
Saber cómo funciona la interfaz de WordPress es fundamental para dejar tu página web de escritora a punto. Y, básicamente, para trabajarla bien.
Ya hemos visto que este CMS es bastante sencillo de utilizar, pero hoy vamos a desgranar cada uno de los apartados más importantes de la navegación. De esta manera, ya no tendrás excusa para saber qué puedes o no hacer en cada uno de ellos.
Si has hecho la instalación de forma correcta, entonces podrás ingresar al backend de tu sitio. Y, si todo ha ido bien, verás tu página web desde las entrañas. Recuerda que puedes ingresar poniendo tu dominio en la barra del navegador y añadiéndole «/wp-admin» o «/wp-login».
Puede que en un primer momento te desconcierte un poco lo que ves al ingresar. La interfaz de WordPress es sencilla y tiene un montón de cosas que tú no ves en tu web en sí. Tranquila, esto es solo lo que he llamado más arriba backend.
Desde aquí podrás hacer todos los ajustes necesarios para tu web sin que nadie sepa sobre ellos. Y no solo será el lugar donde se hagan los ajustes, sino que también será el lugar desde el que puedes instalar temas y plugins y maquetar las páginas estáticas y entradas.
No dejes que toda esta información te abrume. Aquí vamos a ver cada uno de los puntos más importantes del menú de WordPress para que veas que, manejarlo, es mucho más sencillo de lo que crees.
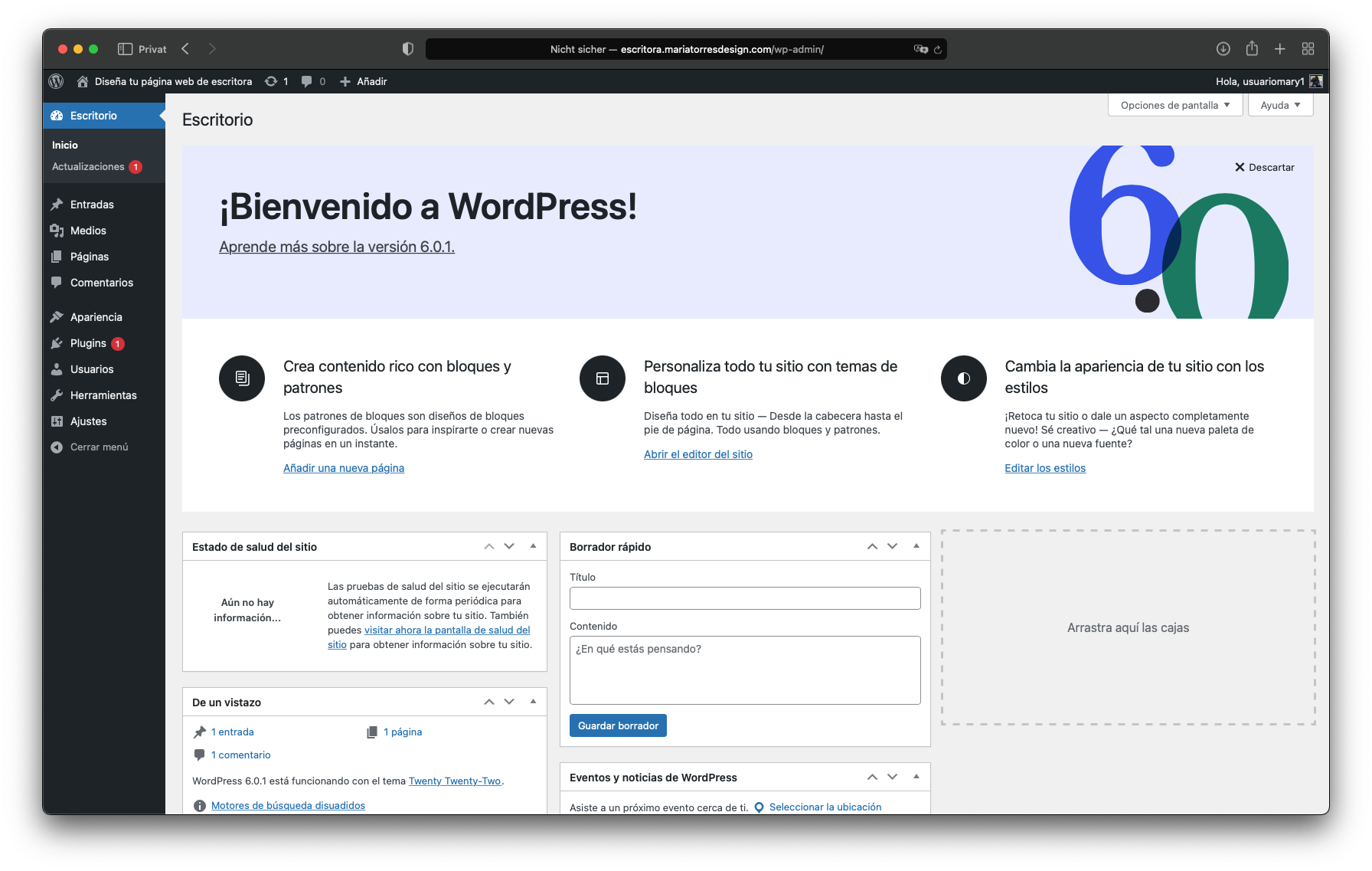
Ya lo he dicho arriba. Si has hecho la instalación de forma correcta, entonces podrás ingresar al backend de tu sitio y una pantalla similar a la siguiente será lo que veas:

Como ves, WordPress es muy majo y lo primero que hace es darte la bienvenida.
Desde aquí podrás acceder a cada una de las opciones que, a mi parecer, se aclaran por sí solas. La navegación es la barra de fondo oscuro que puedes ver a la izquierda.
La pantalla de más arriba es el «escritorio» y aquí podrás ver diferentes widgets con información interesante. Puedes ver si algo de esto te funciona (también hay accesos rápidos a algunas funciones), yo no suelo utilizarlo.
Vamos a dar un corto recorrido por los puntos más importantes (o que más utilizarás) del menú.
Lo primero que vamos a hacer es diferenciar entre páginas y entradas. Las entradas son contenido dinámico, mientras que las páginas son contenido estático.

Aclarado de forma más sencilla: las páginas son el contenido que no vas a tocar de forma regular, mientras que las entradas son, básicamente, los artículos de tu blog.
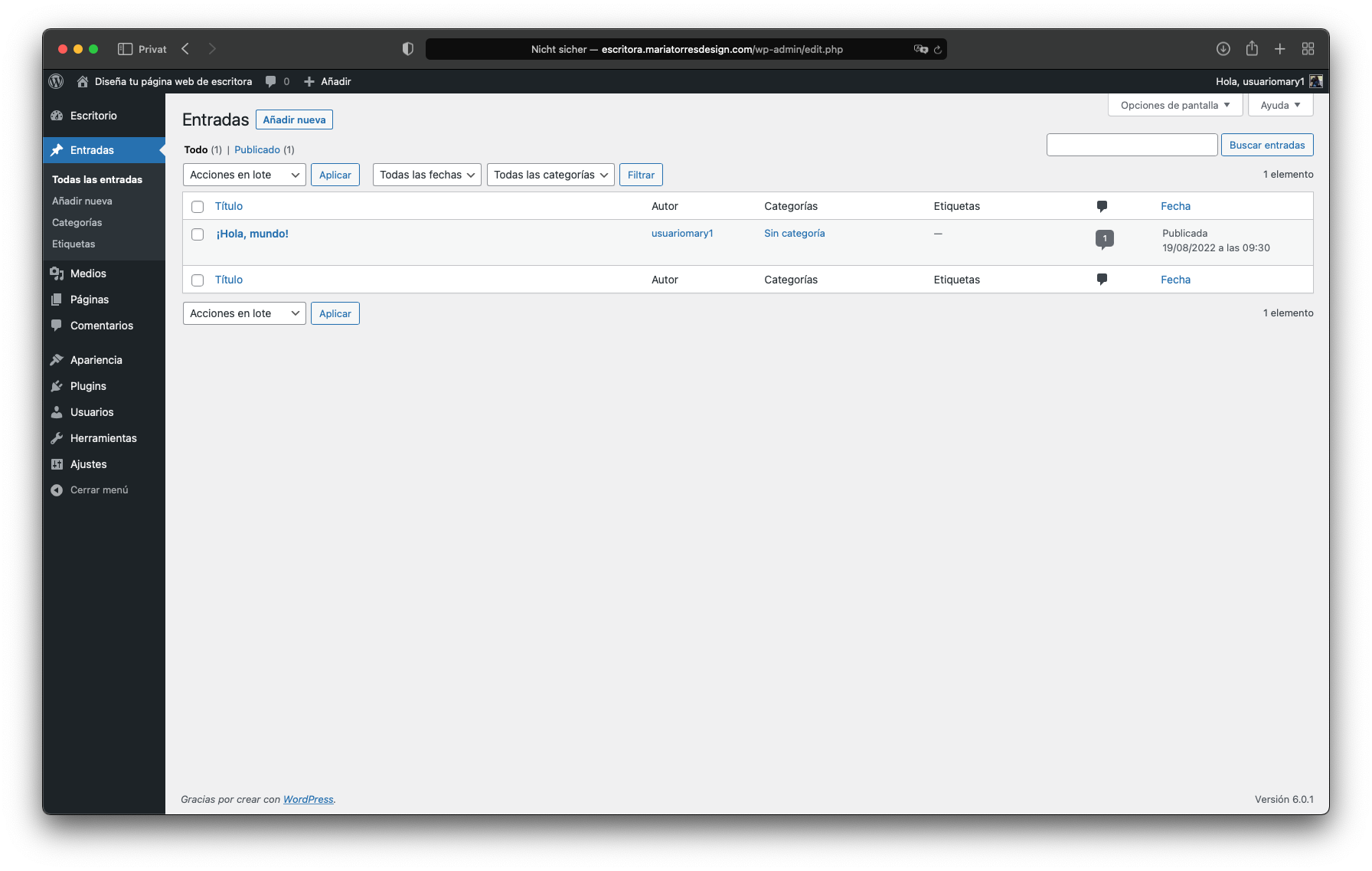
En el apartado de «entradas» podrás crear tus artículos, darles una categoría específica y etiquetarlos si lo necesitas. Dentro de la entrada en sí recuerda siempre utilizar una imagen destacada (que puedes añadir en la barra lateral derecha) para que sea la que se vea al ser compartido en redes.
Si utilizas el plugin Yoast (muy recomendable) entonces más abajo del contenido de la entrada podrás hacer los diferentes ajustes (poner los metadatos o adaptar el contenido para ser compartido en Facebook y Twitter) y ver cómo puedes mejorar tu artículo para que tenga un buen SEO y legibilidad.
En la barra lateral derecha no solo podrás añadir una imagen destacada, sino también publicar tu entrada de inmediato o programarla, en caso de que crees el contenido por adelantado.
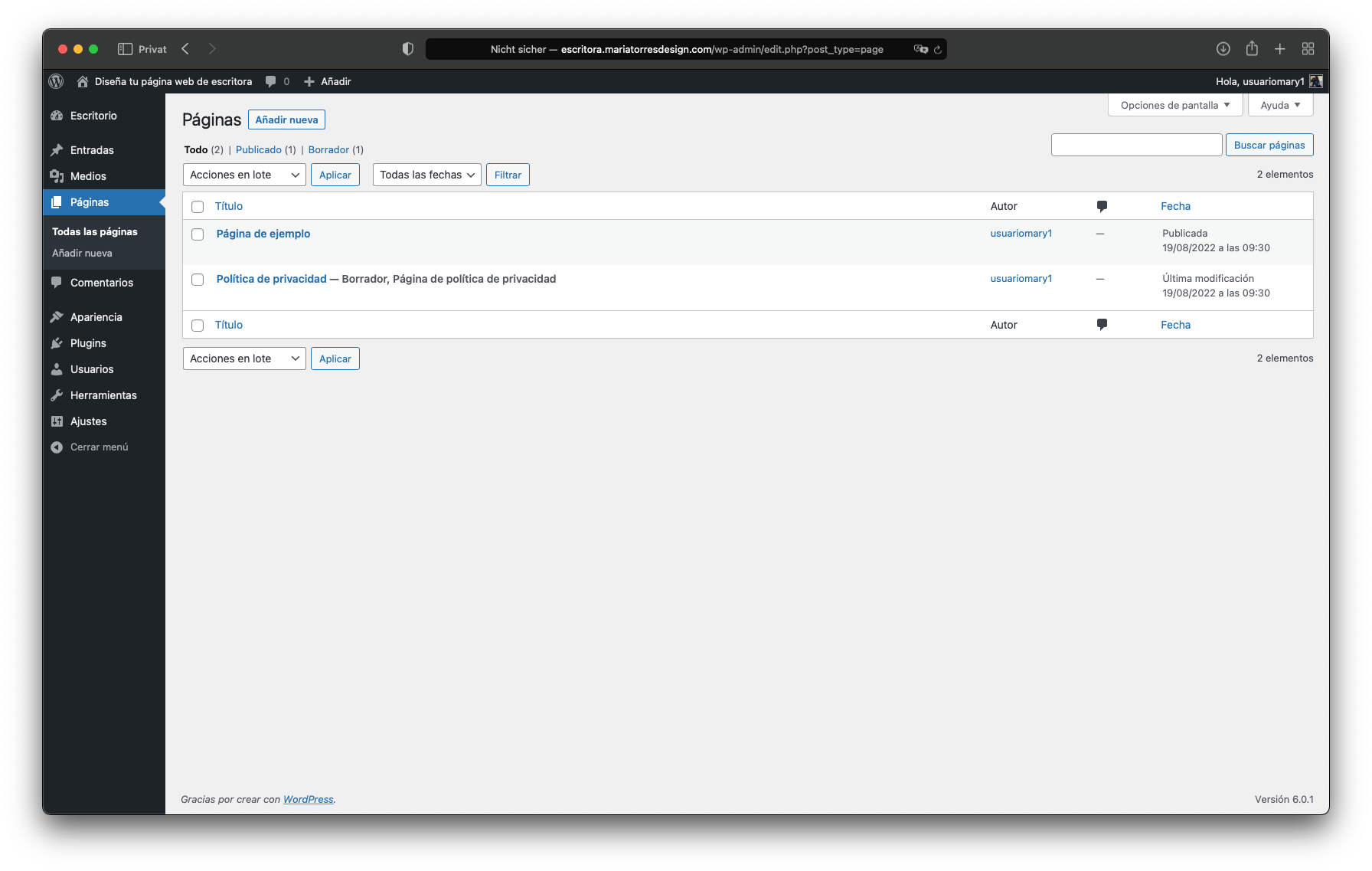
Las páginas estáticas son las típicas de «inicio», «sobre mí» o «contacto», por nombrar algunas. Hay páginas que deberían de ser imprescindibles, pero por norma general puedes añadir todas las que quieras y necesites.

En este apartado puedes crear una jerarquía de páginas para que se vayan ordenando las unas bajo las otras (en caso de necesitarlo) y tienes más o menos las mismas opciones que tienes en el apartado de entradas.
Al contrario que en el anterior, en este caso lo que más te interesa es trabajar bien el contenido, dejarlo bonito y aquí es donde más vas a trabajar con los editores visuales, de los que hablaremos en otra ocasión.
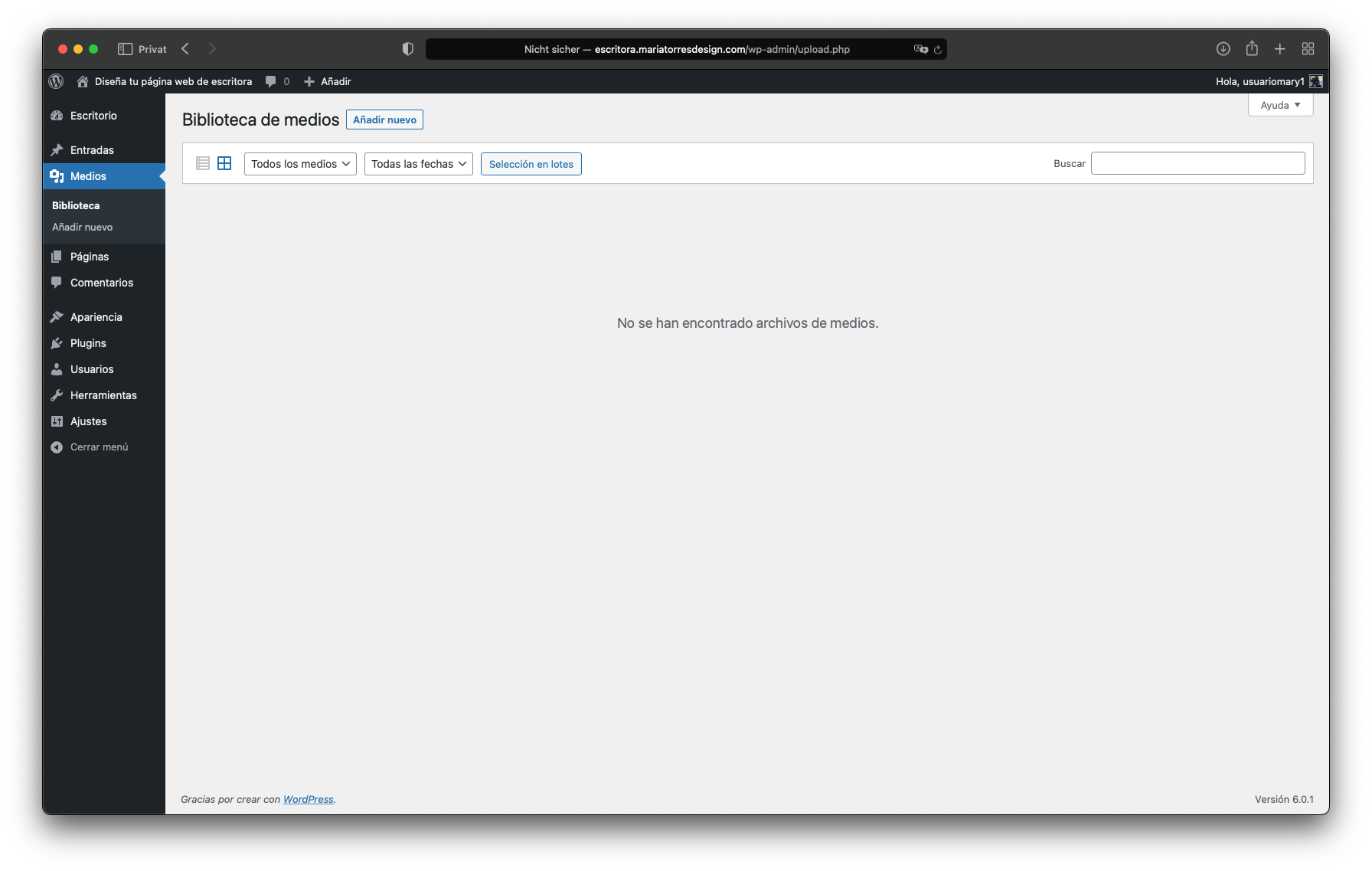
En la página medios verás cualquier tipo de archivo que hayas subido a WordPress. Desde aquí puedes trabajar alguna imagen en concreto, editar los datos, ver dónde la has utilizado o eliminar las que no necesites.

Todo lo que hagas aquí, en realidad, también puedes hacerlo desde una página o entrada concreta. La única diferencia es que desde aquí tendrás acceso a más información de cada uno de los datos.
WordPress te permite subir algunos archivos con un peso máximo de 256MB.
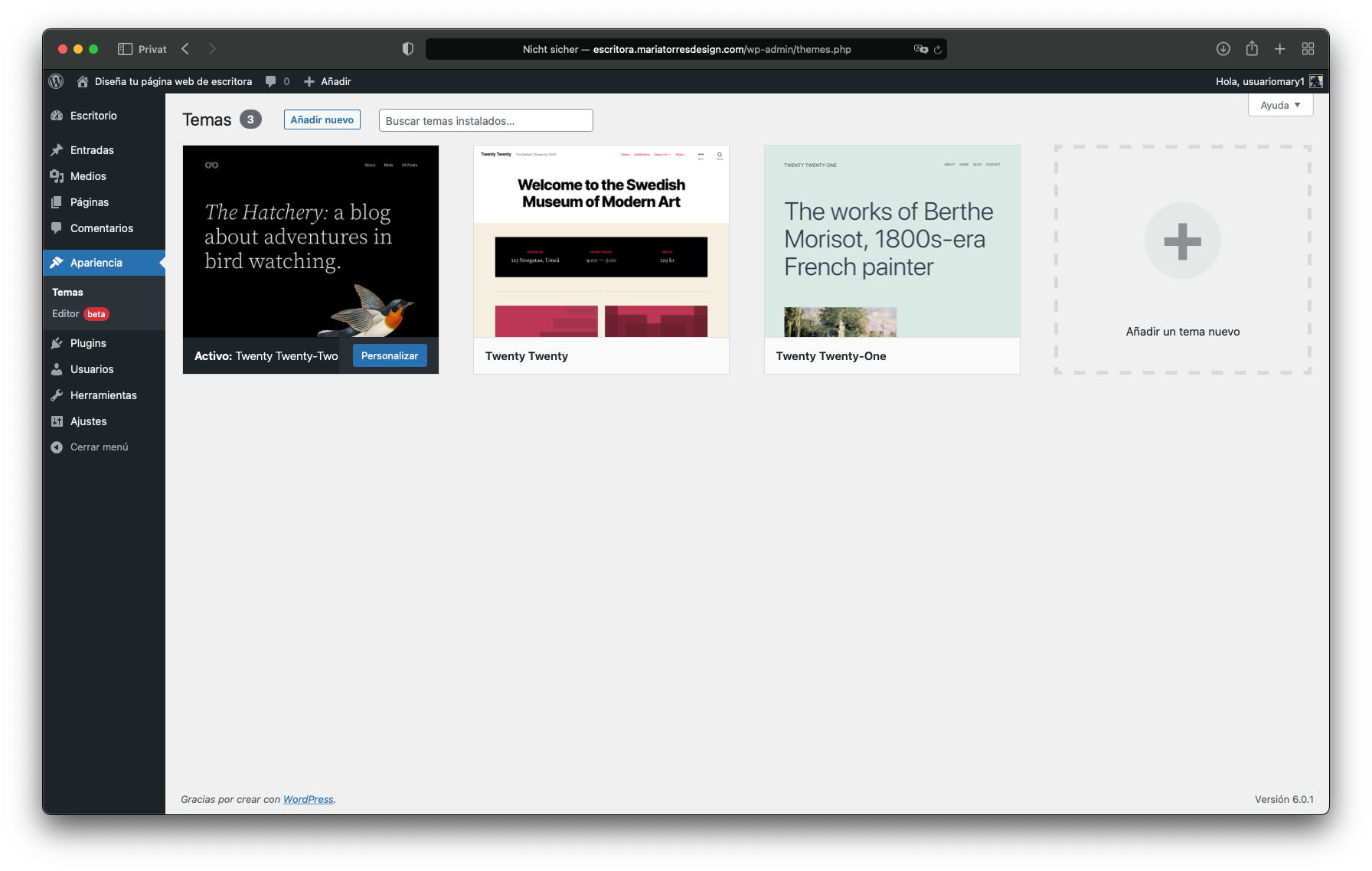
Aquí es donde subirás, instalarás y activarás los temas para tu página web. Un tema es la apariencia general de tu sitio, con el que luego crearás plantillas de páginas que podrás (o no) repetir en cada una de las que crees.

Al instalar WordPress algunos temas ya vienen de forma predeterminada. Luego, en el botón «Añadir nuevo» puedes buscar entre miles de temas gratuitos en la biblioteca del CMS que podrás utilizar para diseñar tu web.
Si lo que quieres es subir un tema comprado o adquirido de otra página, también puedes hacerlo desde aquí.
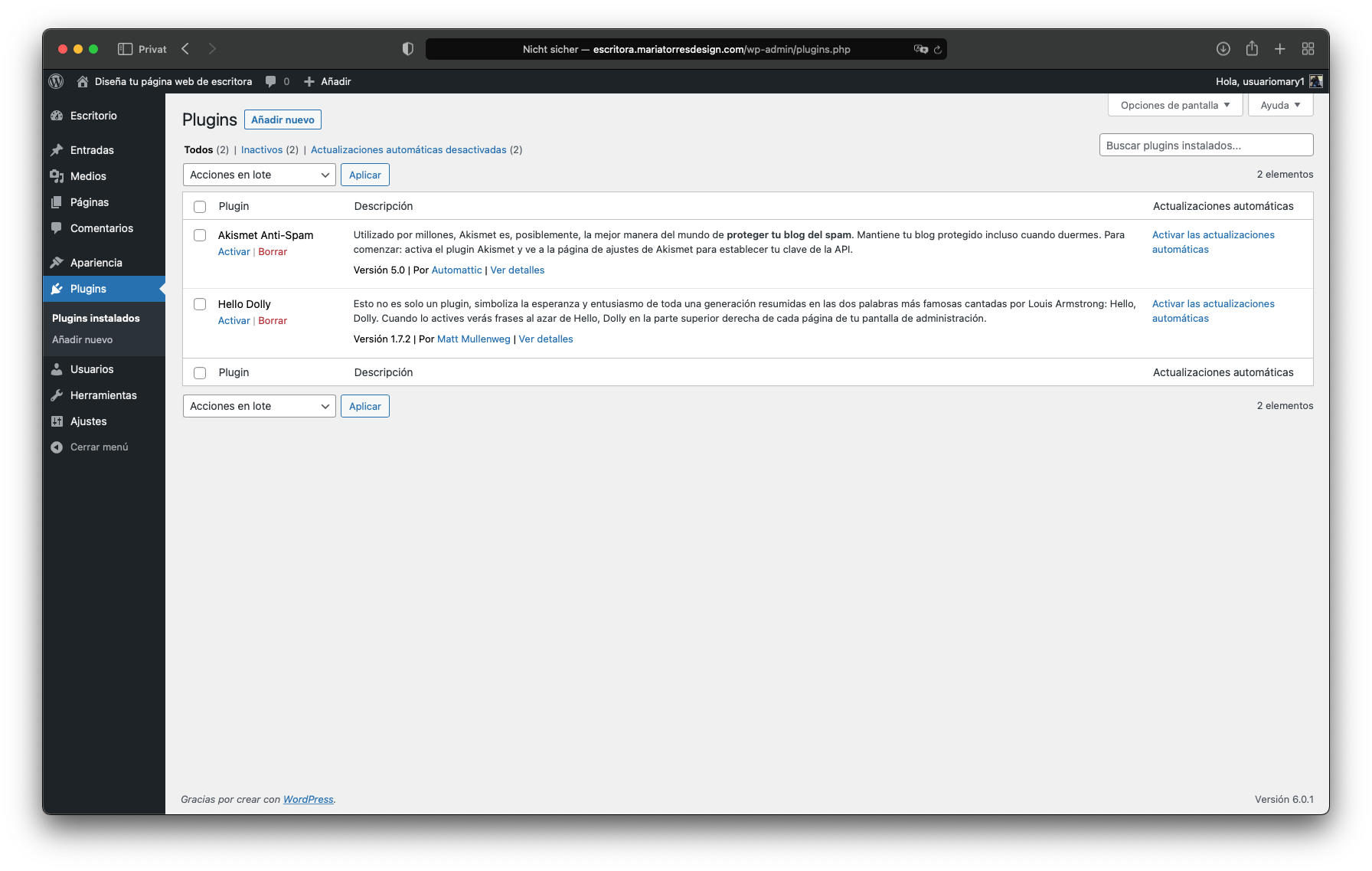
En esta pestaña vas a ver todos los plugins que tienes instalados hasta el momento y podrás instalar más haciendo clic en el botón «Añadir nuevo». Al hacer clic en él WordPress te muestra una selección de plugins destacados, pero en la barra de búsqueda a la derecha también puedes ingresar el término (o el nombre concreto) que necesites y te mostrará una lista.

En la lista general de tus plugins verás los que están activos y los que no y también si requieren de una actualización. Aquí te recomiendo que seas moderada con el uso de plugins porque a más tengas, más tienes que mantener el ojo puesto encima de las actualizaciones (y de que sean compatibles con todo lo demás que utilices) y, además, mientras más sean, más pesada será tu web.
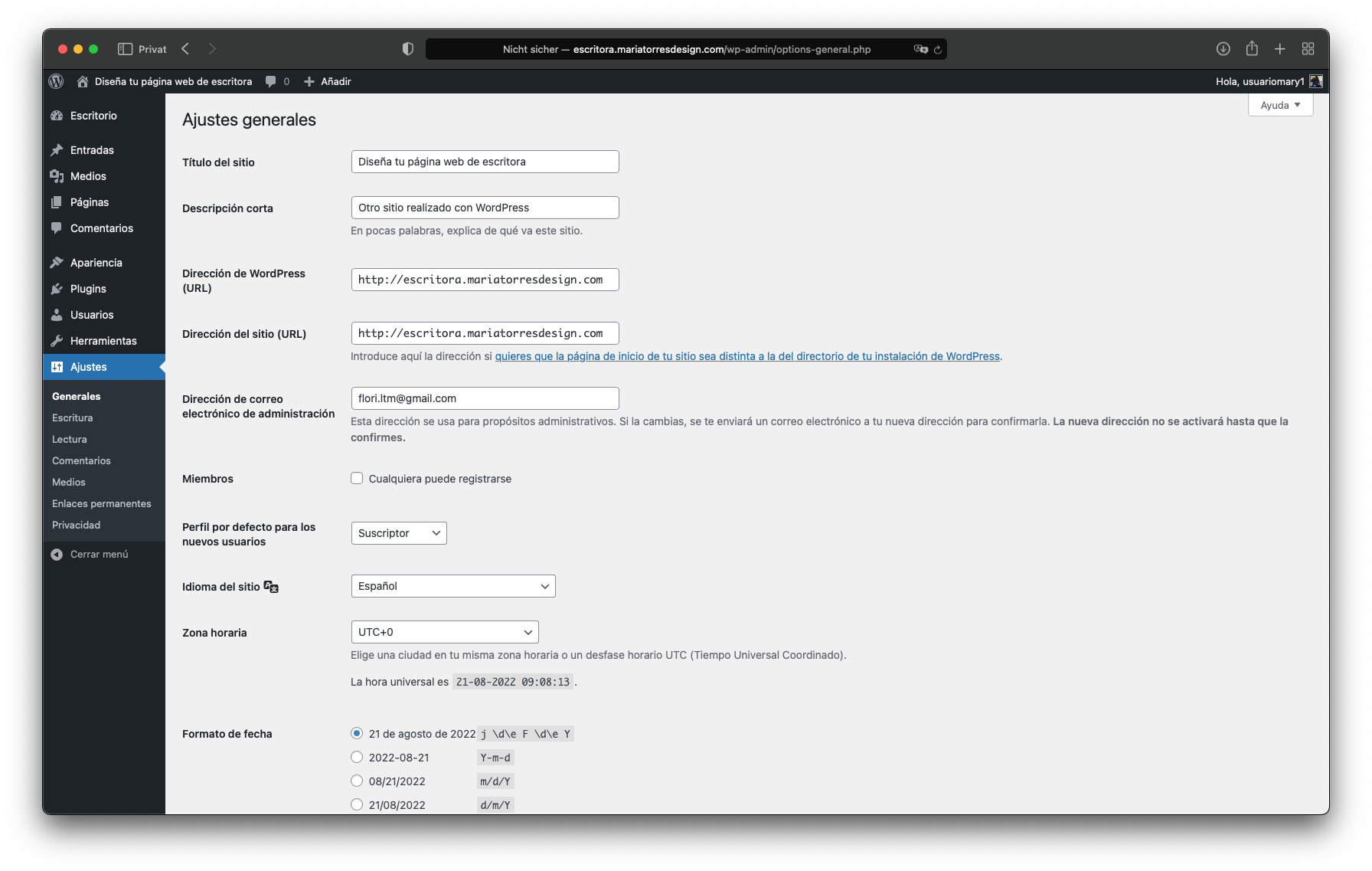
En la pestaña «ajustes» puedes llevar a cabo una serie de tareas varias. Desde cambiar el título y la descripción corta de tu web, la dirección de correo principal o el idioma o zona horaria, pasando por ajustes en los comentarios, en la lectura o en los enlaces permanentes.

Lo que más te interesa en esta esquina es el título de tu sitio y la descripción corta, la zona horaria (para que tus entradas programadas se publiquen a la hora correcta), el elegir tu página de inicio y de entradas, la visibilidad de los motores de búsqueda y los enlaces permanentes.
Como ves, no necesitas conocerlo todo hasta el más mínimo detalle. Con que conozcas más o menos para qué sirve cada cosa y hayas visto qué puedes hacer en cada una de las pestañas, te vale. Así que no dudes en tomarte un tiempo una vez hayas instalado WordPress para pasar de punto en punto y ver qué es cada cosa.
Tú no eres una diseñadora profesional, así que no necesitas saber para qué es cada cosa solo por si acaso o aprender a utilizar esquinas de WordPress a las que, en realidad, no le vas a poner la mano.
Por eso he dejado la lista tan corta, solo con lo que de verdad necesitas conocer porque vas a utilizarlo alguna que otra vez.
WordPress es un CMS muy completo y sé que a veces puede abrumar bastante. En realidad, sé que el diseño web, en general, puede abrumar más de la cuenta. Y es frustrante, no te voy a mentir. Pero no es más frustrante que planear el lanzamiento de tu libro de cabo a rabo para terminar vendiendo un puñado de ellos o que el lanzamiento en sí vaya muy bien y las ventas no se mantengan en el tiempo.
Todo en la vida requiere de aprendizaje constante y trabajo duro, así que con esto no va a ser diferente. Mi consejo es, sin embargo, que no le tengas miedo ni a WordPress, ni al diseño web. Te aseguro que puedes conseguir crear y mantener tú sola tu propia web con trabajo y constancia y, sobre todo, guiándote por tu curiosidad de aprender.
Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.