos apartados voy a ir pasando por cada uno de los puntos que más te interesan para aprender a trabajar con WordPress. Aunque ya sabes que, si prefieres ver antes que leer, puedes ver el tutorial en vídeo al final de este artículo o haciendo clic aquí.
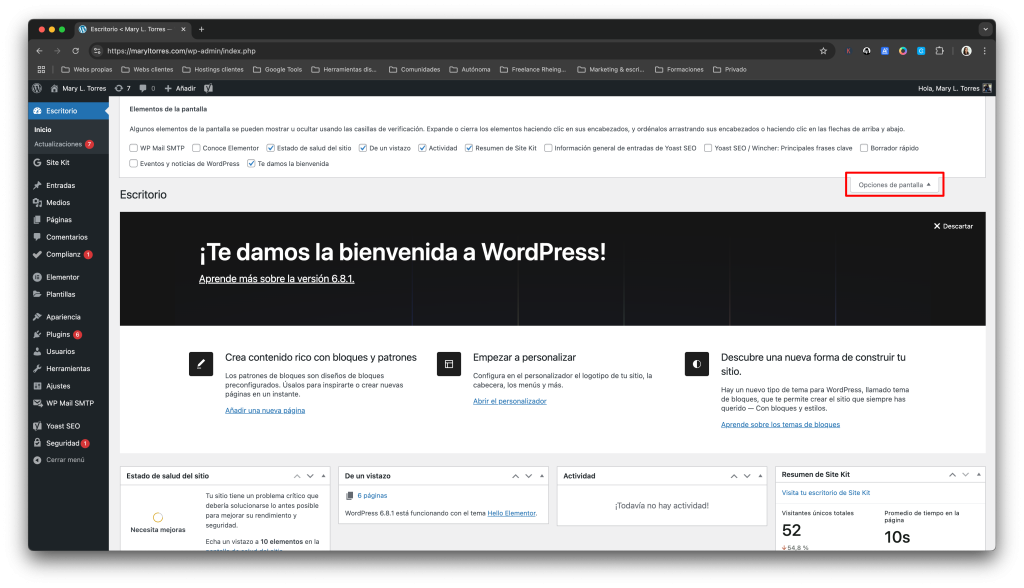
Una vez que has realizado la instalación de forma satisfactoria y has ingresado en tu nueva cuenta de WordPress con usuario y contraseña, aterrizarás en el escritorio.
Esto no es más que la pantalla de bienvenida donde se muestran algunos widgets, pequeños espacios con contenido resumido sobre tu sitio. Puedes mover estos widgets de una columna a otra arrastrando y soltando en la parte superior de cada uno de ellos. También puedes añadir o quitar los que no te interesen accediendo al menú que encontrarás en la pestaña «Opciones de pantalla», en la esquina superior derecha.

Aquí podrás seleccionar o deseleccionar aquellos que han de mostrarse en tu escritorio. Puede que creas que esto no te resulta interesante ahora mismo, pero cuando tu web tiene muchas funcionalidades, tener todo lo importante a un golpe de vista a veces es una bendición.
A la izquierda, como puedes ver, se encuentra la barra de navegación del sistema y es aquí donde vas a ingresar en cada aspecto a trabajar de tu web.
En el punto «Ajustes» de la barra de navegación izquierda encontrarás unos ajustes muy importantes que, si bien puedes hacer cuando mejor te venga, yo te recomiendo hacer al principio. Primero, porque algunos de ellos son relevantes para el SEO y podrían afectar de forma negativa a tu sitio si se realizan una vez Google ya la haya rastreado e indexado.
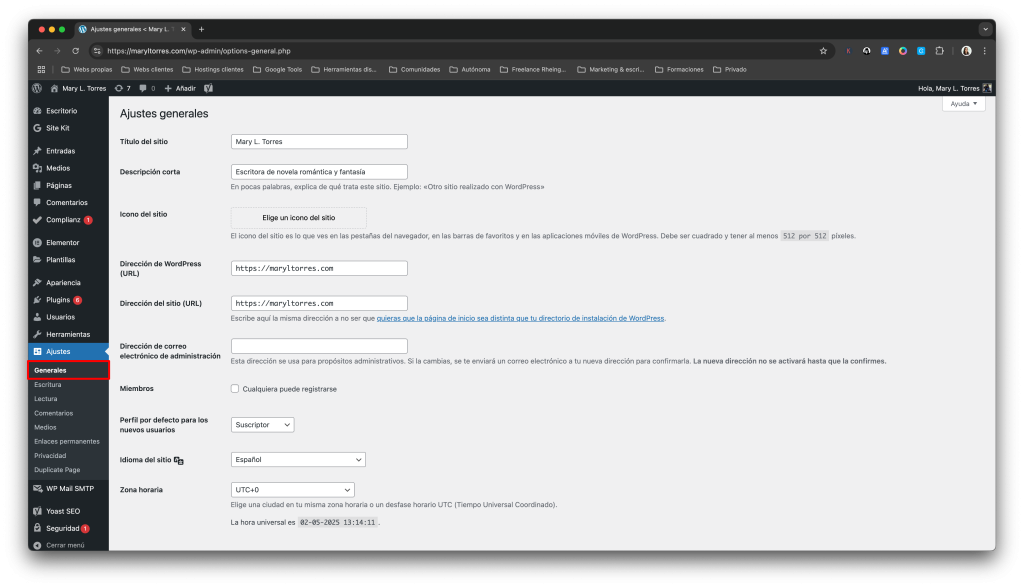
En el apartado «Generales» puedes establecer el nombre y la descripción de tu sitio y elegir el icono que será el que se muestre en la pestañita del navegador (y en los resultados de búsqueda en Google). También te recomiendo establecer la zona horaria correcta (en caso de que no se haya ajustado por defecto) y los formatos de fecha y hora.

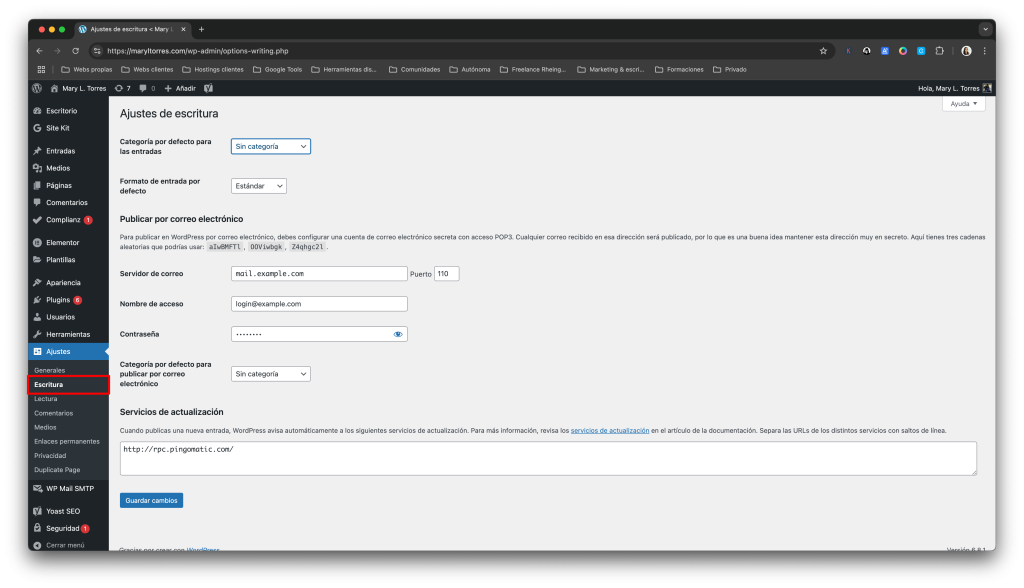
En «Escritura» puedes, si lo deseas, establecer una categoría por defecto para las entradas del blog que crees. Dado que WordPress crea como estándar la categoría «Sin categoría» (cosa que te recomiendo cambiar antes de comenzar a publicar en el blog, aunque sea a algo general como «Literatura»), esta es la que tendrás configurada por defecto. Pero aquí puedes cambiarla.

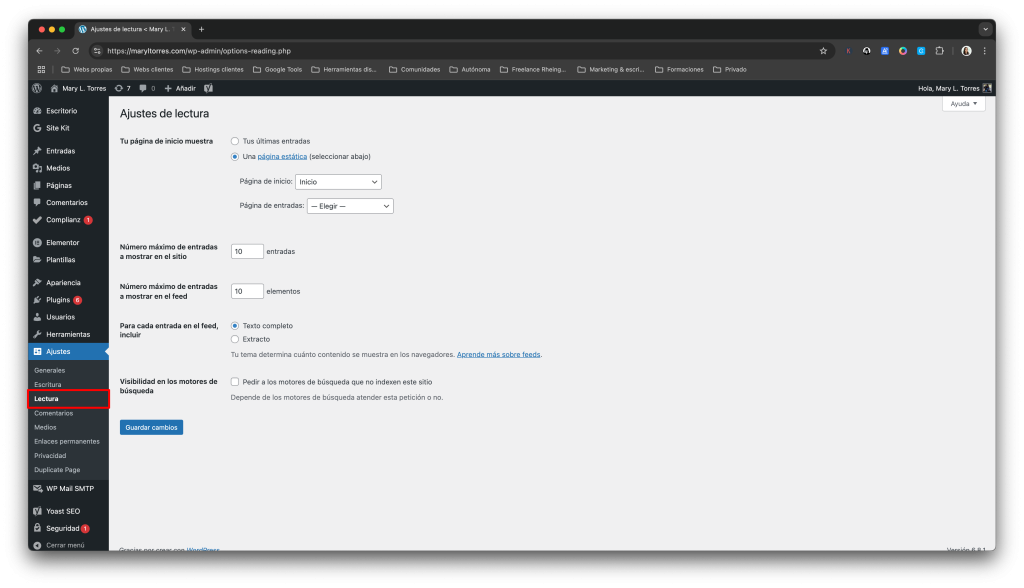
En «Lectura» puedes establecer si tu página de inicio serán las últimas entradas publicadas o una página estática que podrás seleccionar del desplegable de abajo. También podrás activar o desactivar la opción de pedir a los motores de búsqueda que no indexen este sitio (muy importante tenerlo desactivado si quieres que Google te muestre a lectores potenciales).

En «Comentarios» tienes una serie de opciones que corresponden con este apartado, mostrado bajo cada una de las entradas publicadas de tu blog. Esto es un poco más subjetivo y te recomiendo que leas cada uno de los puntos y decidas si quieres activarlo o no.
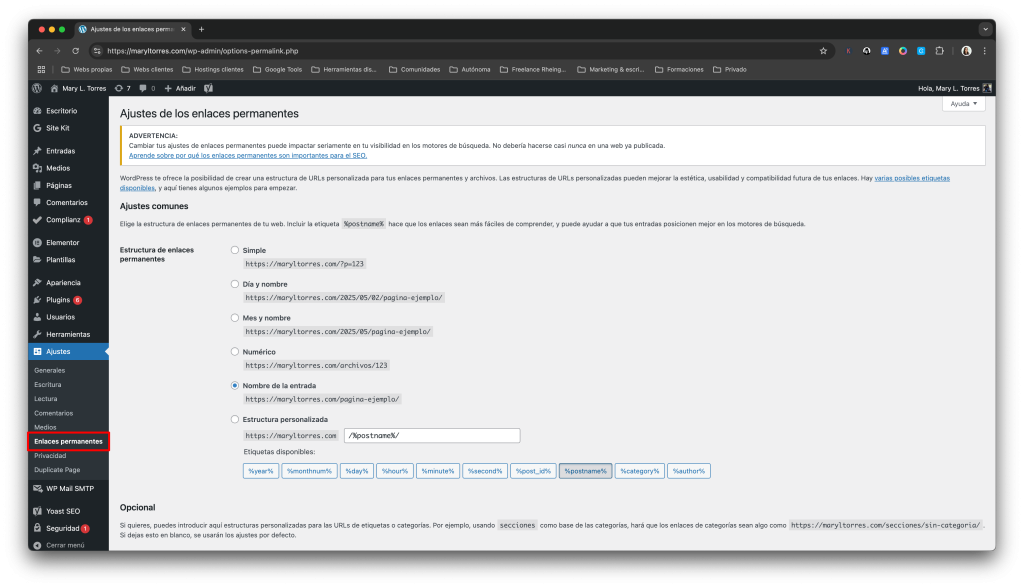
La pestaña más importante de todo el menú es «Enlaces permanentes» y aquí solo hay una opción que te interesa: nombre de la entrada. Selecciónala para que tengas desde el principio la estructura de enlace correcto en tu página web. De lo contrario, WordPress generará URLs muy feas para cada una de las páginas y entradas publicadas en tu sitio.

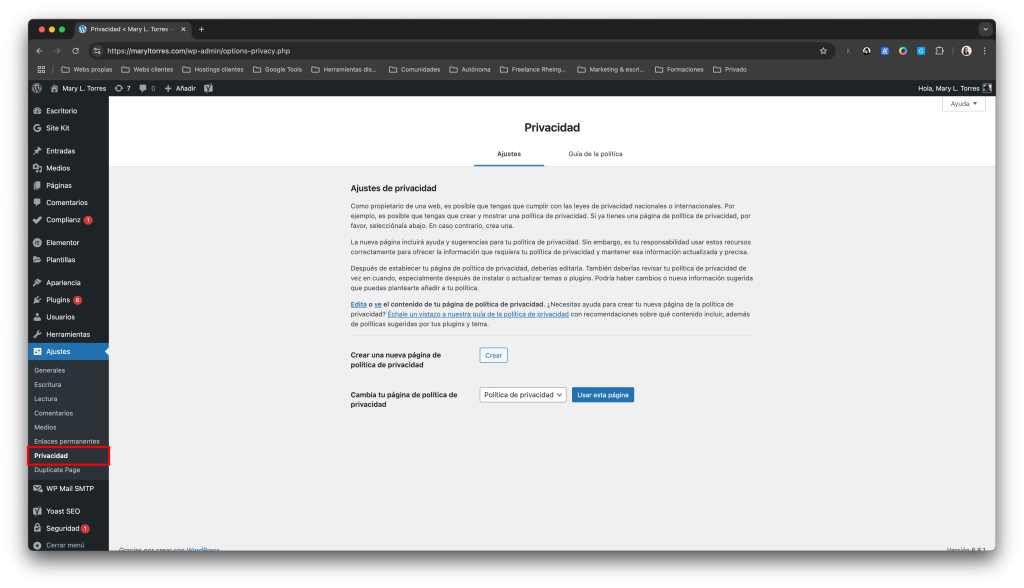
Por último, en «Privacidad» deberás seleccionar la página que será tu Política de Privacidad, imprescindible en tu web. WordPress te da aquí algunos truquitos para que crees la tuya propia en caso de que no tengas ni idea de cómo comenzar.

Las páginas y las entradas serán todo el contenido de tu web. Si te has quedado un poco patidifuso y te preguntas qué es qué, aquí te lo resumo: las páginas son el contenido estático de tu sitio y las entradas, el contenido dinámico.
Es decir, que las páginas serán esas secciones que no cambiarás muy a menudo como el inicio, el «Sobre mí» o «Mis libros». Por otro lado, las entradas son los artículos de tu blog. La gran diferencia radica en que las entradas van acompañadas de una etiqueta de tiempo que le chiva a Google que has estado publicando contenido de forma regular (o no).
Aunque puedes hacer el SEO en ambas (y deberías), una gran diferencia es también que en las páginas es un poco más difícil optimizar al máximo, ya que aquí te concentras en que el contenido quede bien a nivel visual. En las entradas puedes concentrarte únicamente en lo que escribes y darle más caña al SEO.
Puedes crear nuevas páginas y entradas en cada una de las secciones, haciendo clic en el botón «Añadir página» y «Añadir entrada» respectivamente.
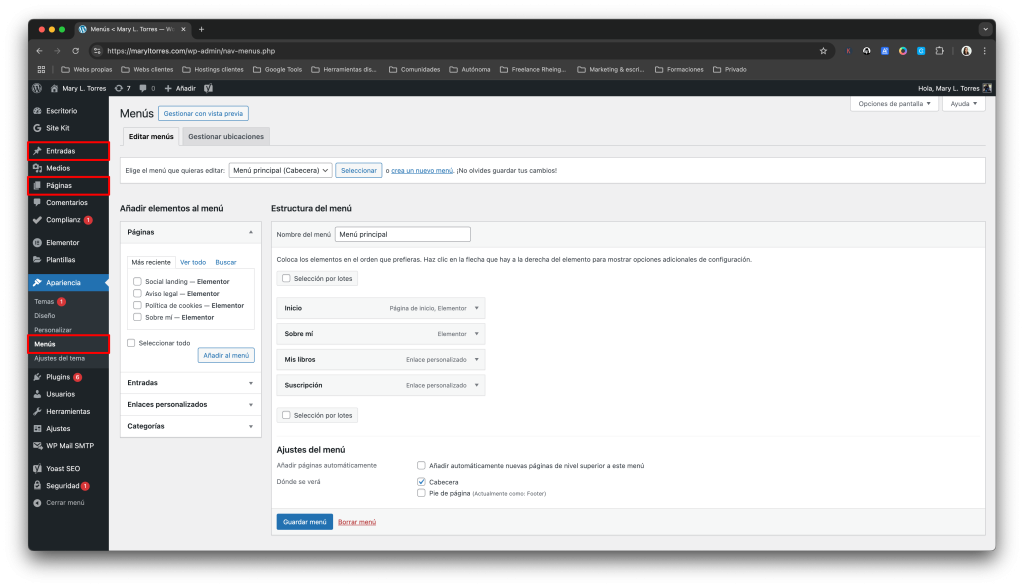
Más adelante, algunas de las páginas que crees conformarán el menú o la navegación de tu web. Y la navegación puedes crearla en Apariencia > Menús. Aunque aquí puedes añadir también entradas, categorías u otros enlaces a un menú, yo te aconsejo que te quedes en páginas en un primer momento.
Creando la navegación estarás trabajando también la estructura de tu sitio.

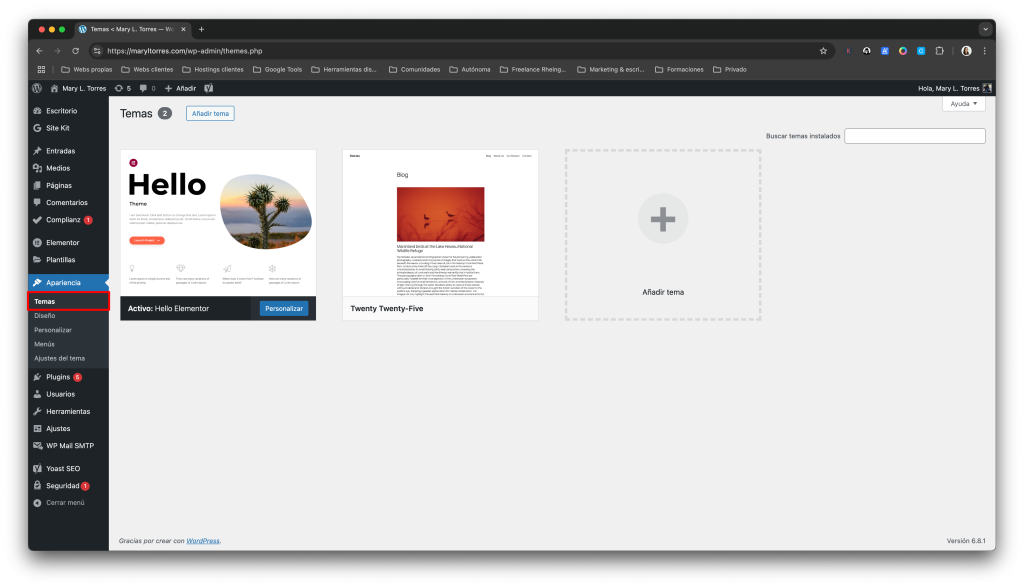
Ya te he hablado un poco de este apartado en el punto anterior, pero en «Apariencia» no solo podrás trabajar la navegación de tu web, sino también instalar un tema con el que trabajar.
Un tema no es más que la plantilla de diseño que será el lienzo en el que crearás tu obra de arte. Suena un poco exagerado, pero lo cierto es que si no instalas un tema, no podrás diseñar tu web, ya que WordPress necesita que tengas uno instalado y activo para dejarte trabajar.
Aquí es importante saber con qué editor visual vas a querer trabajar (al menos en mi modus operandi). Yo suelo trabajar las webs de mis escritores siempre con Elementor y Elementor Pro, por lo que suelo utilizar el tema de la misma empresa llamado Hello Elementor. Este en concreto es como tener un lienzo en blanco y sobre todo al trabajar con la versión de pago del editor visual me permite diseñar a mi gusto cualquier aspecto de la web que estoy creando.
En caso de que tú prefieras trabajar con Elementor en su versión gratuita o quieras usar un tema que en el que no tengas que trabajar tantas opciones de diseño, puedes decantarte por cualquier otro. Aquí te dejo una selección de 3 buenos temas con los que trabajar.

Una vez en este punto, solo tienes que elegir el tema con el que quieras trabajar, instalarlo y activarlo para ponerte manos a la obra.
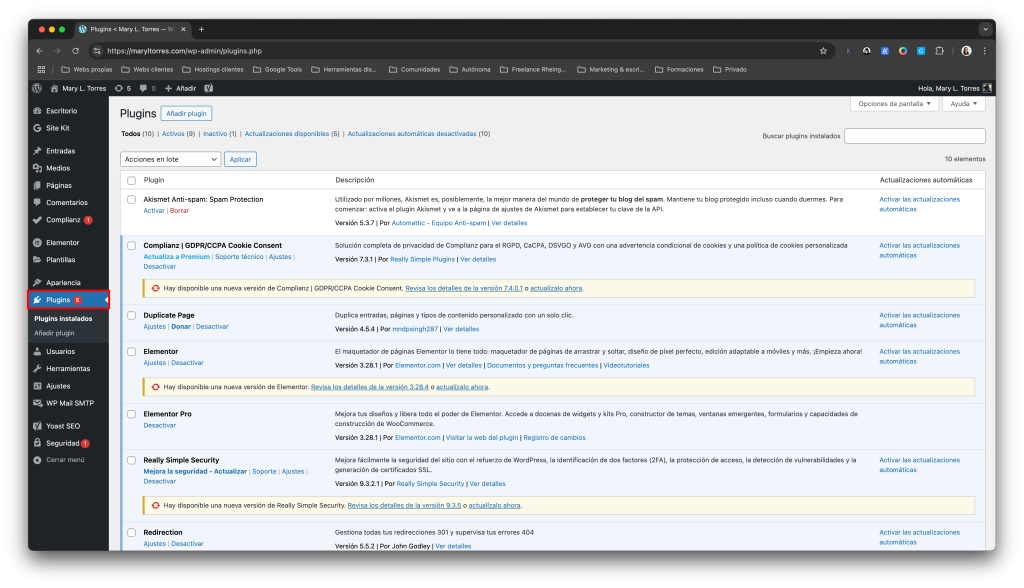
Los plugins son, sin exagerar, todo el alma de WordPress. Y es que es justamente aquí donde vas a ir añadiendo las funcionalidades a tu web que vayas necesitando. Vas a encontrar uno para casi cualquier cosa que necesites integrar en tu sitio.
Aquí mi recomendación principal es que no te vuelvas loco, por favor. Y es que hay una regla que no deberías de romper en ningún momento y es: menos, es más. No me estoy volviendo loca, no. Pero ten en cuenta que cada uno de los que instales, deberá tener un mantenimiento regular, es decir: ser actualizado y comprobado cada cierto tiempo. A más tengas, más tiempo tendrás que invertir en ese mantenimiento y, de no hacerlo, tu web podría ser más fácil de atacar por robots.
Así que sí, trabajar con ellos está muy bien, pero hazlo con cabeza.

Hay muchísimos entre los que elegir, aunque yo te recomiendo plantearte tener al menos los siguientes (para hacerte el trabajo y la investigación más corta):
Sí, antes te he dicho que trabajes mejor solo con Elementor y ahora le dedico un punto completo a este tema. Y es que es algo de lo que me gusta hablar porque es una herramienta que te puede ahorrar mucho trabajo (promesa).
Un editor visual es un maquetador de páginas, dicho de forma muy sencilla. Es una herramienta que te ayudará a dejar una página o una entrada como tú quieres que quede de forma sencilla y viendo en (casi) todo momento cómo quedará la versión final.
A lo mejor te estás preguntando porqué te insisto tanto en usar Elementor. No te creas que esta gente me paga nada. Es más, es al revés, yo les pago a ellos una buena suma al año por poder trabajar con sus licencias. Pero es que hasta ahora no he encontrado más que ventajas.
En primer lugar, la herramienta está creada en primer lugar para el usuario final de la web que eres tú y no el profesional que a lo mejor la ha creado para ti. Es un plugin muy potente, con muchas opciones de diseño y funcionalidades, sí. Pero lo básico, con lo que más vas a trabajar, lo aprenderás en algunas horas o en varios ratos que eches para investigar en tu sitio.
Si tienes curiosidad por saber cómo trabajar con la herramienta, tengo un tutorial para la versión gratuita aquí. O si prefieres la versión de pago directamente, puedes echarle un ojo a este otro.
Sin embargo, Elementor te lo recomiendo para maquetar páginas. Las entradas puedes crearlas con Gutenberg, el editor visual nativo de WordPress que está creado para concentrarse en el contenido redaccional de tu sitio y no tanto en el diseño.
Eres escritor y quieres vender tus libros, eso está claro. Pero es que además te pirra eso de crear ediciones especiales y mandarlas con regalitos porque, ante todo, quieres darles a tus lectores una experiencia completa desde el primer momento.
Por supuesto, todo depende de la estrategia que estés trabajando y de cuánto tiempo puedes invertir en tu carrera profesional, eso está claro. Pero si lo que contemplas es ofrecerle lo más especial a tus lectores y para eso quieres vender libros a través de tu página web en vez de mandarlos a Amazon o a la web de tu editorial, entonces puede que te convenga trabajar una tienda online en ella.
Hay muchas opciones a la hora de crear una y puede que hayas escuchado hablar de varias alternativas. Pero si ya te estás pegando el currazo de crear tu web en WordPress, te recomiendo seguir trabajando aquí y crear tu tienda con WooCommerce, que es una herramienta creada por Automattic, que pertenece al creador de WordPress.

Y si necesitas ayuda para la configuración inicial de la tienda, puedes echarle un ojo a este artículo de aquí.
El tema SEO es todo un mundo por sí mismo. Pero una cosa es cierta: si quieres que tu web funcione de verdad y llegue a lectores potenciales, tienes que trabajar el SEO. En este caso puede que también te ayude una estrategia de marketing de contenidos para llegar a ellos de forma orgánica. Aunque es la forma más lenta de llegar al público, es la que mejor funciona.
Por si te lo estás preguntando: no, no es obligatorio que Google te encuentre. Pero, sinceramente ¿para qué quieres tener una web si vas a pasarle el enlace solo a amigos y conocidos?
Y si ya te has decidido a trabajar el SEO lo primero que necesitas es instalar el plugin Yoast SEO que te ayudará mediante su sistema de semáforos a optimizar cada una de tus páginas y entradas de una forma rápida y sencilla.
Una cosa muy importante aquí es dejar claro que no es lo mismo redactar una entrada de blog que escribir una novela. Muchas veces creemos que sabemos cómo funciona porque, total, somos escritores y escribir una entrada para un blog no puede ser muy diferente.
Y es que a lo mejor te sorprende, pero ambas actividades lo único que tienen en común es que vas a tener que escribir, redactar, sí. Pero ya está. Aparte de eso son dos actividades diferentes por completo.
Escribir un artículo de blog requiere de unos conocimientos un poquito más técnicos y también engloba cosas como encontrar la palabra clave adecuada y saber cómo utilizarla. Un artículo, además, tiene una estructura que no ha de ser similar a la de una novela.
Si quieres que te cuente en detalle cómo hacer el SEO en una entrada (y funciona igual para páginas), te dejo este artículo de aquí donde he volcado el proceso que yo misma sigo (y que le enseño a mis escritores) para publicar mis artículos aquí.
Espero que hayas podido disfrutar de este macro tutorial sobre WordPress donde, además, te hablo de todo lo que necesitas para comenzar a trabajar tu web y seguir manteniéndola un poco más adelante. Hay muchas otras cosas que podrían interesarte, pero si has llegado hasta aquí, échale un vistazo al resto de las entradas de blog. Estoy segura de que encontrarás mucho contenido con el que seguir aprendiendo sobre el mundo del diseño web.
Si prefieres ver este tutorial de forma algo más dinámica puedes decantarte por echarle un ojo al vídeo que puedes ver aquí abajo o directamente desde el canal de YouTube de Diseño web para escritores en el que podrás ver todo lo que te explico aquí, en vivo:
Y al suscribirte a la newsletter podrás recibir los correos donde amplio el contenido de estos artículos todavía más, te doy tips de mi día a día o de mi experiencia sobre un tema en concreto y donde tendrás descuentos exclusivos en mis productos y/o servicios.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.