
Te has currado tu feed de Instagram un montón, has trabajado tu identidad visual a tope y ahora que tienes tu web de escritor lista, quieres mostrar ese feed en ella. Pero no encuentras por ningún lado cómo insertar Instagram en WordPress y, al final, te das por vencido.
¿Te has visto reflejado?
Da igual que hayas trabajado tu web con Elementor o con cualquier tema o editor visual, lo más probable es que no tengas la opción de insertar Instagram en WordPress de forma sencilla.
Pero hay formas de hacerlo, con herramientas externas y con algunos plugins y hoy vengo a contarte cómo.
Parece una locura que, visto en lo que se han convertido las RRSS, a veces parezca tan difícil integrar un perfil de Instagram (o de otra red social) en una página web.
Por mí, ya va siendo hora de que alguna de las herramientas con las que trabajamos a diario páginas web comience a facilitar la tarea de retroalimentar nuestra presencia en internet.
Estoy segura de que a día de hoy te has currado un perfil en Instagram muy bonito que te ha costado horas de trabajo, sudor y puede que hasta lágrimas. Es comprensible que quieras mostrárselo a todo el mundo. Y también creo que es muy inteligente mandar a tus lectores desde IG a tu web y viceversa.
Pero hoy no estoy aquí para dar mi opinión, sino para ofrecerte herramientas para insertar Instagram en WordPress en unos cuantos pasos muy sencillos.
Pongamos por ejemplo que solo tienes interés en mostrar algunas publicaciones concretas de tu cuenta de Instagram en tu web. No quieres recargar tu casita virtual y lo único que quieres decirle a tu lector potencial que te visita a través de ella es que también estás por las RRSS y que las cuidas mucho.
En este caso no te hará falta instalar ningún plugin. Cuando vas a tu cuenta de IG (desde el ordenador) y haces clic en una publicación, puedes sacar de ella un código de inserción para luego meter en tu web.
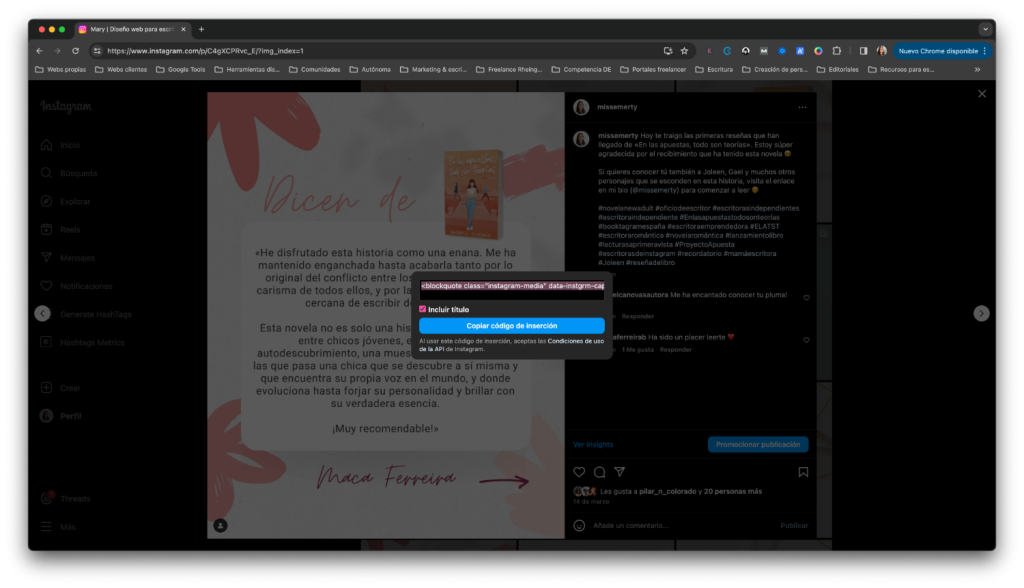
Para ello haz clic en la imagen que quieras insertar. Luego haz clic en los tres puntitos de la esquina superior derecha al abrirse la publicación y una vez ahí, en «Código de inserción». El código que te sale en la ventanita a continuación puedes seleccionarlo todo y copiar o hacer clic en «Copiar código de inserción».

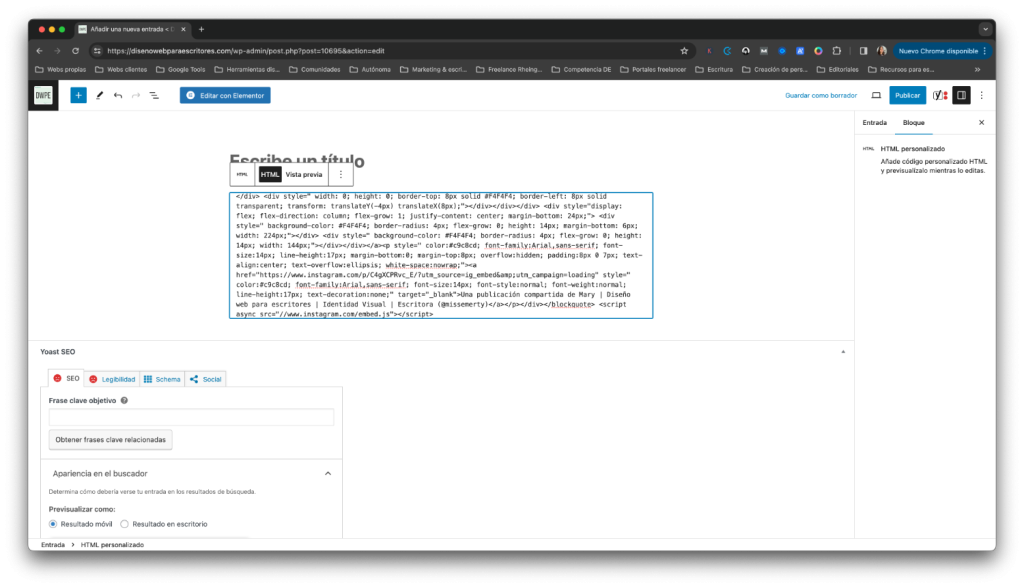
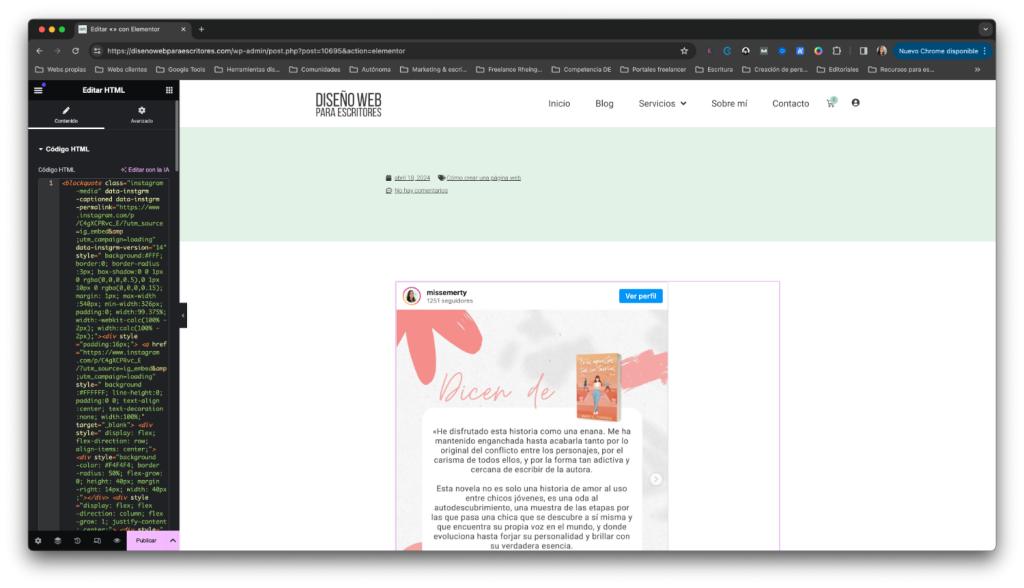
Una vez copiado ve a tu web y abre la página o entrada en la que quieras posicionarlo. Tanto si trabajas tu web con Gutenberg como con Elementor solo tendrás que elegir el bloque de contenido «HTML» y meterlo en el lugar correspondiente. Una vez hecho, la imagen en cuestión aparecerá en tu página web.


Esto puede servirte muy bien si lo que quieres es insertar una o dos publicaciones en algún lugar determinado, ya que este código de inserción no es tan adaptable como el feed creado a través de un plugin.
También puedes insertar tu feed completo con la ayuda de un plugin. Como sería el caso de Instagram Feed Smash Ballon.
Ten en cuenta que todos los plugins que instales en tu web y que sean la versión gratuita de uno de pago, tendrá sus limitaciones. Pero si se adapta a lo que necesitas, estupendo.
Busca el plugin en el directorio de WordPress, instálalo y actívalo.
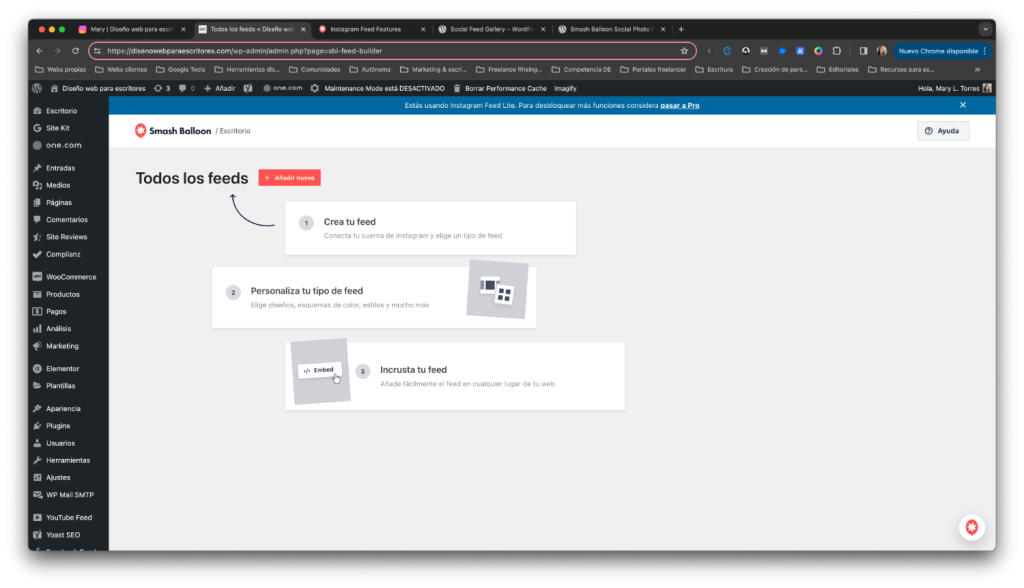
Una vez hecho podrás lanzar el asistente de configuración y seguir los pasos para poder meter tu feed de IG en tu página web. En esta configuración elegirás si tu cuenta es personal o de empresa y podrás conectar tu perfil. Sigue los pasos y, una vez termines, haz clic en «Añadir nuevo» en la parte superior izquierda de la pantalla.

Luego podrás hacer todos los ajustes necesarios para que el feed se vea tal cual quieres. Si no utilizas la versión de pago, tendrás muchas limitaciones. Pero igualmente podrás ajustarlo para que se vea lo mejor posible en tu página web.
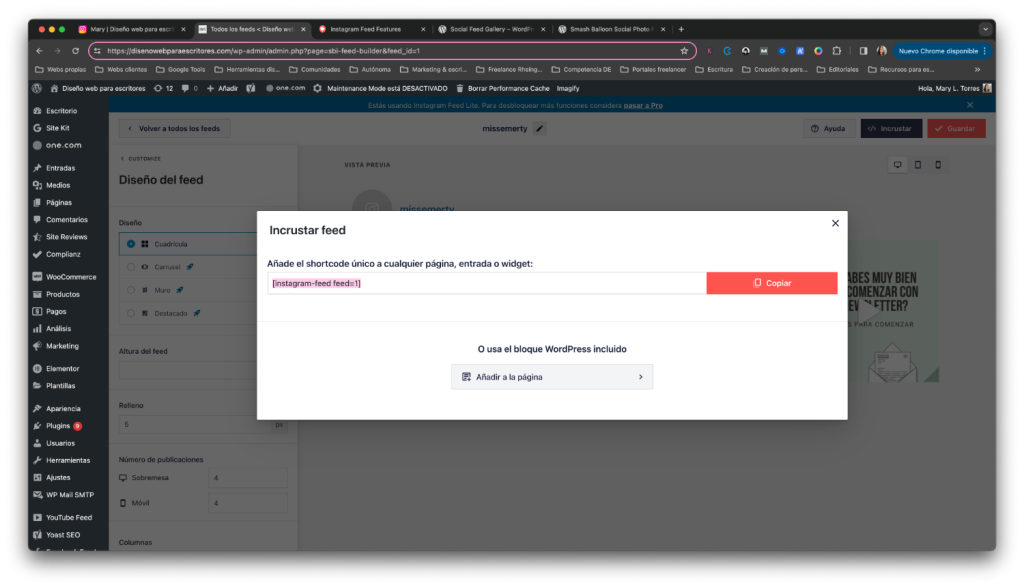
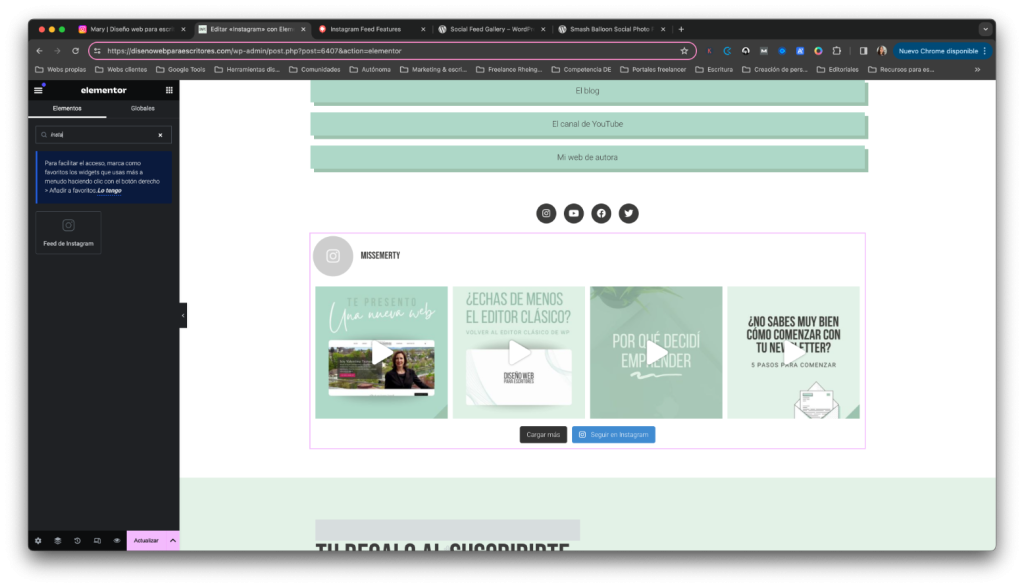
Luego puedes añadir el shortcode que ellos te ofrecen a una página cualquiera o, mediante Elementor, añadir el bloque de contenido «Feed de Instagram».


La segunda opción es el plugin Social Feed Gallery. Búscalo en el directorio, instálalo y actívalo. Una vez activo puedes ir a los ajustes y conectar tu cuenta de Instagram (o Facebook en caso de tener una cuenta de empresa) y luego crear un nuevo feed seleccionando la cuenta de la que quieres obtener las publicaciones.
Para crear un nuevo feed ve a la pestaña con el mismo nombre de las que se encuentran en la parte superior y luego haz clic en el botón «+ Feed».
Algo interesante aquí es que, si tienes una cuenta de empresa, puedes elegir mostrar un feed de hashtags o el de tu cuenta.
Tienes la opción de hacer algunos ajustes, aunque otros estarán disponibles solo en la versión de pago.
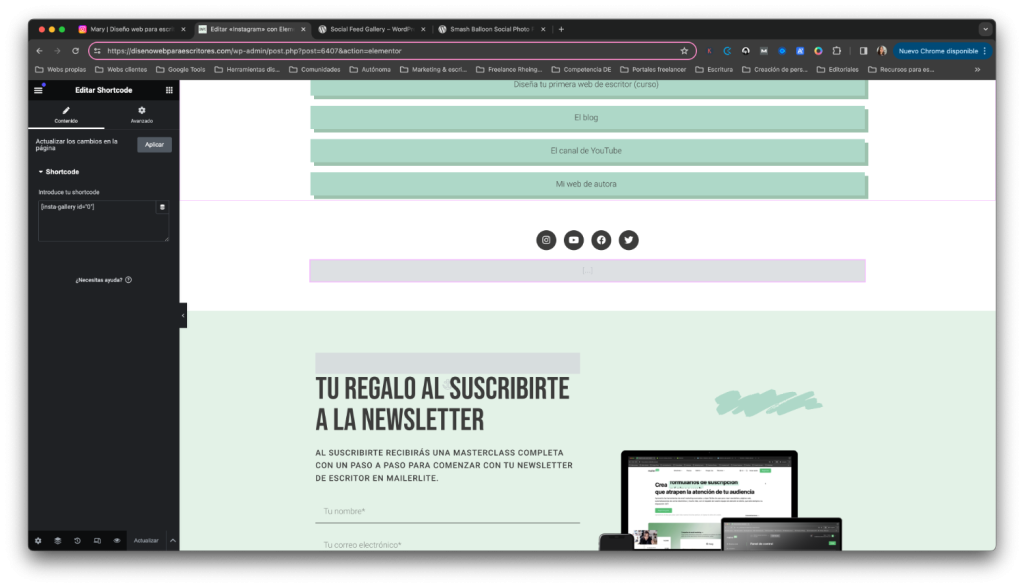
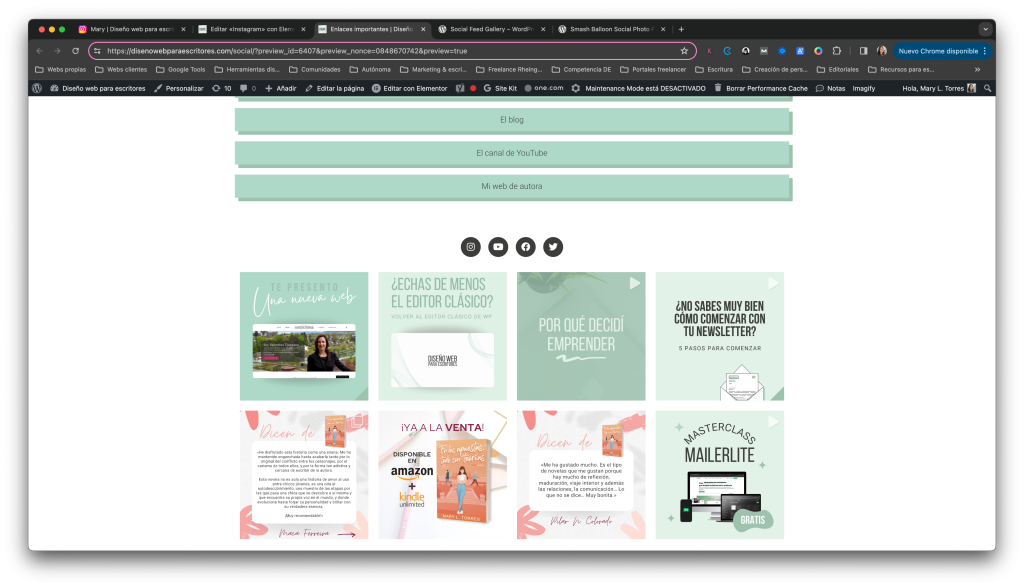
Una vez lo tengas haz clic en «Save». Con este plugin tendrás que copiar el shortcode que te ofrecen sí o sí y pegarlo en un bloque de contenido «Shortcode». Guarda la página y comprueba que ahora tu cuenta de IG se muestra de forma correcta.


Como ves, para casi cualquier cosa que WordPress no puede realizar de forma nativa, existe un plugin que te hace la tarea mucho más fácil. En el caso de insertar Instagram en WordPress no es menos. Al igual que con esta red social, existen plugins que te ayudarán a insertar las publicaciones de otras tantas redes sociales.
Lo importante siempre es que pienses bien si de verdad necesitas tener esta funcionalidad sí o sí en tu página web para que no la sobrecargues con plugins que, a lo mejor, no son indispensables.
He creado una masterclass de más de una hora para darte el paso a paso desde la creación de tu cuenta de MailerLite, hasta comenzar a mandar el primer correo a tus suscriptores. Si quieres recibirla, solo tienes que suscribirte a la newsletter aquí abajo.

Al suscribirte recibirás una masterclass completa con un paso a paso para comenzar con tu newsletter de escritor en MailerLite.

Responsable: María López Torres, propietaria de Diseño web para escritores.
Finalidad: Moderar y responder comentarios de usuarios
Legitimación: Consentimiento.
Destinatarios: No se ceden a terceros. Se pueden producir transferencias.
Derechos: Podrás ejercer tus derechos de acceso, rectificación, limitación y suprimir los datos en hola@maryltorres.com así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: En la política de privacidad de www.disenowebparaescritores.com, encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas.